سلام😊 امروز قراره دربارهی یکی از جذابترین تغییراتی که میتونی در وبسایت وردپرسیات ایجاد کنی صحبت کنیم: تغییر نشانگر ماوس در وردپرس. با تغییر نشانگر ماوس، میتونی طراحی وبسایتت رو شخصیسازی و خاص تر کنی و تجربهی کاربری بهتری رو برای بازدیدکنندهات فراهم کنی. اگه علاقه مند به این موضوع جذابی، پس با من همراه باش تا بهت تو این پست بگم چطوری باید اینکارو انجام بدی 🙂
چرا تغییر نشانگر ماوس مهمه؟
تغییر نشانگر ماوس میتونه دلایل زیادی داشته باشه.من پایین به چند تا از مهمترین دلایلش اشاره کردم:
- شخصیسازی تجربه کاربری: وقتی نشانگر ماوس رو تغییر میدی، به کاربران این حس رو میدی که وبسایتت خاص و منحصر به فرده. این کار به کاربرانی که وارد سایتت میشن، کمک میکنه تا با طراحی و احساسات برندت بیشتر آشنا بشن و این موضوع میتونه به جذابیت سایتت اضافه کنه.
- تقویت برند: نشانگر ماوس میتونه نمایانگر هویت برندت هم باشه. برای مثال، اگر از رنگها و طراحیهای خاص برندت استفاده کنی، باعث میشه که کاربران سریعتر تو رو بشناسن. این امر باعث میشه که کاربرها به یاد برند تو بیفتند و به آن علاقهمند بشن.
- افزایش تعامل کاربران: نشانگرهای خاص و جذاب میتونن کاربران رو بیشتر به تعامل با وبسایت تشویق کنن. وقتی کاربر نشانگر متفاوتی رو مشاهده میکنه، ممکنه کنجکاو بشه و بیشتر با محتوای سایتت تعامل داشته باشه.
- حس متمایز بودن: تغییر نشانگر ماوس میتونه حس خاص و متمایز بودن رو به کاربر منتقل کنه. این احساس به ;کاربر میگه که تو به جزئیات اهمیت میدی و برای تجربه کاربری ارزش قائل هستی. این نوع توجه به جزئیات میتونه در ایجاد یک رابطهی مثبت با کاربر تأثیرگذار باشه.
- بهبود قابلیت دسترسی: تغییر نشانگر میتونه به افرادی که دچار مشکلات بینایی هستن، کمک کنه تا راحتتر با وبسایتت تعامل کنن. برای مثال، اگر نشانگر ماوس با رنگهای واضح و شکلهای مشخص طراحی شده باشع، این موضوع میتونه برای افرادی که به لحاظ بصری دچار مشکل هستن، کار با وبسایتت رو آسون تر کنه.
🤔چطور نشانگر ماوس سایتم رو تغییر بدم؟
حالا که فهمیدی چرا تغییر نشانگر ماوس مهمه، بیا تا بهت بگم چطور میتونی این کار رو انجام بدی. من چندین روش مختلف رو برای تغییر نشانگر ماوس بهت میگم خودت با توجه به راحتی و ترجیحت از یکی از روش ها استفاده کن اگه آماده ای بزن که بریم تو کارش 😁
1. تغییر نشانگر ماوس با CSS
این روش خیلی ساده و سریع هست. فقط کافیه کد CSS زیر رو به بخش سفارشیسازی وبسایتت اضافه کنی:
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

چگونه بدون افزونه، مدت زمان مطالعه مطلب وردپرس را نمایش دهیم؟
به جای Url.png، آدرس واقعی تصویری که میخوای به عنوان نشانگر ماوس استفاده کنی رو جایگزین کن.
⚠️ توجه: اون آیکون یا تصویری که میخای واسه نشانگر ماوس قرار بدی برای اینکه بهینه باشه و تو تمام مروگرها به درستی نمایش داده بشه سعی کن ویژگی های زیرو داشته باشه:
- فرمتش: PNG باشه
- حداکثر اندازه تصویر: 32 * 32 پیکسل باشه
- از GIF یا SVG استفاده نکن

یک پک آیکون نشانگر ماوس برای دانلود در اختیارت گذاشتم که اگه دوس داشتی میتونی ازش استفاده کنی

طراحی آکاردئون شگفت انگیز با قابلیت باز و بسته شدن خودکار
2. تغییر نشانگر ماوس با افزونه
اگر کدنویسی برات سخته یا نمیخوای با CSS کار کنی، میتونی از افزونههای مختلف وردپرس برای تغییر نشانگر ماوس استفاده کنی. یکی از بهترینها گزینه هایی که میتونی انتخاب کنی، افزونه WP Custom Cursors هست. برای استفاده از این افزونه، مراحل زیر رو دنبال کن:
- به بخش افزونهها در پنل مدیریت وردپرس برو.
- روی افزودن جدید کلیک کن و Custom Cursor رو جستجو کن.
- افزونه رو نصب و فعال کن.
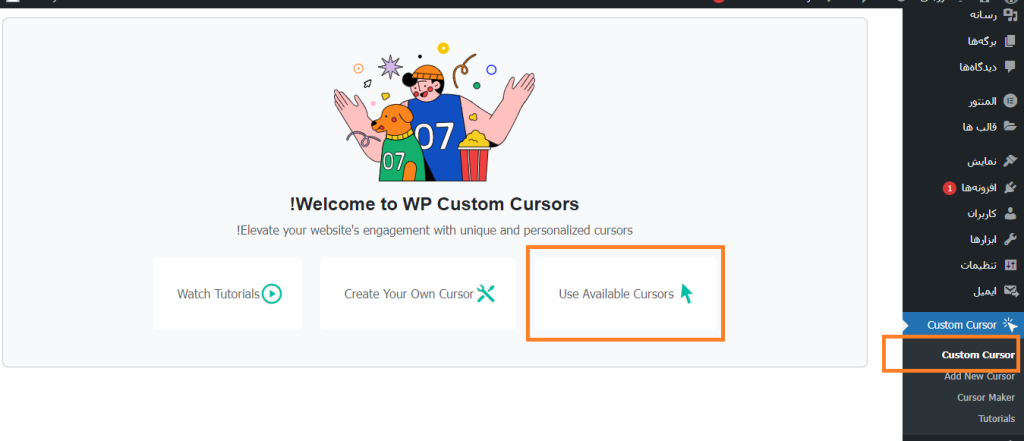
- بعد از فعالسازی، به تنظیمات > Custom Cursor برو و روی use available cursors کلیک کن.

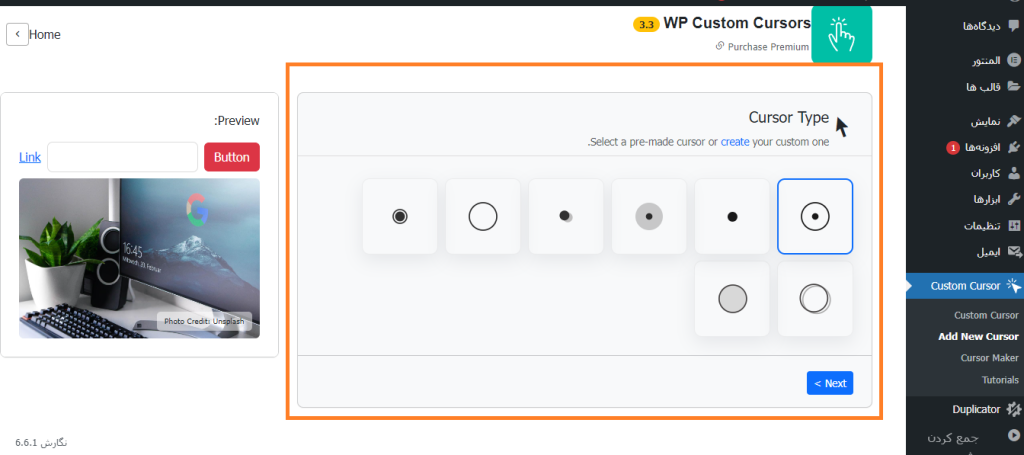
5. از قسمت cursors type نوع دنبال کننده نشانگر ماوس ات رو انتخاب کن.

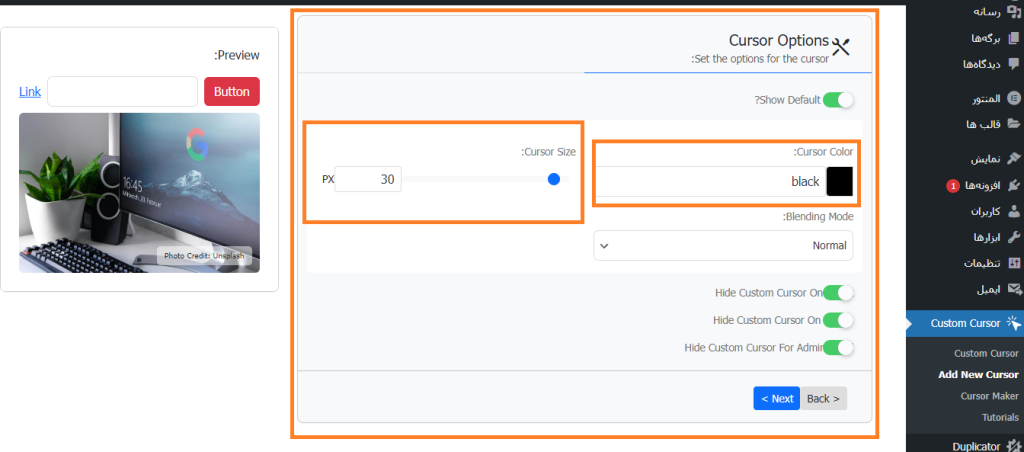
از قسمت cursors options دنبال کننده ماوس ات رو شخصی سازی کن مثل رنگ و سایزش و…

در نهایت روی save cursors کلیک کن تا تغییراتت اعمال بشه.

آموزش ساخت بردکرامب مشابه سایت میهن وردپرس بدون نیاز به افزونه

مزایای استفاده از افزونه Custom Cursors
- رابط کاربری ساده: این افزونه دارای رابط کاربری ساده ای هست که به راحتی میتونی تنظیماتش رو تغییر بدی.
- بدون نیاز به کدنویسی: برای استفاده از این افزونه، نیازی به دانش فنی نداری و میتونی به راحتی نشانگر ماوس رو تغییر بدی.
3. تغییر نشانگر ماوس به کمک کتابخانه kursor.js
در این روش، با استفاده از افزونه صفحهساز المنتور و سیستم مدیریت محتوای وردپرس، به کمک کتابخانه kursor.js نشانگر ماوس سایت رو به شکل دلخواه تغییر میدیم! میخوای بدونی چطور؟ با من همراه باش تا قدم به قدم بهت بگم چطور این کارو انجام بدی! 😊
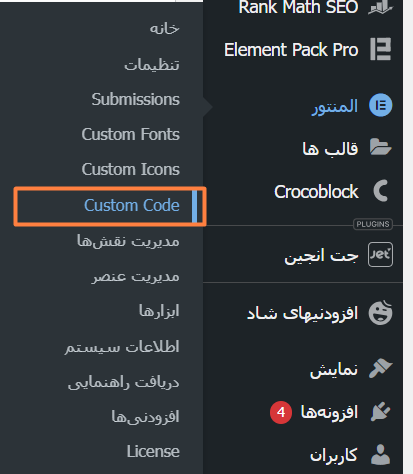
خب خب اول از همه به پیشخوان سایت وردپرسی ات برو و از منوی سایدبار روی المنتور > custom code یا کد سفارشی بزن.

در قدم بعدی روی دکمه افزودن Custom Code جدید بزن تا صفحه کد سفارشی واست باز بشه و بتونی کدهاتو داخلش وارد کنی تو این صفحه طبق تنظیمات من پیش برو.
اول از همه یه اسم دلخواه واسه کد سفارشیت بزار من برای مثال اسم custom mouse icon رو قرار میدم. تو هم میتونی از این اسم یا اسم دلخواه دیگه استفاده کنی.

با این هاور افکت جذاب، عناوین سایت خود را زیباتر کنید
بعد از اون Location یا مکان قرارگیری کدمون در صفحه html رو باید تعیین کنیم که مثل من این قسمت رو روی body – End (یعنی انتهای صفحه) قرار بده تا بعد از محتوا لود بشه.
موارد بالا رو اگه انجامش دادی حالا میرسه به اضافه کردم کد اصلیمون:
نکاتی درباره کد بالا:
- type: 1: اینجا نوع نشانگر رو میتونی تعیین میکنی. نوع 1 یه نشانگر ساده هست. اگر بخوای میتونی انواع دیگهای هم از بین اعداد 1 تا 5 انتخاب کنی که هر کدوم ویژگیهای خاص خودشون رو دارن.
- color: ‘#ff0000’: اینجا رنگ نشانگر رو تعیین میکنی. میتونی هر رنگی که دوست داری رو به جای
#ff0000بذاری.- removeDefaultCursor: true: با این گزینه، نشانگر پیشفرض سیستم حذف میشه و فقط نشانگر جدیدی که تعریف کردی نمایش داده میشه. این کار باعث میشه تجربه کاربری بهتری برای بازدیدکنندهها فراهم کنی.
نکات کلیدی برای تغییر نشانگر ماوس
- سازگاری با طراحی سایت: قبل از تغییر نشانگر، مطمئن شو که طراحی نشانگر جدید با سبک کلی وبسایتت هماهنگی داره. اگر طراحی سایتت مینیمالیستی هست، شاید نشانگر بزرگ و شلوغ مناسب نباشه. بلکه باید از طراحیهایی استفاده کنی که با بقیه عناصر سایت همخوانی داشته باشه.
- تست در مرورگرهای مختلف: بعد از تغییر، حتما وبسایت رو در مرورگرهای مختلف تست کن تا مطمئن بشی که نشانگر به درستی نمایش داده میشه. ممکنه برخی مرورگرها به طور متفاوتی نشانگرها رو نمایش بدن، بنابراین این مرحله اهمیت زیادی داره.
- استفاده از تصاویر بهینه: اگر از تصاویر برای نشانگر ماوس استفاده میکنی، حتما این تصاویر رو بهینهسازی کن تا بارگذاری وبسایتت دچار مشکل نشه و از فرمت PNG استفاده کن.
- رنگ و شفافیت: هنگام انتخاب نشانگر، به رنگ و شفافیت تصویر توجه کن. نشانگر باید به راحتی قابل مشاهده باشد و نباید به نحوی باشد که در پسزمینههای شلوغ گم بشه.
نتیجه گیری
تغییر نشانگر ماوس در وردپرس یه روش ساده و مؤثره که میتونه وبسایتت رو جذابتر کنه و توجه کاربرها رو جلب کنه. با روشهای مختلفی که توی این مقاله از رایا وردپرس گفته شده، میتونی به راحتی نشانگر ماوس رو تغییر بدی و تجربه بهتری برای بازدیدکنندههات ایجاد کنی. دقت کن که جزئیات طراحی وبسایتت میتونه به ساخت یک برند قوی و افزایش تعامل کمک کنه. پس این فرصت رو از دست نده و اگر سوالی داشتی، حتماً تو کامنتها بپرس!

صفحه ورود به وردپرس رو سفارشی و جذاب کردیم!








ارسال نظر ( 0 نظر تایید شده )