جادوی طراحی: ساخت کارت با گوشه درخشان در المنتور – اگه دوست داری یه طراحی شیک و حرفهای برای سایتت داشته باشی، این آموزش دقیقاً همون چیزیه که دنبالش بودی! 😉 من قبلاً توی بخش اول این آموزش (اینجا: ساخت ستون شیک با گوشههای درخشان) توضیح دادم چطوری یه ستون خاص بسازی. حالا تو این بخش قراره با نسخه پیشرفتهترش یعنی ساخت “کارت جادویی” آشنا بشی. طراحی کارتهایی که نه تنها زیبا هستن، بلکه توی همه دستگاهها هم عالی (ریسپانسیو) دیده میشن. 🌟
اگه دوست داری یاد بگیری چطور این کارتهای زیبا و شیک 🎨✨ رو طراحی کنی، با نگاه دلنشینت 👀 تا آخر این پست همراه من باش! 🌟❤️
خب حالا که آماده ای بریم سراغ آموزش و اصل ماجرا 😁
🪶ساخت کارت با گوشه درخشان در المنتور
قبل از شروع کار از پیشخوان وردپرس به تنظیمات المنتور برو و فلکس باکس و کانتینر رو فعال کن 🙂
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

ایجاد باکس حرفه ای در المنتور بدون کدنویسی

- قدم اول اینه که یه برگه جدید بسازی و روی گزینه ویرایش با المنتور کلیک کنی تا وارد محیط ویرایشگر بشی و کارت رو شروع کنی!
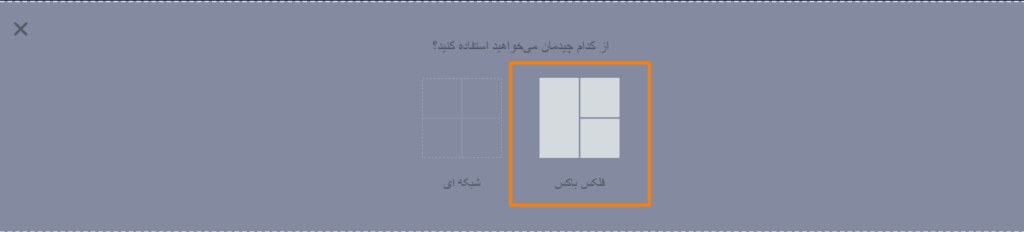
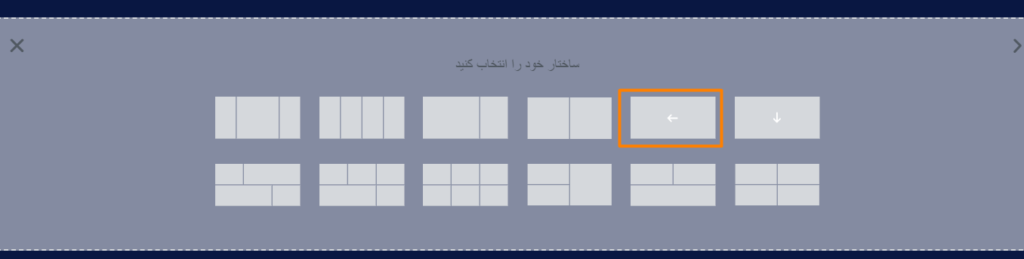
- وی نماد + در وسط صفحه کلیک کن، سپس چیدمان رو فلکس باکس انتخاب کن و جهت سطر را روی راست به چپ تنظیم کن 🙂


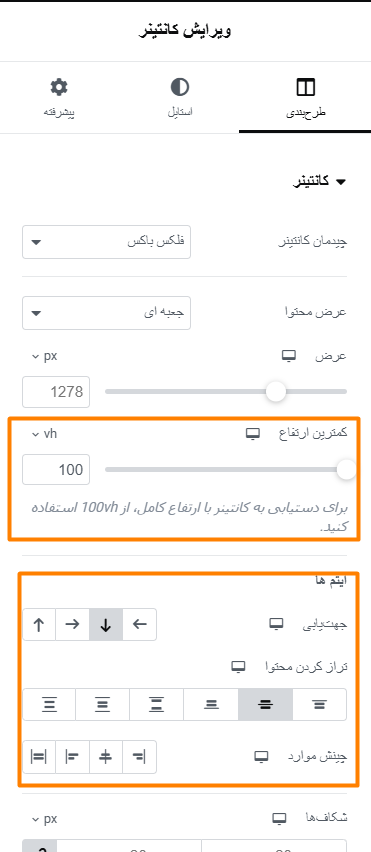
- به تنظیمات کانتینر برو، ارتفاع آن را روی 100vh تنظیم کن و تراز محتوا را روی وسط چین قرار بده تا محتوا به طور کامل در وسط صفحه نمایش داده بشه.

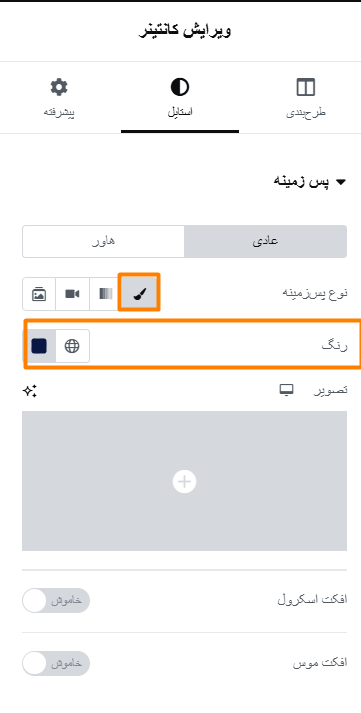
- در مرحله بعد، به تب استایل برو، نوع پسزمینه را روی کلاسیک تنظیم کن و رنگش رو یک رنگ تیره مانند (#091742) انتخاب کن تا طراحی جذاب تر باشه و بیشتر به چشم بیاد 🙂

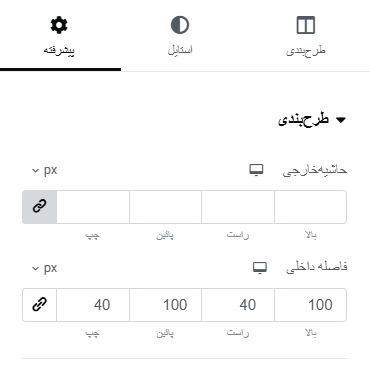
- به تب پیشرفته برو و پدینگ داخلی کانتینر را به صورت زیر تنظیم کن: 100 پیکسل برای بالا و پایین و 40 پیکسل برای چپ و راست.

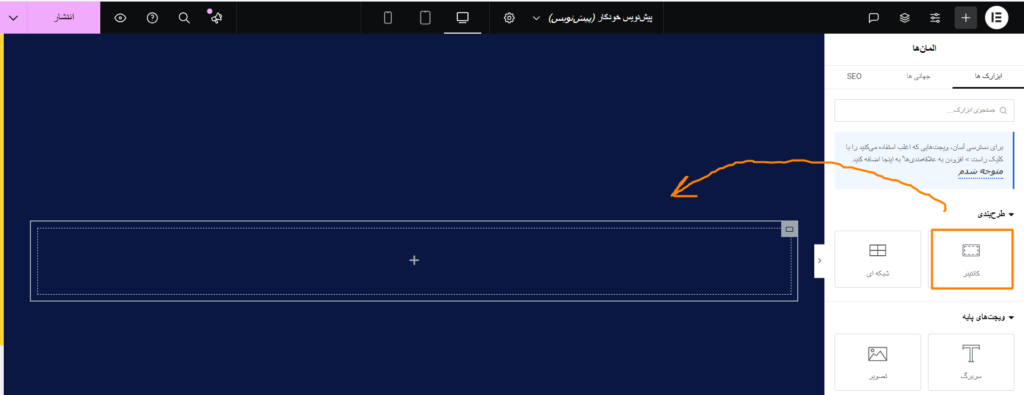
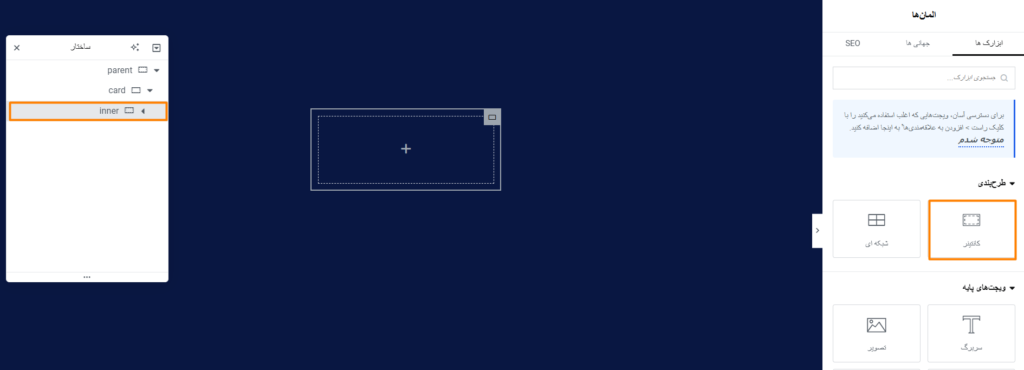
- در قدم بعدی، از پنل ابزارک های المنتور، طرحبندی کانتینر رو پیدا و اونو به داخل کانتینر اصلی اضافه کن.

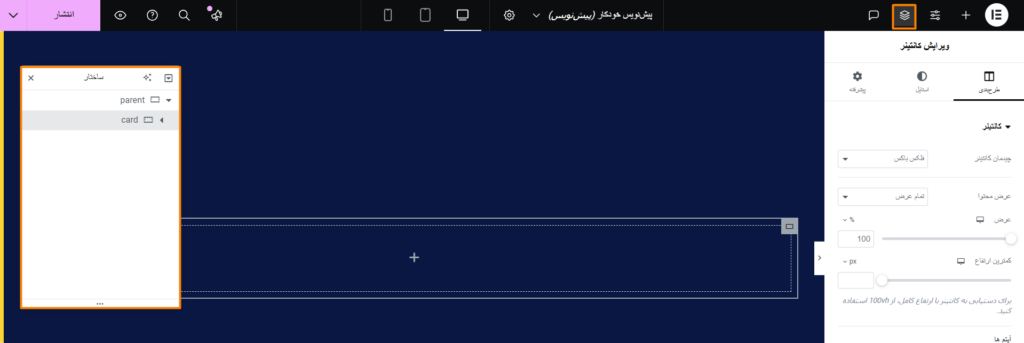
- برای اینکه اسامی کانتینرها منحصر به فرد باشه و دچار اشتباه نشی، بهتره از نوار مشکی بالای ویرایشگر المنتور روی آیکون منوی ناوبری یا ساختار کلیک کنی تا منوی شناوری نمایش داده بشه. سپس روی عناوین بخشها دابلکلیک کن و نام ‘parent’ رو به کانتینر اصلی و ‘card’ رو به کانتینر داخلی اختصاص بده.

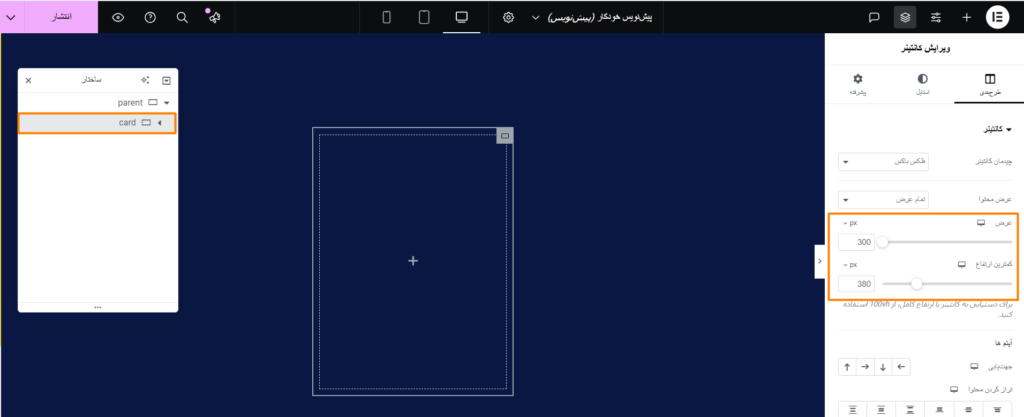
- حالا از منوی ناوبری روی کانتینری با نام ‘card’ کلیک کن تا تنظیمات آن در ستون سمت راست صفحه نمایش داده بشه. سپس عرضش رو 300 پیکسل و ارتفاعش رو هم 380 پیکسل تنظیم کن.

- دوباره از پنل ویجتهای المنتور، طرحبندی کانتینر رو به داخل کانتینر ‘card’ اضافه کن. سپس از منوی ناوبری، با دابلکلیک روی نام کانتینر جدید، عنوانش رو به ‘inner’ تغییر بده.

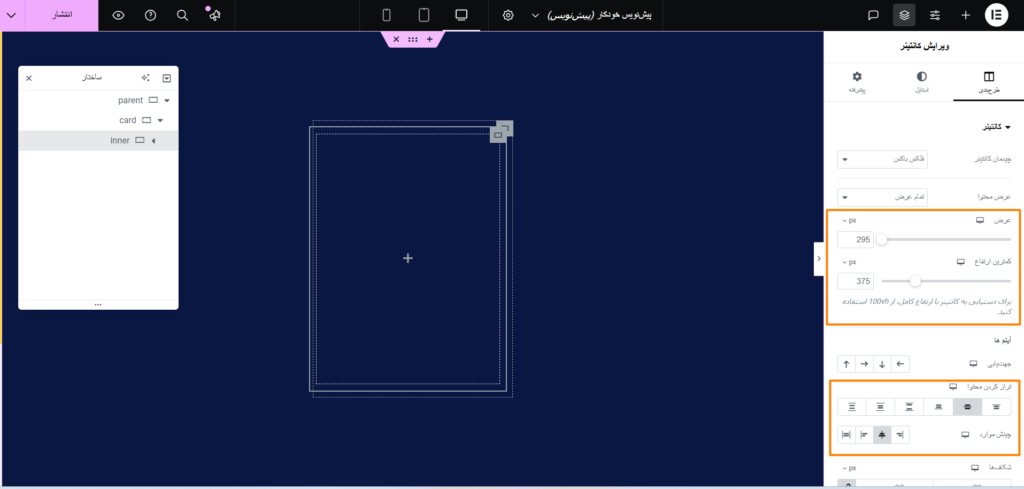
- از منوی ناوبری روی کانتینر ‘inner’ کلیک کن تا تنظیمات اون برات نمایش داده بشه. سپس عرض کانتینر رو روی 295 پیکسل و حداقل ارتفاعش رو 375 پیکسل تنظیم کن. همچنین تراز بندی محتوا رو هم وسط چین انتخاب کن.

- حالا به تب استایل کانتینر ‘inner’ برو و نوع پسزمینه رو روی کلاسیک تنظیم کن. سپس رنگش رو به کد رنگ (#091742) تغییر بده.

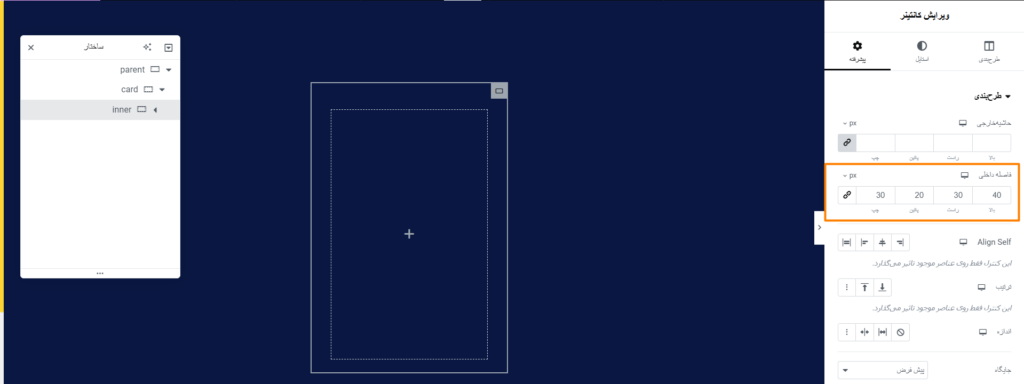
- بعد به تب پیشرفته همین کانتینر ‘inner’ برو و فاصله داخلی را به این صورت تنظیم کن: 30 پیکسل برای راست و چپ، 40 پیکسل برای بالا و 20 پیکسل برای پایین.

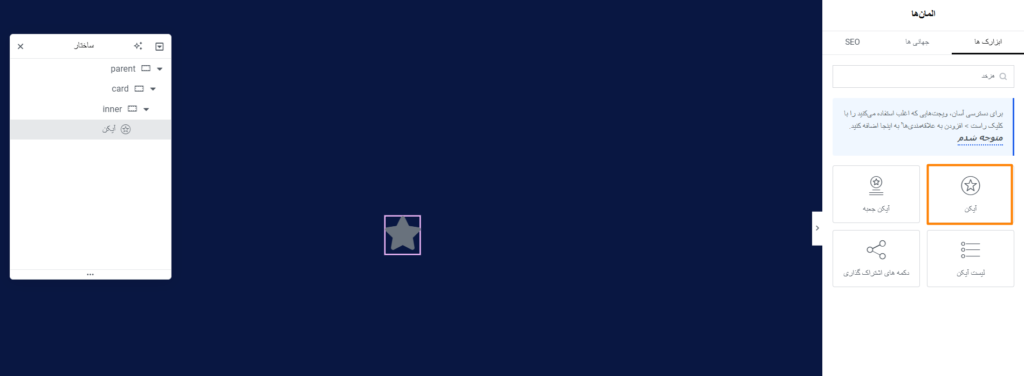
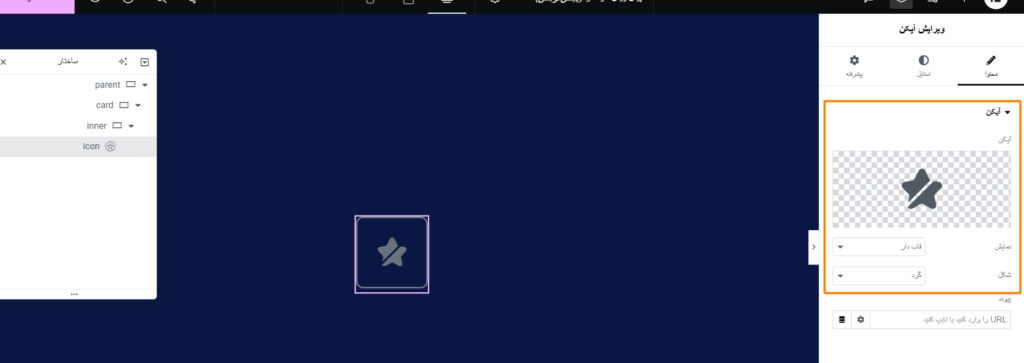
- حالا وقتشه ویجتهای موردنظر رو به داخل کانتینر ‘inner’ اضافه کنی. اولین ویجتی که باید اضافه کنی، ویجت ‘Icon’ هست. ویجت ‘Icon’ رو در پنل ابزارکهای المنتور جستجو کن و به داخل کانتینر ‘inner’ بکش.

توجه! با کلیک روی آیکون، میتونی از کتابخانه آیکونها یا آیکونهای وردپرس، آیکون مورد نظر خودت رو جایگزین آیکون پیشفرض کنی تا طراحی طبق سلیقه خودت پیش بره 🙂
- نمایش آیکون رو به صورت قاب دار و با حاشیه های نرم square تنظیم کن.

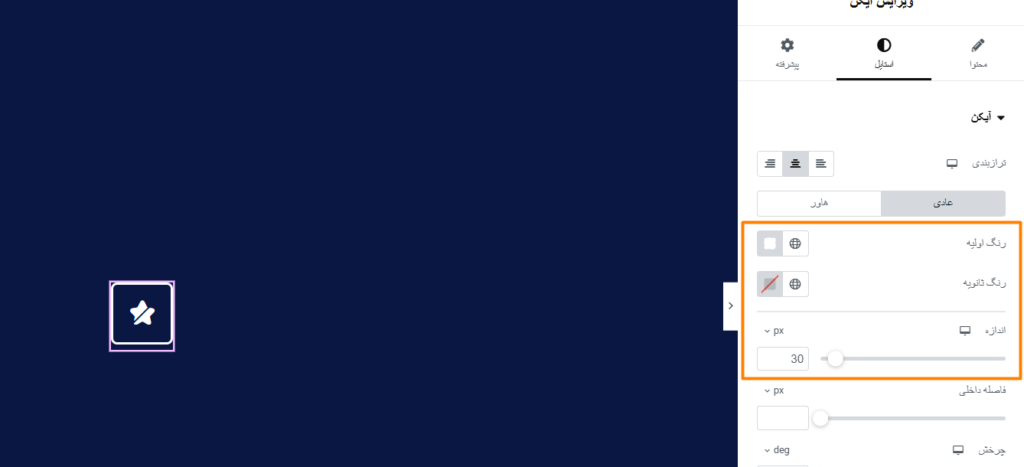
- به تب استایل برو و رنگ اولیه آیکون رو سفید و اندازه آیکون رو 30 پیکسل در نظر بگیر.

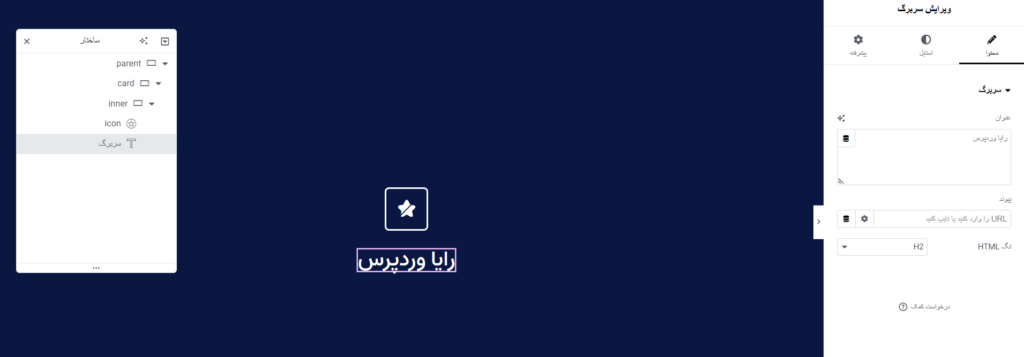
- گام بعدی اضافه کردن ویجت بعدی هست روی نماد افزودن المنت بزن و المان هدینگ رو زیر ویجت آیکون اضافه کن.

- به تب استایل برو و رنگ متن را سفید و ترازبندی آن را وسط چین تنظیم کن. همچنین میتونی اندازه فونت (1.5 em)، نوع فونت، تایپوگرافی و سایر ویژگیها را طبق سلیقه خودت تنظیم کنی.
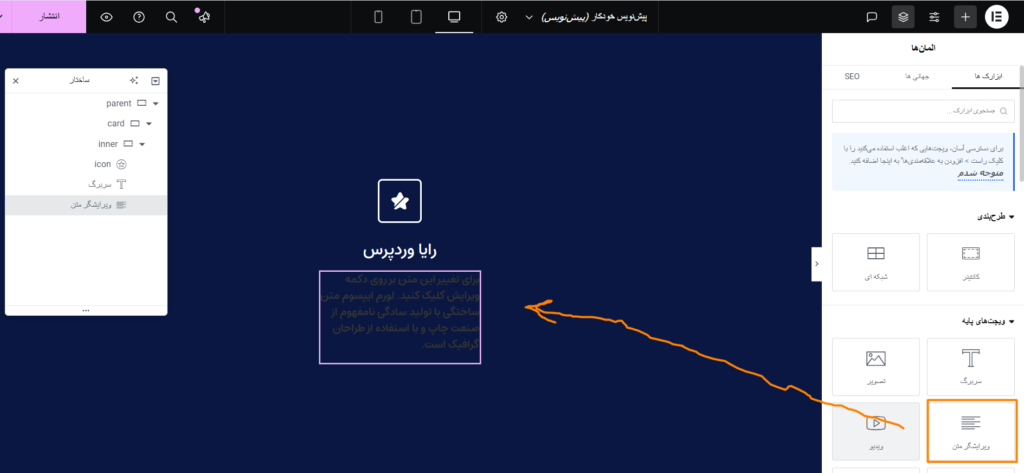
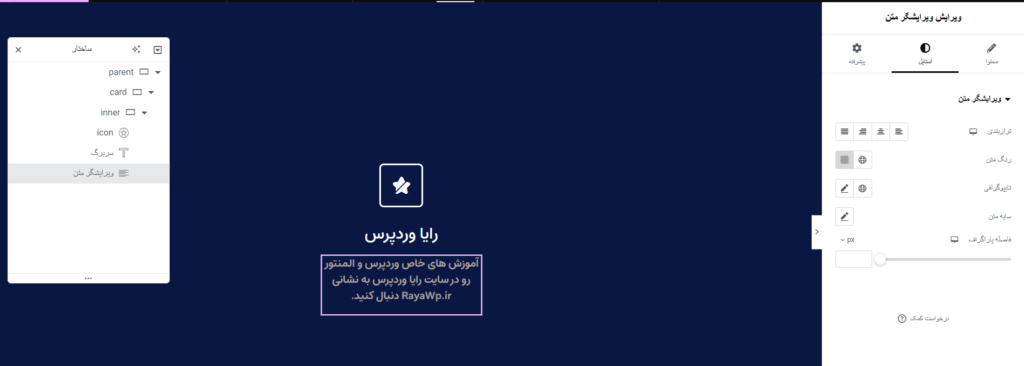
- نوبت ویجت ویرایشگر متنه. این ویجت رو درست زیر ویجت هدینگ اضافه کن.

- بعد از اضافه کردن ویجت ویرایشگر متن، متن دلخواهت رو به جای متن پیش فرض ویجت جایگزین کن به تب استایل برو و این قسمتو طبق سلیقه خودت تکمیلش کن و رنگ متن رو رنگ روشن مثل (#A69F9F) قرار بده.

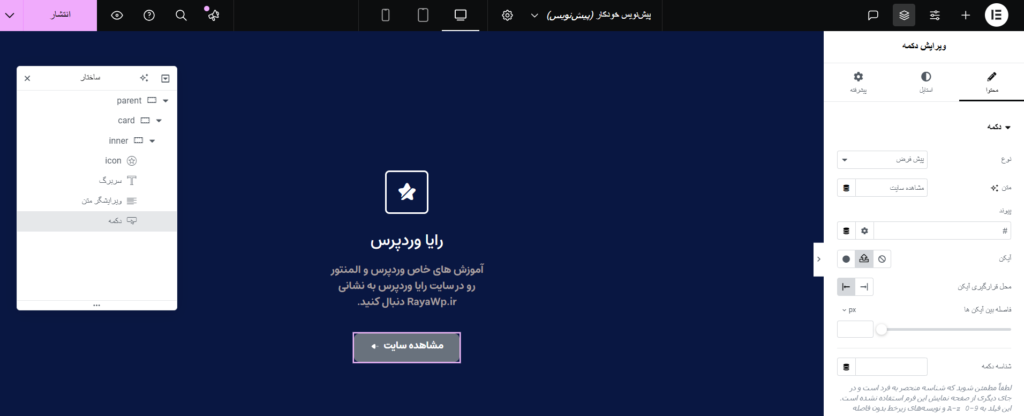
- الان وقتشه که آخرین ویجت یعنی ویجت دکمه رو درست زیر ویجت ویرایشگر متن اضافه کنی. پس بنابراین روی افزودن المنت بزن و این ویجت رو اضافه کن.

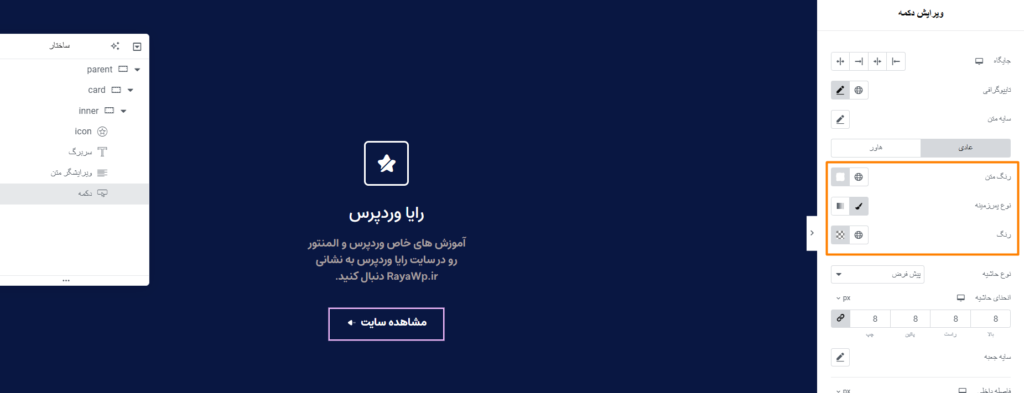
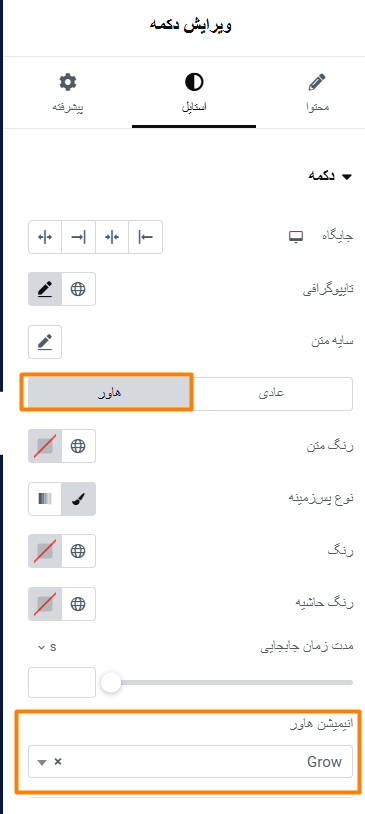
- متن و لینک دکمه رو به دلخواه خودت تنظیمش کن و به تب استایل دکمه برو سپس سایز فونت رو 1 em تنظیم کن. همچنین رنگ پس زمینه دکمه رو شفاف (Transparent) و رنگ متن دکمه رو سفید قرار بده.

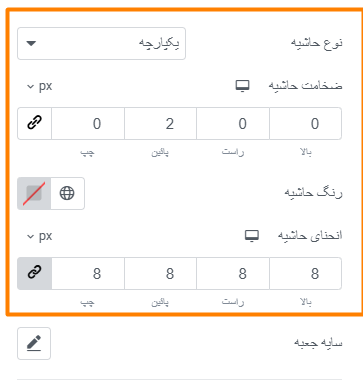
- برای بهتر شدن استایل دکمه، از همان تب استایل انحنای حاشیه (border-radius) را روی 8 پیکسل تنظیم کن و نوع حاشیه رو یکپارچه قرار بده. همچنین حاشیه پایین رو 2 پیکسل در نظر بگیر.

- از همون تب استایل، در بخش هاور، افکت Grow رو برای دکمهات انتخاب کن. اینطوری وقتی ماوس روی دکمه میره، یه انیمیشن قشنگ نشون داده میشه.

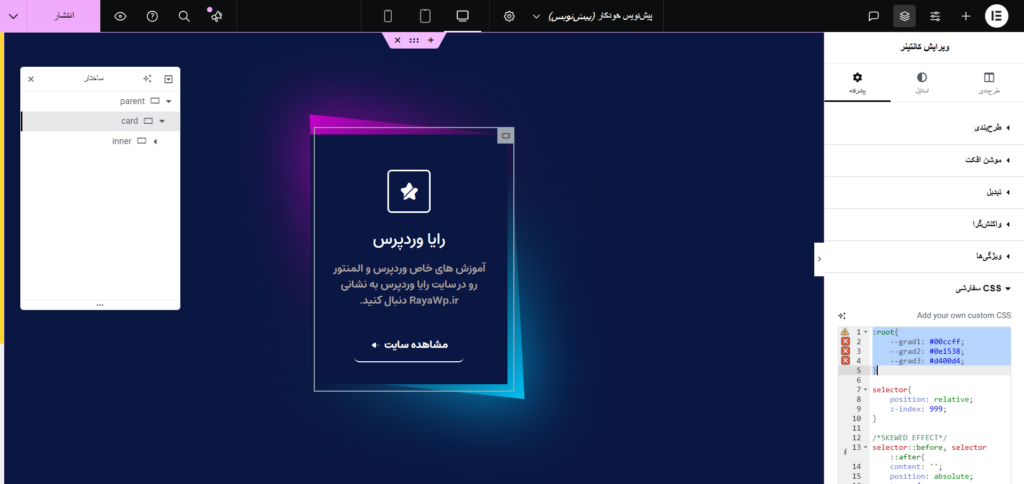
- خب، طرح ما کامل شد و حالا میرسیم به بخش جذاب کار، یعنی اضافه کردن کد CSS برای دادن یک حالت درخشان و جذاب به کارتمون. برای این کار، از منوی ناوبری روی کانتینر ‘card’ کلیک کن، سپس به تب پیشرفته برو و در بخش CSS سفارشی، کدهای زیر را وارد کن:

در کد بالا (خطهای 3 تا 5)، میتوانید به جای کدهای رنگهای گرادیان آبی و بنفش، رنگ دلخواه خود را وارد کنید تا طراحیتون منطبق با رنگ برند یا پالت رنگی سایتتون بشه.
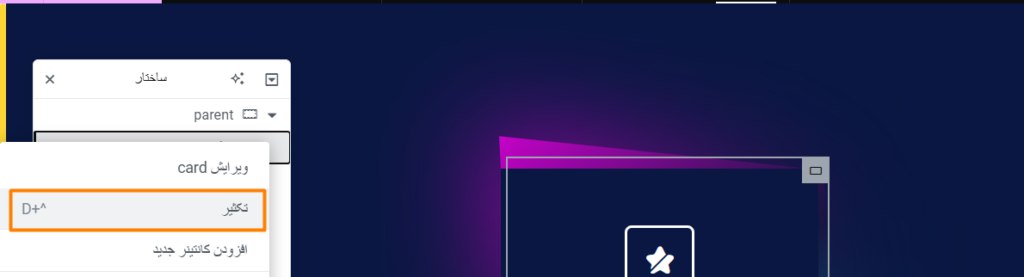
- اگه بخوای چندین کارت داشته باشی، نیازی به طراحی مجدد نیست. کافیه از منوی ناوبری روی کانتینر ‘card’ کلیک کنی و گزینه داپلیکیت یا تکثیر رو بزنی تا کارتها کپی بشن. بعدش جزئیات هر کارت مانند آیکون، متن عنوان، توضیحات و دکمه را به طور جداگانه تنظیم کنی 🙂

کار تموم شد حالا به باکس خوشگل با طراحی جذاب و خاص داری 🙂
مرسی که تا پایان این پست همراه من بودی امیدوارم این آموزش برات مفید باشه. سوالی داشتی حتما بپرس جوابتو میدم . فعلن تا یه آموزش جذاب و خاص دیگه یا علیییییی 🙂

ایجاد دارک مود (Dark Mode) در وردپرس و المنتور بدون افزونه







ارسال نظر ( 2 نظر تایید شده )
عالی سعید جان فقط اگه با ترنزیشن (آروم) رنگ ها جا به جا میشدند خیلی زیبا تر میشد
یعنی تو حالت غیر هاور رنگ ها جابه جا مشیدن منظورتو درست متوجه شدم؟ 👌💖