تغییر استایل محصولات ناموجود فروشگاه ووکامرس
سلام رفیق! 👋 تا حالا شده تو یه فروشگاه اینترنتی بچرخی، چشمت یه محصول خفن رو بگیره، کلی ذوق کنی، ولی تا روش کلیک میکنی ببینی با فونت ریز نوشته “ناموجود“؟ 😩 یا بدتر از اون، وقتی که محصولات ناموجود هیچ فرقی با بقیه ندارن و مجبوری کلی الکی کلیک کنی تا بفهمی چی موجوده چی نیست؟ میدونم، حسابی ضد حاله!
خب، اگه یه فروشگاه ووکامرسی داری و میخوای جلوی این ضد حال خوردنِ کاربرات رو بگیری و یه دستی هم به سر و روی ظاهر فروشگاهت بکشی، جای درستی اومدی! 😎 تو این مقاله قراره بهت یاد بدم که چطور با CSS ، استایل محصولات ناموجود رو تو فروشگاهت تغییر بدی. 🎨
با این کار، هم کاربر سریع میفهمه کدوم محصول ناموجوده و وقتش تلف نمیشه، هم فروشگاهت یه لول حرفهایتر به نظر میاد. تازه، خوبی کار اینجاست که نه نیازی به نصب افزونه اضافی داری، نه قراره کار پیچیدهای انجام بدی! بزن بریم که شروع کنیم! 😉
چرا اصلاً باید استایل محصولات ناموجود رو تغییر بدیم؟ 🤔
حالا شاید پیش خودت بگی ‘مگه مهمه؟ کاربر بالاخره میفهمه دیگه!‘ 🤔 آره، شاید بفهمه، ولی چرا کار رو براش راحتتر نکنیم؟ فکرشو بکن، وقتی یه محصول ناموجود از همون اول با یه ظاهر متفاوت داد میزنه که ‘هی، رفیق! من فعلاً تموم شدم!’، چه اتفاقای مثبتی میفته:

نمایش تعداد فروش محصولات ووکامرس؛ آسان، حرفه ای و بدون افزونه!
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
- تجربه کاربری بهتر (UX): دیگه لازم نیست کاربر بیچاره روی تکتک محصولاتی که چشمش رو گرفته کلیک کنه تا ببینه موجوده یا نه. با یه نگاه سریع، مثل آب خوردن میفهمه کدومها فعلاً در دسترس نیستن و صاف میره سراغ اونایی که میتونه بخره. این یعنی کلی صرفهجویی تو وقتش و یه عالمه حس خوب به جای کلافگی الکی! 👍 چی از این بهتر؟
- ظاهر حرفهای و افزایش اعتبار فروشگاه: وقتی نشون میدی حتی به این جزئیات کوچیک هم اهمیت میدی، ناخودآگاه یه حس اعتماد و حرفهای بودن خفن به کاربر منتقل میکنی. انگار داری بیصدا میگی: “اینجا یه فروشگاه منظمه که حواسش به راحتی مشتریهاش هست!”. همین توجه کوچیک، کلاس کاری فروشگاهت رو چند پله میبره بالاتر.
- جلوگیری از سردرگمی: وقتی محصولات ناموجود یه گوشه برای خودشون با یه استایل مشخص نشستن، کاربر خیلی راحتتر و سریعتر میتونه بین محصولات موجود بچرخه و چیزی که دنبالشه رو پیدا کنه. دیگه خبری از اون قاطی پاتی شدن محصولات و گیج شدن وسط صفحه نیست. همه چی شفاف و سر راست!
میبینی؟ با یه تغییر به ظاهر کوچیک توی استایل محصولات ناموجود، هم دل کاربرت رو به دست میاری و کلی بهش احترام میذاری، هم پرستیژ و نظم فروشگاهت رو به رخ میکشی! یه تیر و دو نشون حسابی! 😉
🔵نحوه تغییر استایل محصولات ناموجود ووکامرس
خب، حالا بریم سراغ بخش جذاب ماجرا! 💻 من یه سری کد CSS برات آماده کردم که با استفاده ازشون میتونی محصولات ناموجودت رو یه جوری استایل بدی که همه انگشت به دهن بمونن. این کدها رو باید تو قسمت سفارشیسازی وردپرس بذاری (نگران نباش، جلوتر دقیق میگم کجا). 😉
این کدها چیکار میکنن؟
حالا بذار یه کم این کدها رو برات باز کنم که بفهمی هر خطش چه کاریو انجام میده! 🤓
- .outofstock: این بخش برای کل محصول ناموجوده. با opacity: 0.7 یه کم شفافش میکنه و با filter: grayscale(85%) رنگش رو خاکستری میکنه که مشخص بشه موجود نیست. یه افکت سهبعدی هم با transform-style: preserve-3d بهش دادیم که حسابی باحال بشه.
- .outofstock img: اینجا تصویر محصول رو هدف گرفتیم. با filter: grayscale(100%) blur(1px)، تصویر رو سیاه و سفید و یه کم تار کردیم که یه افکت مهآلود خفن داشته باشه.
- .outofstock::before: این یه لایه مه روی محصول میذاره. با گرادیانت و backdrop-filter: blur(2px)، یه حس محو و شیک به محصول میده.
- .outofstock::after: این همون روبان خوشگلمونه! با content: ‘محصول ناموجود’ و transform: rotate(45deg)، یه نوار مورب میذاره که میگه محصول موجود نیست. رنگ و سایه و همه چیزشم تنظیم کردیم که جذاب بشه.
- #main .products .product:nth-child(n): این خط به همه محصولات یه padding و گوشههای گرد میده که مرتبتر به نظر بیان.
- @media (max-width: 768px): این بخش برای موبایله. متن روبان رو تو موبایل کوتاهتر کردیم (“ناموجود”) و اندازه و موقعیتش رو جوری تنظیم کردیم که تو صفحههای کوچیک قشنگ بشینه.
🧐چطور این کدها رو تو سایت بذاریم؟
خب، حالا که کدات رو داری، بیا ببینیم کجا باید بذاریشون! 😊
- به صفحه اصلی سایتت برو.
- بعدش از نوار ادمین بالای صفحه (که مشکی هست) روی “سفارشیسازی” کلیک کن.
- تو صفحهای که باز میشه، دنبال گزینه “CSS اضافی” یا “Additional CSS” بگرد.
- کدهای بالا رو کپی کن و تو اون کادر پیست کن.
- دکمه “انتشار” یا “Publish” رو بزن که تغییراتت ذخیره بشه.
- حالا برو تو فروشگاهات و یه محصول ناموجود رو چک کن. باید استایل جدید رو ببینی! 🎉
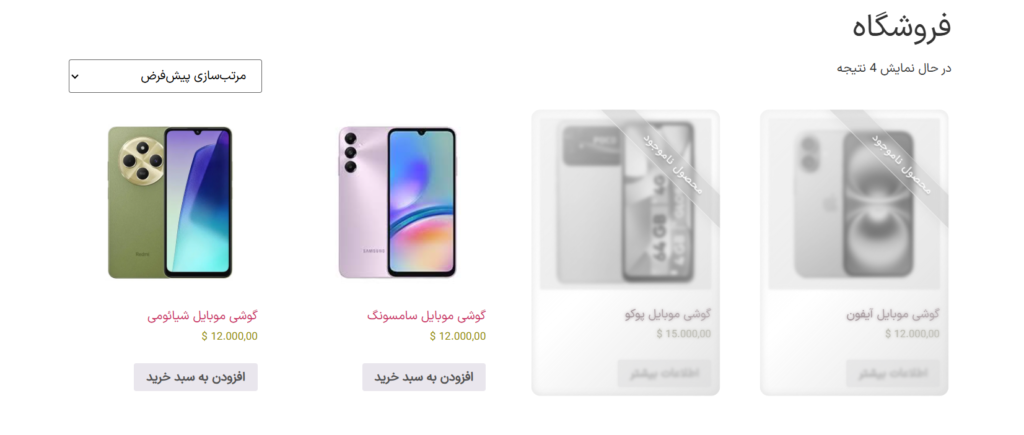
اگه همه چی رو درست انجام داده باشی، الان محصولات ناموجودت یه استایل متفاوت از محصولات عادی دارن! 😎

نمایش تعداد فروش محصولات ووکامرس؛ آسان، حرفه ای و بدون افزونه!

حرف آخر
خب رفیق، دیگه فکر کنم همه چی رو برات گفتم! 😊 با این کدهای CSS، میتونی استایل محصولات ناموجود تو فروشگاه ووکامرسات رو تغییر بدی و یه تجربه کاربری توپ برای مشتریهات بسازی.
اگه سوالی داری یا یه جای کار گیر کردی، تو کامنتها بگو که سریع کمکت کنم. 💬 مرسی که تا آخر این مقاله با من بودی. امیدوارم فروشگاهات همیشه پر از مشتری باشه و محصولاتت زودتر از اونی که فکرشو میکنی موجود بشن🛍️😁









ارسال نظر ( 0 نظر تایید شده )