حالت چطوره رفیق؟! 👋 اگه صاحب یه وبسایتی یا داری طراحی سایت میکنی، احتمالاً همیشه دنبال راههایی هستی که سایتت رو خاصتر و جذابتر کنی، درسته؟ 🤔 دلت میخواد کاربر وقتی وارد سایتت میشه، همون نگاه اول جذب زیبایی و پویایی اون بشه و نگهداشتنش توی سایتت راحتتر باشه. اما خب، همیشه یه دغدغه بزرگ وجود داره: سرعت سایت! 😩 نمیخوای برای جذابیت بیشتر، سرعت سایتت رو فدا کنی، مگه نه؟
اینجاست که قهرمان داستان ما وارد میشه: انیمیشنهای Lottie 💪 اگه تا حالا اسمشو نشنیدی یا شنیدی و خیلی باهاش آشنا نیستی، نگران نباش چون من قراره توی این پست همه چیزو راجب به لوتی بهت بگم که واقعا مثل اسمش لوتیه😁✨ Lottie رو ساده بگم، یه فرمت انیمیشن فوقالعاده هوشمنده که برعکس GIFهای قدیمی و سنگین، هم حجمش محشره (خیلی کمه!) و هم کیفیتش بینهایته (هر چقدر بزرگش کنی شطرنجی نمیشه!) چون اساس کارش روی وکتوره. 🚀
فکر کن میتونی توی سایتت از انیمیشنهای خوشگل و بامزه استفاده کنی؛ آیکنهایی که حرکت میکنن، تصاویر توضیحی که جون دارن، یا حتی یه لودینگ جذاب، بدون اینکه حتی یه ذره سرعت سایتت کم بشه! 😍 این انیمیشنها به سایتت روح میدن و کاربر رو درگیر میکنن.
شاید فکر کنی اضافه کردن اینا به سایت سخته یا باید پولی براشون بدی؟ خب، خبر خوب اینه که کاملاً در اشتباهی! 😉 توی این مقاله قراره بهت یاد بدم چطور میتونی این انیمیشنهای Lottie رو خیلی راحت و بدون دردسر توی سایتت پیادهسازی کنی. و از اون بهتر؟ میخوام بهت نشون بدم چطور میتونی کلیییی از این انیمیشنهای جذاب رو کاملاً کاملاً رایگان دانلود کنی! 💰🚫 باورنکردنیه نه؟
پس اگه آمادهای که سایتت رو به یه اثر هنری زنده و پویا تبدیل کنی و کاربراتو شگفتزده کنی، همین حالا با من همراه باش! 👇 قراره حسابی خوش بگذره و کلی چیز یاد بگیریم! 😊

نمایش پاپ آپ تأیید خروج هنگام کلیک روی لینک های خارجی در وردپرس
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
🧐 انیمیشن Lottie چیه و چرا باید ازش استفاده کنیم؟
ببین، قبلنا اگه میخواستی یه انیمیشن کوچیک توی سایتت بذاری، معمولاً از GIF باید استفاده میکردی. اما گیف ها یه مشکل بزرگ دارن: حجمشون زیاده و کیفیتشون با بزرگ کردن میاد پایین. مثل عکسهایی که وقتی زوم میکنی شطرنجی میشن. 😩
Lottie این مشکل رو حل کرده! به زبان خیلی ساده، Lottie یه فرمت جدیده برای انیمیشنهاس که بر اساس وکتوره. یعنی چی؟ یعنی مثل فایلهای گرافیکی وکتوری مثل SVG، هر چقدر هم بزرگش کنی، کیفیتش ذرهای کم نمیشه! 😍
Lottie در واقع از فایلهای کوچیک JSON استفاده میکنه. طراحها انیمیشن رو توی نرمافزارهایی مثل افتر افکت میسازن و با یه پلاگین مخصوص، خروجی Lottie (فایل JSON) میگیرن. بعدش، توسعهدهندهها اون فایل جیسون رو توی سایتشون فراخوانی میکنن تا اون انیمیشن نمایش داده بشه 🙂

آکاردئون خفن به سبک دیوار بساز!
مزیتهای اصلی Lottie که باید بدونی:
- حجم فوقالعاده کم: خیلی سبکتر از GIF یا ویدئوهای دیگه هست. این یعنی سرعت سایتت افت نمیکنه. 🚀
- کیفیت بینهایت: چون برداریه، هر چقدر بزرگ یا کوچیکش کنی، کیفیتش عالی باقی میمونه. 👍
- قابلیت تغییر رنگ و المان: توی بعضی از انیمیشنهای Lottie میتونی رنگها یا بعضی جزئیات رو بدون نیاز به نرمافزار اصلی تغییر بدی. خیلی باحاله نه؟ ✨
- قابل تعامل: میتونی تنظیم کنی که انیمیشن با اسکرول کردن، کلیک کردن یا هاور کردن ماوس شروع بشه، متوقف بشه یا سرعتش تغییر کنه. ✋
- اجرای روان: روی همه دستگاهها و مرورگرها تقریباً یکسان و نرم اجرا میشه.
خلاصه بگم، Lottie یه راهکار مدرن و عالیه برای اضافه کردن موشن گرافیکهای جذاب و سبک به وبسایتت که هم برای طراح خوبه هم برای توسعهدهنده و هم برای کاربر! 🙂
🧐 چطور از انیمیشن های متحرک Lottie در سایتمون استفاده کنیم؟
خب، حالا که تا اینجا با Lottie آشنا شدی و فهمیدی چقدر خفنه، حتماً دلت میخواد دست به کار بشی و چند تا از این جواهرات متحرک رو برای سایتت پیدا کنی، درسته؟ 😊 اولین و باحالترین قدم اینه که بریم سراغ پیدا کردن انیمیشنهای مناسب و البته رایگان! آخه کیه که از چیزای خوب و مجانی بدش بیاد؟ 😉
نحوه دانلود انیمیشن های Lottie
دو تا از بهترین سایتهایی که میتونی توشون حسابی بگردی و کلی انیمیشن Lottie رایگان پیدا کنی رو بهت معرفی میکنم:

طراحی باکس شیک و کاربرپسند در المنتور
_____ __ __
| __ \ \ \ / /
| |__) |__ _ _ _ __ \ \ /\ / / __
| _ // _` | | | |/ _` \ \/ \/ / '_ \
| | \ \ (_| | |_| | (_| |\ /\ /| |_) |
|_| \_\__,_|\__, |\__,_| \/ \/ | .__/
__/ | | |
|___/ |_|
حالا که گنجینههای رایگان Lottie رو میشناسی و میدونی چطور ازشون دانلود کنی، آمادهایم بریم سراغ بخش هیجانانگیز بعدی: اضافه کردن این انیمیشنها به سایتت! 🚀
نحوه نمایش انیمیشن لوتی در سایت: استفاده از ویجت lottie المنتور
خب رفیق گل، اگه از المنتور (Elementor) برای طراحی یا مدیریت سایتت استفاده میکنی، باید بگم که شانس باهاته! 😎 چون المنتور یه ویجت مخصوص برای اضافه کردن انیمیشنهای Lottie داره که کارتو رو فوقالعاده راحت میکنه. این روش رو به خاطر سادگیش بهت پیشنهاد میکنم!
چطوری انجامش بدی؟ (خیلی ساده!) 👇
- صفحه رو با المنتور باز کن: اول از همه، وارد پیشخوان وردپرس سایتت شو و صفحهای که میخوای انیمیشن رو توش بذاری رو با المنتور ویرایش کن.
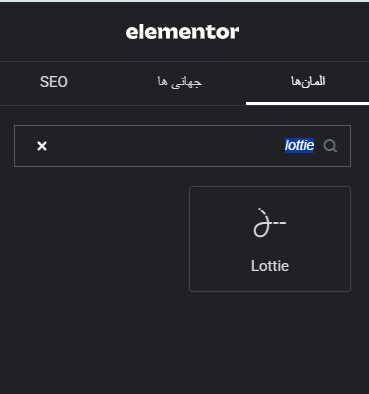
- ویجت Lottie رو پیدا کن: توی نوار کناری المنتور که لیست ویجتها رو داره، عبارت “Lottie” رو جستجو کن. یه ویجت با آیکن Lottie برات پیدا میشه.
- ویجت رو اضافه کن: ویجت Lottie رو با ماوس بگیر و بکش توی قسمتی از صفحه که میخوای انیمیشن اونجا نمایش داده بشه و رهاش کن.
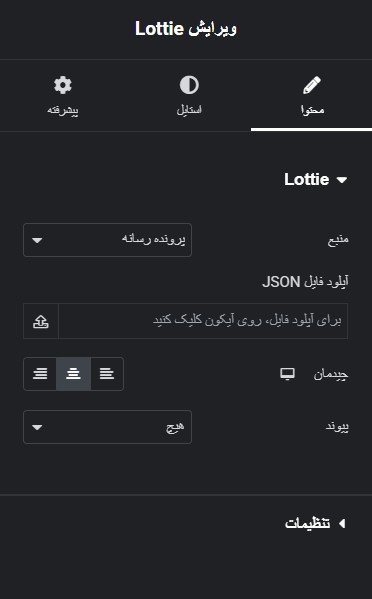
- فایل انیمیشن رو آپلود یا انتخاب کن: حالا نوبت فایل انیمیشن Lottie (همون فایل JSON) هست که قبلاً دانلود کردی. توی تنظیمات ویجت Lottie که باز شده، یه گزینه برای انتخاب فایل داری. میتونی فایل رو آپلود کنی یا اگه قبلاً آپلودش کردی، از کتابخانه رسانهای وردپرس انتخابش کنی.
- تنظیمات رو شخصیسازی کن: اینجاست که میتونی به انیمیشن جون بدی! ✨ توی تب “Style” و “Advanced” ویجت، کلی گزینه داری:
- Speed (سرعت): سرعت پخش انیمیشن رو کم یا زیاد کنی. ⚡
- Loop (تکرار): مشخص کنی انیمیشن فقط یک بار پخش بشه یا بینهایت تکرار بشه (مثلاً برای آیکنهای لودینگ عالیه! 🔁).
- Autoplay (پخش خودکار): انتخاب کنی انیمیشن به محض لود شدن صفحه پخش بشه یا نه.
- Trigger (ماشه شروع): بگی انیمیشن کی شروع به پخش کنه؛ مثلاً وقتی کاربر روش کلیک میکنه، وقتی ماوس رو روش میبره (Hover)، یا وقتی کاربر صفحه رو اسکرول میکنه و انیمیشن توی دیدش قرار میگیره (Viewport/Scroll). این گزینه آخری برای انیمیشنهای توضیحی خیلی باحاله!
- Size & Alignment (اندازه و تراز): ابعاد انیمیشن رو مشخص کنی و بگی کجای اون بخش قرار بگیره (وسط، چپ، راست).
- Renderer (رندر کننده): معمولاً روی SVG هست که بهترین کیفیت رو میده.
- و کلی تنظیمات دیگه برای حاشیه، پدینگ، افکتهای حرکتی و…
همین! به همین سادگی و بدون نوشتن حتی یک خط کد، انیمیشن Lottie جذابتو به سایتت اضافه کردی و تمام کنترلش دست خودته. 💪 این روش واقعاً کارتو رو برای استفاده از Lottie توی المنتور راحت میکنه.

نمایش انیمیشن سفارشی هنگام کلیک با ماوس در سایت


حرف آخر و جمع بندی 😉
خب رفیق گل، رسیدیم به انتهای این مقاله کاربردی! ✨ بعد از خوندن این مقاله، دیگه با دنیای انیمیشنهای Lottie غریبه نیستی و کلی چیز در مورد این فرمت جادویی یاد گرفتی.
دیدیم چقدر این انیمیشنهای کوچولو میتونن تأثیر بزرگ روی سایتت بذارن! 🤔 با Lottie یاد گرفتی چطور بدون اینکه سرعت سایتتو فدا کنی (که خیلی مهمه! 🚀)، بهش جون بدی، المانهاشو متحرک کنی و یه تجربه بصری فوقالعاده برای کاربرات بسازی که باعث میشه سایتت توی ذهنها بمونه و از رقبا متمایز بشی. 💪
یاد گرفتیم Lottie چیه و چرا اینقدر عالیه، با هم دیدیم چطور میتونی با المنتور ازش توی سایتت استفاده کنی، و مهمتر از همه، بهت نشون دادم از کجا میتونی کلی انیمیشن Lottie خفن و باکیفیت رو کاملاً رایگان دانلود کنی
حالا دیگه همه ابزارها و اطلاعات لازم دستته! دیگه وقتشه تئوری رو بذاری کنار و وارد عمل بشی! 🛠️ برو سراغ اون سایتهای دانلود رایگان، چند تا انیمیشن باحال پیدا کن، انتخاب کن و اولین انیمیشن Lottie رو به سایتت اضافه کن. مطمئنم از نتیجهاش شگفتزده میشی! 😍

ایجاد باکس حرفه ای در المنتور بدون کدنویسی
امتحان کن، بازی کن با تنظیماتش، ببین کجاها بیشتر به درد سایتت میخوره. اگه موقع انجام کار به سوالی برخوردی، یا اگه دوست داری تجربهات رو با بقیه در میون بذاری، حتماً حتماً توی بخش نظرات همین مقاله برام بنویس. خیلی خوشحال میشم کمکت کنم یا از تجربهات یاد بگیرم! 😊👇
امیدوارم این مقاله حسابی به دردت بخوره و برات مفید باشه✨
موفق باشی رفیق عزیزم! 👋









ارسال نظر ( 0 نظر تایید شده )