ساخت گالری تصویر خفن در المنتور – سلام به روی ماهت رفیق! حالت چطوره؟ 👋
اگه تو هم مثل من عاشق اینی که سایتت همیشه یه سر و گردن از بقیه جلوتر باشه، پس این مطلب دقیقاً واسه توئه! مخصوصاً اگه کارِت جوریه که تصویر و عکس نقش مهمی توش دارن، حتماً میدونی یه گالری تکراری و بیروح چقدر میتونه حال آدمو بگیره 😴
احتمالاً تا حالا با المنتور کار کردی و ویجت گالریش رو دیدی. خوبه، اما بیتعارف بگم، اگه بخوای یه گالری واقعاً خاص بسازی که کاربر تا چشمش میافته بهش، ناخودآگاه بگه: «واااای! چه خوشگل!» یه چیزی بیشتر از اون لازم داری. یه گالری که هم شیک باشه، هم سریع، هم وقتی کلیک میکنی روش، حس خوبی بده! ✨
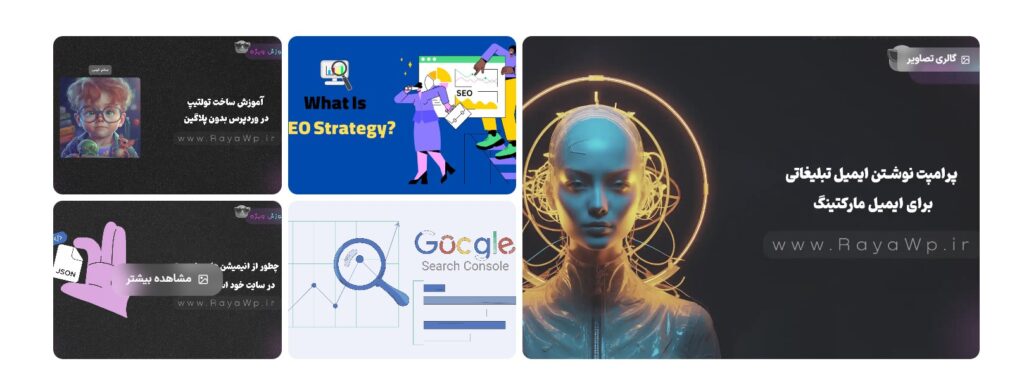
حالا خبر خوب چیه؟ لازم نیست کدنویسی بلد باشی یا بری سراغ یه عالمه افزونه سنگین و پیچیده! من اینجام تا قدمبهقدم یادت بدم چطوری با همون ویجت ساده HTML توی المنتور، یه گالری تصویر حرفهای و خوشگل بسازی. درست مثل اونایی که توی سایتهای خفن مثل جاجیگا دیدی و دلت خواسته یکی مثل اون رو توی سایت خودت داشته باشی 😉🎯
چرا اصلا یه گالری تصویر خاص بسازیم؟ 🤔
سوال خوبیه! بذار یه چند تا دلیل بهت بگم که چرا ارزش داره یه ذره از مسیر همیشگی فاصله بگیری و یه گالری تصویر مخصوص خودت بسازی:

ساخت دکمه شناور تماس با المنتور و بدون افزونه
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
- امکان شخصیسازی داره! ببین، وقتی خودت دست به کار میشی و با کد یه چیزی رو میسازی، دیگه محدودیتی نداری. میتونی رنگهاش رو دقیقاً با تم سایتت ست کنی، اندازه عکسها، فاصله بینشون، حتی مدل باز شدنشون… همه چی دست توئه! انگار یه بوم نقاشی داری و هر جوری دوست داری روش طرح میزنی. 🎨 اینجوری گالریت کاملاً امضای خودتو داره!
- سبُکِ سبُک، عین یه پَر! 🕊️ یه مشکل بزرگ خیلی از افزونهها اینه که کلی کد و فایل اضافی همراه خودشون میارن که عین یه وزنه میچسبن به سایتت و سرعتشو میکشن پایین. ولی این روشی که من بهت یاد میدم خیلی بهینهاس. کدش فقط همونیه که نیاز داری و همین باعث میشه سایتت مثل موشک باز بشه و کاربر منتظر نمونه!
- یه کوچولو دست به کد میشی و این خودش کلی باحاله! آره، اولش شاید اسم “کد” یه ذره ترسناک به نظر بیاد، ولی وقتی ببینی چقدر راحت میشه با HTML و CSS و یه کوچولو JavaScript یه المان بصری خفن مثل گالری ساخت، کیف میکنی! یه توانمندی جدیده که یاد گرفتی و حسابی به دردت میخوره. 💪
پس میبینی؟ داستان فقط داشتن یه گالری نیست، داستان داشتن یه گالری تصویر خاص، سریع و کاملاً سفارشیشدهاس که خودت خالقش بودی! 😎
حالا شاید بپرسی این ایده ساختن یه گالری تصویر از کجا اومده؟ 🤔 راستشو بخوای، خودم خیلی وقتا توی سایتهای مختلف میگردم و دنبال ایدههای جذاب بصری میگردم.
حتماً تا حالا اسم سایت جاجیگا به گوشت خورده دیگه، همون که برای رزرو اقامتگاهه. دیدی گالری عکسهای اقامتگاههاشون چقدر چشمنوازه؟ 😍 یه چیدمان خاص و شیک دارن که همون اول جذبِت میکنه، بعد وقتی روی هر عکس کلیک میکنی، یه پنجره خوشگل باز میشه و عکس رو بزرگ و با کیفیت میبینی و میتونی راحت ورق بزنی. واقعاً تجربه کاربری که با گالریشون میسازن عالیه!
ما هم دقیقاً میخوایم یه همچین حس و حالی رو به سایتت بیاریم! قراره یه گالری تصویر بسازیم که از اون چیدمان و لایتباکس جذاب الهام گرفته، تا وقتی کاربرا میان توی سایتت و گالری رو میبینن، اونا هم بگن “وااای! چه سایت خوشگل و تر و تمیزی! چقدر این عکسا خوب دیده میشن!” 😉 قول میدم خودت هم کیف کنی از نتیجهاش! ✨
بریم سراغ اصل مطلب: ساخت گالری تصویر با المنتور! 👇
خب، وقتشه که دست به کار بشیم. نگران نباش، اصلاً کار سختی نیست. فقط باید این مراحل رو دقیق انجام بدی:

محو کردن پایین تصاویر در المنتور برای ایجاد یک طراحی مدرن تر
مرحله اول: رفتن به صفحه مورد نظر در المنتور
اولین قدم اینه که بری توی اون صفحهای از سایتت که میخوای گالری تصویر رو بهش اضافه کنی و اون صفحه رو با المنتور باز کنی.
مرحله دوم: اضافه کردن ویجت HTML
حالا از قسمت ویجتها، ویجت “HTML” رو پیدا کن و بکش بذارش توی اون سکشن یا ستونی که میخوای گالری، اونجا نمایش داده بشه.

نمایش انیمیشن سفارشی هنگام کلیک با ماوس در سایت
مرحله سوم: کپی و پیست کردن کدها
حالا نوبت بخش هیجانانگیز ماجراست! کدی که بهت دادم، در واقع از سه بخش تشکیل شده: HTML (ساختار گالری)، CSS (ظاهر گالری) و JavaScript (تعاملات گالری، مثل باز و بسته شدن لایت باکس و….).
تو باید این کدها رو داخل ویجت HTML که اضافه کردی، کپی و پیست کنی. دقیقاً به همین ترتیبی که بهت میگم:
1️⃣ کد HTML (ساختار): این قسمت، اسکلت گالری توئه. مشخص میکنه چند تا عکس داریم، دکمه “مشاهده بیشتر” کجاست، و ساختار لایتباکس (همون پنجرهای که تمام تصاویر یکجا نشون داده میشن) چطوره. این کد رو اول از همه داخل ویجت HTML کپی کن:

ساخت متن گرادینت در المنتور و وردپرس بدون نیاز به افزونه
این کد دو بخش داره:
- گالری تصاویر: یه شبکه خوشگل با 5 تا عکس که عکس آخر یه دکمه “مشاهده بیشتر” داره.
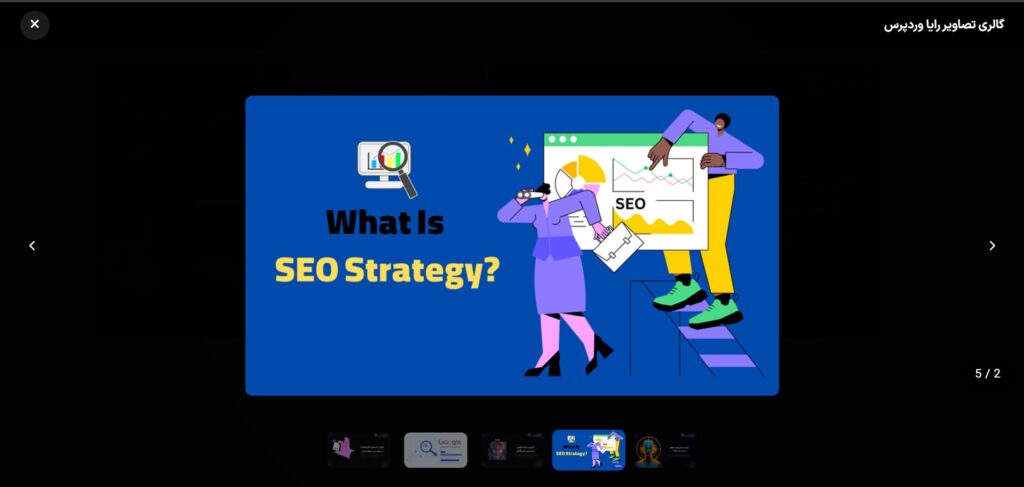
- لایتباکس: وقتی رو عکسها یا دکمه کلیک کنی، یه پنجره باز میشه و عکسها رو بزرگ نشون میده.
نکته: ببین رفیق، توی کد HTML، دنبال تگهای
<img>بگرد که عکسای اصلی گالریان. لینک عکسای خودتو جایsrc="..."بذار و برای سئو، توضیحاتشو تویalt="..."بنویس. همین! با این کار، عکسهای خودت توی نمای اول گالری ظاهر میشن. 👍
2️⃣ کد CSS (استایل): این قسمت، ظاهر گالری تو رو تعیین میکنه. رنگها، اندازهها، چیدمان، انیمیشنها… همه با این کد مشخص میشه. این کد رو در تب پیشرفته ویجت html و در بخش CSS سفارشی وارد کن:

آموزش ساخت فیلد جستجوی دراپ داون در المنتور
3️⃣ کد JavaScript (تعامل): این قسمت، جادوی اصلی گالری توئه! باعث میشه وقتی روی عکس کلیک میکنی، لایتباکس باز بشه، بتونی بین عکسها جابجا بشی و بقیه کارهای تعاملی. این کد رو باید در ادامه کد HTML خودت، داخل تگ <script> در ویجت html المنتور پیست کنی:
نکته مهم: توی این کد JavaScript، یه آرایهای (لیستی) به اسم
imagesمیبینی. این لیست، شامل اطلاعات عکسهای توئه که قراره توی لایتباکس باز بشن. حتماً باید عکسهای اینجا رو هم تغییر بدی و با عکسهای خودت جایگزین کنی تا گالری درست کار کنه.
حالا اگه مراحل رو به درستی پیش رفته باشی، باید یه گالری تصویر باحال مشابه تصویر زیر ببینی که با کلیک روی عکسها، لایتباکسش باز میشه! 🎉

نمایش پاپ آپ تأیید خروج هنگام کلیک روی لینک های خارجی در وردپرس


چند تا نکته مهم برای سئو و عملکرد بهتر 👍
- حجم عکسها: قبل از اینکه عکسها رو توی سایتت آپلود کنی و آدرسشون رو توی کد بذاری، حتماً حجمشون رو کم کن. سایتهایی مثل TinyPNG خیلی کمکت میکنن. عکسهای سبکتر مساویان با سرعت سایت بالاتر، که هم گوگل دوست داره هم کاربر! (کم کردن حجم عکس بدون افت کیفیت فقط در چند ثانیه)
- متن جایگزین (Alt Text): همونطور که گفتم، پر کردن
altبرای هر عکس خیلی مهمه. کلمه کلیدی اصلیت و کلمات مرتبط رو توی Alt Text عکسهای اصلیت استفاده کن. این کار به گوگل کمک میکنه بفهمه عکسهای تو در مورد چی هستن.
حرف آخر 👋
ببین، با همین چند تا مرحله ساده و کپی پیست کردن کدها، تونستی یه گالری تصویر واقعاً حرفهای و جذاب بسازی که هم کاملاً قابل شخصیسازیه و هم سرعت سایتت رو پایین نمیاره. این روش بهت این امکان رو میده که از قالبهای آماده فراتر بری و المانهای بصری یونیک خودت رو خلق کنی. ✨
یادت باشه، تمرین و امتحان کردن باعث میشه توی این کارها بهتر بشی. حالا که قلق کار دستت اومده، میتونی با تغییر کدهای CSS، ظاهر گالری رو دقیقاً همونجوری که تو ذهنته دربیاری.
اگه موقع انجام این مراحل به مشکلی برخوردی یا سوالی داشتی، حتماً توی بخش نظرات ازم بپرس. من اینجام تا بهت کمک کنم! 👇

چک باکس ها و دکمه های رادیویی فرم ها رو حرفهای استایل بده!
امیدوارم این مقاله بهت کمک کرده باشه تا یه قدم دیگه سایتت رو حرفهایتر کنی و با این گالری تصویر خفن، بازدیدکنندههات رو خیره کنی! 😉🚀
مرسی که تا پایان این مقاله با نگاه قشنگت منو همراهی کردی تا یه آموزش خاص دیگه فعلن 🙂








ارسال نظر ( 0 نظر تایید شده )