نمایش پاپ آپ تأیید خروج هنگام کلیک روی لینک های خارجی در وردپرس
سلام رفیق! 🖐️ امروز میخوام یه تکنیک خفن رو بهت یاد بدم که باهاش میتونی لینکهای خارجی سایتت رو بهتر مدیریت کنی 🙃
تا حالا شده وقتی توی یه سایتی هستی، یهو اشتباهی روی یه لینک کلیک کنی و از اون سایت بیرون بری؟ 😩 یا شاید صاحب یه سایتی هستی و دوست داری کاربرات قبل از اینکه از سایتت خارج بشن، یه لحظه فکر کنن؟ 🤔
اگه جواب هر کدوم از این سوالها مثبته، پس این مقاله دقیقاً برای توئه! امروز میخوام یه ترفند خیلی باحال رو بهت یاد بدم: چطور وقتی کاربر روی لینکهای خارجی توی سایتت کلیک میکنه، یه پاپ آپ جذاب بیاد و ازش بپرسه مطمئنی میخوای سایت رو ترک کنی؟ این کار نه تنها به کاربرات کمک میکنه که حواسشون جمعتر باشه، بلکه یه جورایی به سئوی سایتت هم کمک میکنه. 😉
اگه میخوای که:

آموزش آپلود SVG در وردپرس و المنتور؛ بدون افزونه و دردسر
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
- وقتی کسی روی لینک خارجی سایتت کلیک کرد، یه پیام هشدار نمایش داده بشه.
- یه سری دامنههای خاص رو مستثنی کنی تا پاپآپ براشون نمایش داده نشه.
- تایمر خروج تنظیم کنی و زیرش بنر تبلیغاتی بذاری.
- همه چیز رو کامل کاستومایز کنی و ظاهرش رو تغییر بدی.


پس این مقاله دقیقاً همون چیزیه که دنبالش بودی! 😎 تا آخر این مقاله با من همراه باش که کلی نکته باحال برات دارم! 🚀🔥
چرا باید هنگام کلیک روی لینکهای خارجی پاپ آپ نشون بدیم؟ 🤔
سوال خیلی خوبی پرسیدی! بیا یه کم بیشتر در موردش صحبت کنیم. تصور کن کاربر داره توی سایتت میگرده و یه مطلب خیلی جذاب پیدا کرده. همینطور که داره مطالعه میکنه، یه لینک خارجی میبینه و ناخودآگاه روش کلیک میکنه.
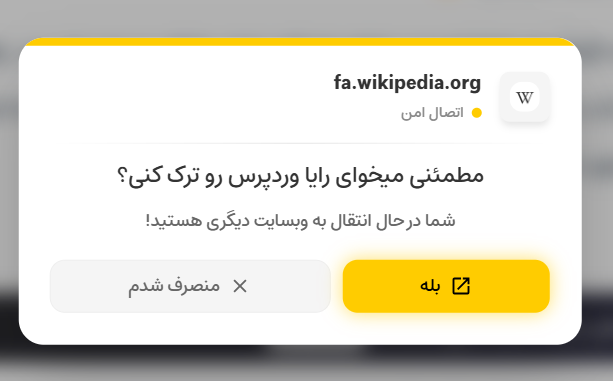
حالا اگه مستقیم به یه سایت دیگه منتقل بشه، ممکنه یه لحظه گیج بشه و حتی حس کنه که اشتباه کرده! اما اینجاست که یه پاپآپ تأیید خروج معجزه میکنه! ✨

چک باکس ها و دکمه های رادیویی فرم ها رو حرفهای استایل بده!
✅ جلوگیری از خروج ناگهانی: این پاپآپ یه جور “ایسته!” که دوستانه به کاربر میگه و بهش فرصت میده که اگه اشتباهی کلیک کرده، برگرده.
✅ اطلاعرسانی شفاف: کاربر میفهمه که داره از سایت تو خارج میشه و این یه تصمیم آگاهانه است، نه یه اشتباه! همین باعث میشه که حس بهتری نسبت به سایتت داشته باشه.
✅ تأثیر مثبت روی سئو (بهصورت غیرمستقیم): وقتی کاربرا به اشتباه سایتت رو ترک نکنن، نرخ پرش (Bounce Rate) سایتت کمتر میشه و این میتونه به بهبود رتبهات توی گوگل کمک کنه.
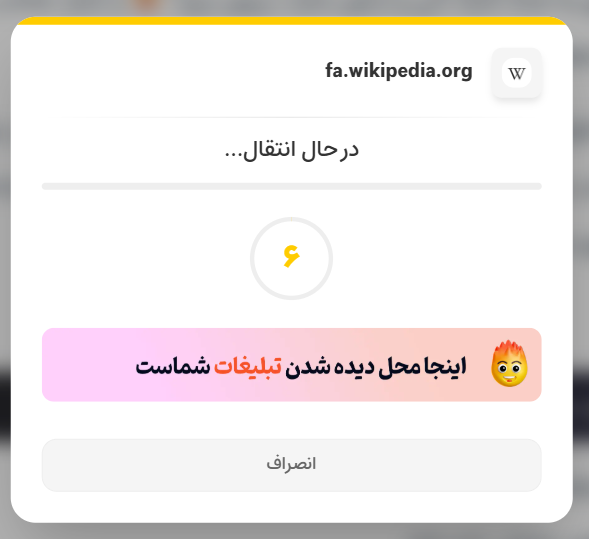
✅ افزایش تعامل و کسب درآمد: این پاپآپ فقط یه پیام هشدار نیست! بلکه یه فرصت عالیه تا قبل از اینکه کاربر بره، یه پیام مهم یا یه پیشنهاد ویژه بهش نشون بدی. مثلاً یه بنر تبلیغاتی جذاب زیر تایمر بذاری که باعث افزایش کلیک روی تبلیغات و درآمد بیشتر بشه! 🤑

آکاردئون خفن به سبک دیوار بساز!
🌟 نتیجه؟ کاربر کنترل بیشتری روی تصمیمش داره، تو یه فرصت تبلیغاتی خوب ایجاد کردی و سئوی سایتتم تقویت میشه! 😎
حالا بریم ببینیم چطوری میتونیم این قابلیت رو به سایت وردپرسی اضافه کنیم! 🚀🔥
آموزش قدم به قدم فعال سازی پاپ آپ تأیید خروج برای لینک های خارجی 🛠️
خب، دیگه وقتشه دست به کار بشی و این قابلیت باحال رو به سایتت اضافه کنی.
ما برای این کار به دو بخش کد نیاز داریم:
✅ کدهای PHP (که عملکرد پاپآپ رو کنترل میکنن).
✅ کدهای CSS (که ظاهر پاپآپ رو طراحی میکنن).

با این ترفند ساده، ویدیو آپارات رو در المنتور و وردپرس قرار بده!
- چی میشه؟ این کدها باعث میشن که وقتی کاربر روی لینکهای خارجی کلیک کنه، یه پاپآپ ظاهر بشه و قبل از خروج، ازش تأیید بگیره. حتی میتونی یه بنر تبلیغاتی هم داخلش نمایش بدی! 😍
1️⃣ اول از همه: اضافه کردن کد PHP به وردپرس
🔹 چیکار میکنه؟ این کد همه لینکهای صفحه رو بررسی میکنه و اگه لینک خارجی باشه، اجازه نمیده کاربر مستقیم خارج بشه. به جاش، یه پاپآپ نمایش میده تا تأیید بگیره.
وارد پیشخوان وردپرس شو و مسیر زیر رو دنبال کن:
- نمایش > ویرایشگر پوسته
- فایل
functions.phpرو پیدا کن - این کد رو در انتهای فایل (قبل از
?>اگه وجود داشت) قرار بده 👇
⚠️ نکته مهم: قبل از هر تغییری توی فایل
functions.php، حتماً یه نسخه پشتیبان ازش تهیه کن که اگه یه وقت مشکلی پیش اومد، بتونی سایتت رو به حالت اولیه یا قبل برگردونی.
راهنمایی برای کاستوم کردن پاپ آپ:
متنهایی که توی پاپ آپ نمایش داده میشن، داخل بخش
popup.innerHTMLدر دو تا تابع جاوا اسکریپت تعریف شدن: یکی تابعshowPopup(برای پاپ آپ اولیه) و دیگری تابعstartCountdown(برای پاپ آپ شمارش معکوس).کافیه خطوط 47 و 60 کد بالا رو بررسی کنی و هر چی متن فارسی هست متناسب با سلیقه خودت تغییر بدی 🙂
خطوطی که معمولاً برای تغییر متن بهشون نیاز داری:

ساخت فهرست مطالب حرفه ای در وردپرس بدون افزونه
- عنوان پاپ آپ:
<center><h3>مطمئنی میخوای بری؟</h3></center>رو پیدا کن و متن “مطمئنی میخوای بری؟” رو عوض کن.- پیام اصلی پاپ آپ:
<center><p>شما در حال ترک سایت ما و رفتن به وبسایت دیگری هستید!</p></center>رو پیدا کن و متن “شما در حال ترک سایت ما و رفتن به وبسایت دیگری هستید!” رو تغییر بده.- متن دکمه “بله”:
<span>بله، برو!</span>رو پیدا کن و متن “بله، برو!” رو عوض کن.- متن دکمه “نه”:
<span>نه، بمون!</span>رو پیدا کن و متن “نه، بمون!” رو تغییر بده.برای تغییر متنهای پاپ آپ شمارش معکوس (تابع
startCountdown):
- عنوان پاپ آپ شمارش معکوس:
<center><h3>در حال انتقال به آدرس مقصد...</h3></center>رو پیدا کن و متن “در حال انتقال به آدرس مقصد…” رو عوض کن.- متن دکمه “انصراف”:
<button id="cancelBtn">انصراف</button>رو پیدا کن و متن “انصراف” رو تغییر بده.مستثنی کردن دامنهها از نمایش پاپ آپ (Whitelist کردن) 🛡️
برای اینکه یه سری دامنههای خاص رو از نشون دادن پاپ آپ معاف کنی، باید بری سراغ متغیر
isInternalExceptionتوی کد جاوا اسکریپت.دنبال این قسمت از کد بگرد:

راهنمای ساده برای نمایش تعداد پست های دسته بندی وردپرس
توی خطی که
const isInternalException = href && (شروع میشه، میتونی دامنههای بیشتری رو با استفاده از|| href.includes('نام-دامنه-مورد-نظر')اضافه کنی.
مثال: فرض کن میخوای دامنه
example.comوmy-website.netرو هم مستثنی کنی. باید خط زیر رو به این شکل تغییر بدی:کاهش یا افزایش زمان تایمر شمارش معکوس
برای تغییر زمان تایمر (شمارش معکوس) در پاپ آپ، باید بری سراغ تابع
startCountdown.
- دنبال تابع
function startCountdown(popup, faviconUrl, domain, href)بگرد.- داخل این تابع، این خط رو پیدا کن:
عدد
6در این خط نشون دهنده ثانیههایی هست که تایمر نمایش داده میشه و بعد از اون کاربر به لینک خارجی خودکار ریدایرکت میشه. برای کاهش زمان تایمر، این عدد رو کمتر کن (مثلاً به3). برای افزایش زمان تایمر، این عدد رو بیشتر کن (مثلاً به10).یه جای دیگه هم توی همین تابع، مقدار
6استفاده شده که برای محاسبات مربوط به نمایش نوار پیشرفت (progress bar) هست. این قسمت رو هم باید متناسب با تغییرtimeLeftتغییر بدی. این خط رو پیدا کن:
با این ترفند ساده، ویدیو آپارات رو در المنتور و وردپرس قرار بده!
و این خط:
اگر مقدار تایمر رو به 3 ثانیه کاهش دادی کافیه خطوط بالا رو پیدا کنی و به جای عدد 6 عدد 3 رو جایگزین کنی به همین سادگی زمان تایمرت میشه 3 ثانیه و کاربر بعد 3 ثانیه به لینک مقصد ریدایرکت خواهد شد 🙂
🌟نمایش بنر تبلیغاتی زیر تایمر 🌟
اگه میخواید زیر تایمر شمارش معکوس داخل پاپ آپ یه بنر تبلیغاتی نشون بدی، باید یه خط کد HTML به قسمت
startCountdownاضافه کنی.به این قسمت از کد در تابع
startCountdown(خط 60 کد بالا) دقت کن:
آموزش طراحی بردکرامب با استایل جذاب بدون استفاده از افزونه
میتونی یه تگ
<div>دیگه با کلاس دلخواه (مثلاًpopup-banner) بعد از تگ</div>مربوط بهtimer-containerاضافه کنی و محتوای بنر تبلیغاتی ات رو داخلش قرار بدی. مثلاً:در کد بالا به جای لینک تبلیغ، لینک مدنظرت رو قرار بده و به جای آدرس تصویر هم همونطور آدرس بنر تبلیغاتی خودت رو بزار و تیکه کد بالا رو با تیکه کد مشابه در کد اصلی جایگزین کن تا بنر تبلیغاتی هم به پاپ آپ ات اضافه بشه.
بعدش میتونی توی فایل
style.cssبرای کلاسpopup-bannerاستایلهای دلخواهت رو تعریف کنی.
ساخت فهرست مطالب حرفه ای در وردپرس بدون افزونه
به همین راحتی میتونی متنها رو کاستومایز کنی و دامنههای دلخواهت رو مستثنی کنی! اگه باز هم سوالی داشتی، تو کامنت ها میتونی بپرسی رفیق! 😉
2️⃣ اضافه کردن کد CSS برای استایل دهی به پاپ آپ
این کدها ظاهر و استایل پاپ آپ رو تعیین میکنن. میتونی رنگها، اندازهها، فونتها و خیلی چیزای دیگه رو از اینجا تغییر بدی. این کدها رو باید توی فایل style.css قالبت اضافه کنی (از همون مسیر نمایش > ویرایشگر پوسته).
جمع بندی و حرف آخر 👋
امیدوارم این مقاله جامع و کامل برات مفید بوده باشه و تونسته باشی به راحتی پاپ آپ تأیید خروج رو برای لینکهای خارجی توی سایت وردپرسی ات فعال کنی. یادت نره که این کار هم به آگاهی کاربر کمک میکنه و هم میتونه تاثیر مثبتی روی سئوی سایتت داشته باشه.
اگه سوالی داشتی یا به مشکلی برخوردی، حتماً توی بخش نظرات بپرس. من و بقیه دوستان رایا وردپرسی خوشحال میشیم کمکت کنیم. 😊
موفق باشی! 😉














ارسال نظر ( 0 نظر تایید شده )