آمادهای یه پروژه باحال و ساده بسازیم؟ تو این پروژه قراره یه ماشین حساب ساده طراحی کنیم که عملیات ریاضی مثل جمع، تفریق، ضرب و تقسیم رو انجام بده. این پروژه هم جذابه و هم یه فرصت عالیه تا مهارتهات رو تو برنامهنویسی تقویت کنی.
چطوری این کارو انجام بدیم؟
- با HTML میایم ظاهر کلی ماشین حساب رو طراحی میکنیم.
- با CSS یه ظاهر تمیز و کاربرپسند بهش میدیم.
- با JavaScript هم انجام محاسبات و تعاملات کاربر رو به تعریف میکنیم.
این پروژه هم واسه تازهکارا مناسبه، هم اگه حرفهای باشی یه تمرین کاربردی حساب میشه. پس اگه دنبال اینی که یه ابزار کاربردی طراحی کنی و در عین حال دستت تو کدنویسی گرم بشه، این پروژه مخصوص خودته. بیا شروع کنیم و اولین عددها رو با ماشین حسابمون حساب کنیم! 😎

HTML:
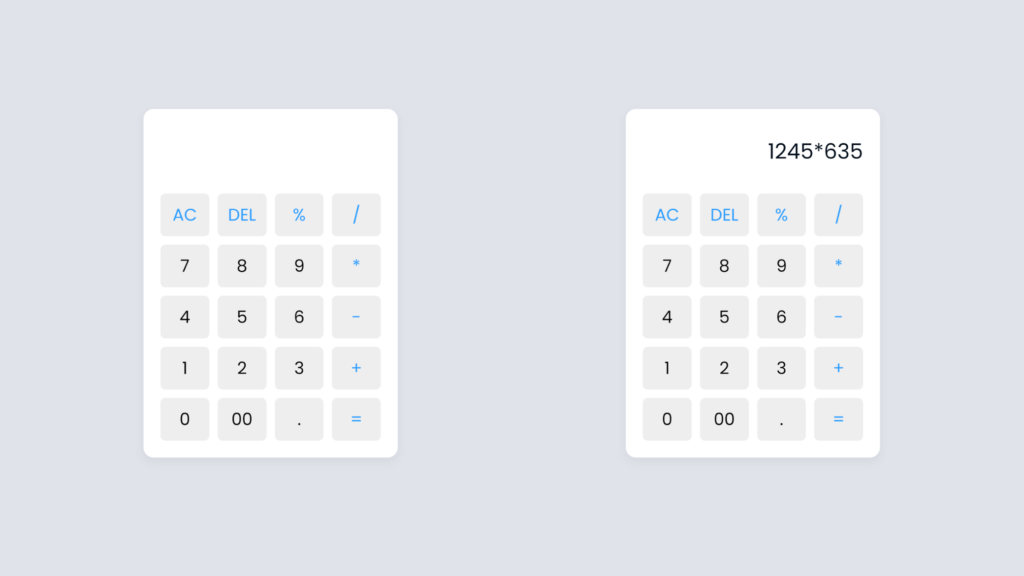
کدی که به شما داده شده، یه سند HTML هست که رابط کاربری ماشین حساب ساده رو نشون میده. این کد شامل یه دیو (Div) به اسم “container” میشه که داخلش یه فیلد ورودی (input) و مجموعهای از دکمهها برای انجام محاسبات قرار داره.
ساختار اصلی کد:
- فیلد ورودی از نوع “text” هست و کلاس “display” رو داره که برای نمایش نتیجه یا ورودیهای کاربر استفاده میشه.
- دکمهها به دو دسته تقسیم میشن: عملگرها و اعداد.
عملگرها شامل:
- AC (برای پاک کردن ورودی)
- DEL (برای حذف آخرین کاراکتر وارد شده)
- % (برای محاسبه درصد)
- و عملگرهای ریاضی مثل:
- / برای تقسیم
- * برای ضرب
- – برای تفریق
- + برای جمع
دکمههای عددی شامل:
- اعداد از 0 تا 9
- دکمه 00 و . (نقطه اعشاری)
در نهایت، دکمه = برای ارزیابی و محاسبه عبارت وارد شده در فیلد ورودی قرار داره.
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
این ساختار ساده و کاربردی میتونه یه ماشین حساب عملی و جذاب رو ایجاد کنه که کاربر بتونه به راحتی باهاش تعامل کنه.

پروژه آماده: ساخت دکمه دانلود متحرک با HTML، CSS و جاوا اسکریپت!

پروژه آماده انیمیشن متن با افکت ذرات (Text Particles) فقط با HTML و CSS

پروژه آماده: ساخت اعلان هشدار یا نوتیفیکیشن با HTML و CSS
CSS:
در این بخش از کد، فونت گوگل به نام “Poppins” وارد شده و به عنوان فونت پیشفرض برای همهی عناصر صفحه تنظیم شده. این انتخاب به طراحی یه ظاهر مدرن و زیبا کمک میکنه.
طراحی صفحه و ماشین حساب:
- بدنه صفحه (body): صفحه به طور مرکزی در صفحه قرار میگیره و یه رنگ پسزمینه برای جذابتر کردن صفحه انتخاب میشه.
- کلاس container: برای دیو ماشین حساب یه حداکثر عرض (max-width) در نظر گرفته شده، همچنین به اون یه border-radius اضافه شده که لبههای گوشهها رو گرد میکنه. این باعث میشه که ماشین حساب ظاهری نرم و زیبا داشته باشه.
همچنین، از box-shadow برای ایجاد سایه و عمق در اطراف ماشین حساب استفاده میشه تا جذابتر به نظر بیاد.
استایل دادن به دکمهها و نمایشگر:
- دکمهها و نمایشگر (display) با دقت طراحی شدن تا اندازهها، فاصلهها، رنگها و سایهها به بهترین شکل ممکن به هم ترکیب بشن. این استایلها باعث میشن که هم ظاهر زیبایی داشته باشه و هم کاربر بتونه به راحتی با ماشین حساب تعامل کنه.
در کل، این طراحی به صفحه ماشین حساب یه ظاهر مرتب و کاربرپسند میده که هم سادهست و هم جذاب.
JavaScript:
کد JavaScript که ارائه شده، مسئولیت انجام محاسبات و مدیریت تعاملات کاربر با ماشین حساب رو بر عهده داره.
عملکرد اصلی کد:
- انتخاب عناصر صفحه: ابتدا کد، عنصر نمایشگر (display) و تمام دکمهها (buttons) رو از روی صفحه انتخاب میکنه. این کار با استفاده از
document.querySelectorیا روشهای مشابه انجام میشه. - تعریف تابع “calculate”: این تابع برای انجام محاسبات و نمایش نتیجه وارد عمل میشه. وقتی کاربر روی یک دکمه کلیک میکنه، این تابع بررسی میکنه که دکمه چه عمل یا عددی رو نمایندگی میکنه و بر اساس اون محاسبات رو انجام میده.
- بهروزرسانی نمایشگر: تابع “calculate” هر بار که یه دکمه فشرده میشه، خروجی نمایشگر رو بهروزرسانی میکنه. مثلاً اگه کاربر روی دکمه جمع (+) کلیک کنه، نمایشگر با مقدار جدید به روز میشه و عملیات مورد نظر رو نمایش میده.
- اضافه کردن شنوندههای رویداد (Event Listeners): برای هر دکمه، یک Event Listener اضافه میشه که وقتی دکمه فشرده شد، تابع “calculate” با مقدار دکمه کلیک شده اجرا بشه. به این ترتیب، هر بار که کاربر روی یک دکمه کلیک میکنه، تابع مربوطه فراخوانی میشه و محاسبات انجام میشه.
این کد باعث میشه که ماشین حساب عملگرهای مختلف رو با ورودیهای کاربر به درستی انجام بده و نتایج رو نمایش بده.
نتیجه گیری:
در نهایت، ساخت یه ماشین حساب ساده با استفاده از HTML، CSS و JavaScript یک پروژه کاربردی و آموزشی هست. با ترکیب این تکنولوژیها، ما یه ماشین حساب کارا و کاربرپسند ساختیم که میتونه عملیات ریاضی پایه رو انجام بده. این پروژه یه فرصت عالی برای تقویت مهارتهای توسعه وب شماست و بهتون کمک میکنه تا بفهمید چطور ابزارهای تعاملی بسازید.
اگه پروژهتون مشکلی داشت، نگران نباشید! فقط کافیه کد منبع رو دانلود کنید و با هیجان به چالشهای کدنویسی خودتون مواجه بشید. از کدنویسی لذت ببرید و پیش برید! 😄


ارسال نظر ( 0 نظر تایید شده )