با این ترفند ساده، ویدیو آپارات رو در المنتور و وردپرس قرار بده: سلام به دوستای گل رایا وردپرسیم. اینبار با یه آموزش دیگه برگشتم خدمت شما. تو این پست قراره بهتون یاد بدم که چطوری ویدیو آپارات رو درون وبسایت وردپرسی خودتون قرار بدید و نمایش بدید با من همراه باشید🙂
ویدیو، یکی از قدرتمندترین ابزارهای ارتباطی در دنیای امروزه. این رسانه تصویری و صوتی، اطلاعات را به شیوهای جذاب و ماندگار منتقل میکنه و به همین دلیل در حوزههای مختلفی مانند آموزش، سرگرمی، تبلیغات و … کاربرد گستردهای داره.
اگر قصد دارید درون صفحات المنتوری سایت وردپرسی تون، ویدیو به خصوص ( از آپارات) جاسازی کنید و محتوای غنی تری به مخاطب تون ارائه بدید با من همراه باشید تا بهتون بگم چطوری اینکارو انجام بدید.
قرار دادن ویدیو آپارات در المنتور و وردپرس🙂
آپارات یک پلتفرم اشتراک ویدیو به زبان فارسی هست که به کاربران اجازه میده ویدیوهای خودشون رو آپلود، مشاهده و به اشتراک بگذارند و نظرات خودشون رو بیان کنند. به نوعی میتوان آپارات را نسخه فارسی یوتیوب دانست. در صورتیکه قصد دارید هزینه هاتون رو کاهش بدید و نمیخاهید هاست دانلود تهیه کنید میتونید ویدیوهای عمومی سایت تون رو درون سایت های میزبانی ویدیو مثل آپارات و… قرار بدید و از طریق کد آی فریم یا امبد اون رو درون سایتتون جایگذاری کنید.
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

با این هاور افکت جذاب، عناوین سایت خود را زیباتر کنید
ما در این آموزش بهتون سه روش برای قرار دادن ویدیو آپارات در المنتور و وردپرس آموزش میدیم:
1. قرار دادن ویدیو آپارات در سایت از طریق کد آی فریم
شاید براتون اینجا سوال بشه که کد آی فریم چی هست دیگه!؟🤔 باید بهتون بگم آیفریم (iframe) به معنای قاب داخلییه و یک عنصر HTML هست که به شما اجازه میده یک سند HTML رو درون یک صفحه HTML دیگه جاسازی کنید. به عبارت سادهتر، شما میتونید یک وبسایت یا بخشی از یک وبسایت را درون صفحه سایت خود نمایش بدید.
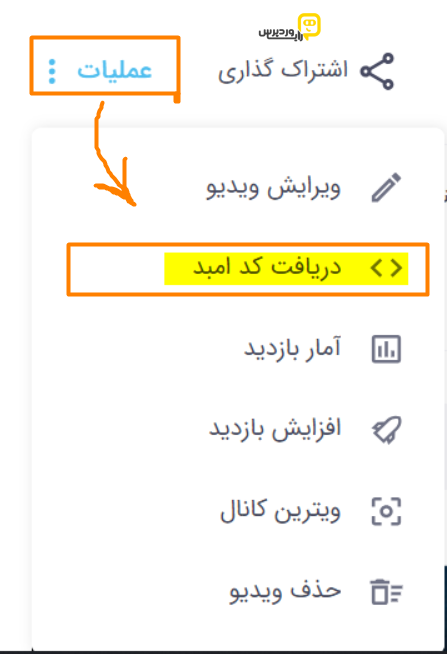
امیدوارم جواب سوالتون رو گرفته باشید 🙂 خب بریم سراغ روش اولمون برای اینکه کد آی فریم ویدیو آپارات رو دریافت کنیم باید ابتدا به سایت آپارات بریم و روی ویدیویی که آپلود کردیم کلیک کنیم سپس از بخش عملیات در پایین ویدیو، گزینه دریافت کد امبد رو بزنیم. بعد از اون در پنجره باز شده گزینه دریافت کد امبد رو انتخاب کنیم.

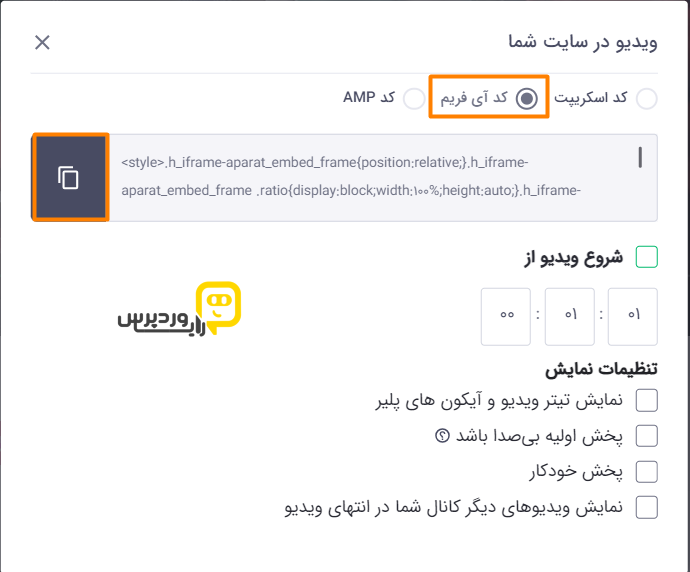
در این پنجره شما میتونید برای نمایش ویدیو در سایت وردپرسی تون تنظیماتی رو روی ویدیو اعمال کنید از جمله: ویدیو از چه زمانی یا با چه امکاناتی نمایش داده بشه.

آموزش رفع خطای وردپرس: این سایت مشکلات فنی را تجربه میکند

وقتی کد آی فریم رو دریافت و کپی کردیم:
در المنتور: داخل برگه المنتور یک ویجت HTML ایجاد میکنیم و کد رو داخلش پیست میکنیم.
در وردپرس: در قسمت ویرایشگر متنی وردپرس کد آی فریم رو پیست می کنیم.
به همین راحتی ویدیویی که درون آپارات آپلود کردیم از طریق کد آی فریم درون سایت ما نمایش داده میشه 🙂

سفارشی سازی اسکرول بار وردپرس : آموزش با و بدون افزونه
2. قرار دادن ویدیو آپارات در سایت از طریق افزونه وردپرس
اگه میخاهید از یه راه ساده تر و آسون تر ویدیوهای آپاراتو داخل سایتتون نمایش بدید بهتره از یک افزونه وردپرس کمک بگیرید. ما برای اینکار افزونه وردپرس aparat رو پیشنهاد میکنیم. نحوه عملکرد و کار این افزونه رو بهتون میگم همینجوری به خوندن این پست ادامه بده 🙂
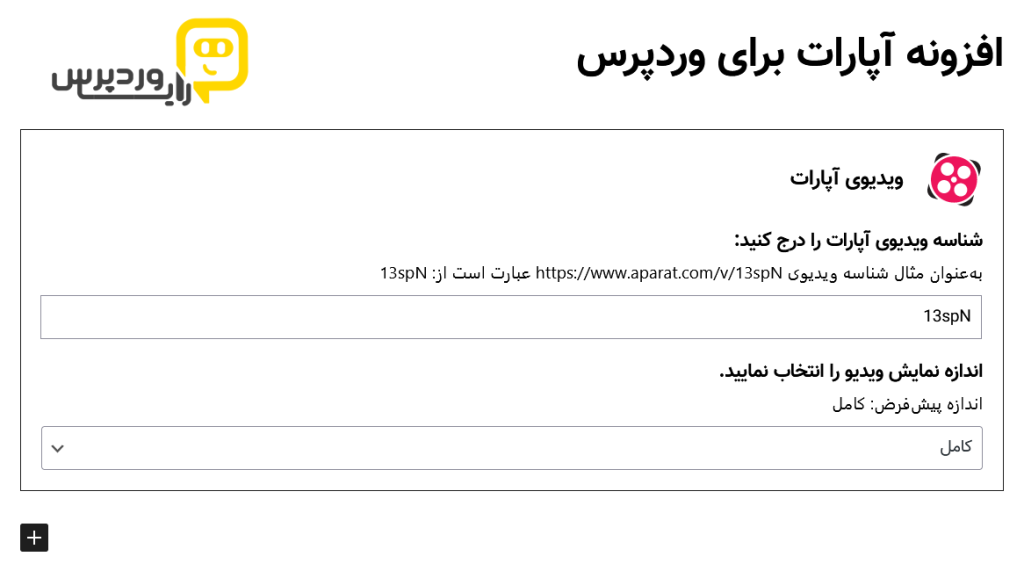
- ابتدا افزونه وردپرس آپارات رو در مخزن وردپرس جستجو و نصب کنید.
- حالا شناسه ویدیوی آپارات رو کپی و داخل فیلد مدنظر پیست کنید تا ویدیوی شما به نمایش دربیاد.

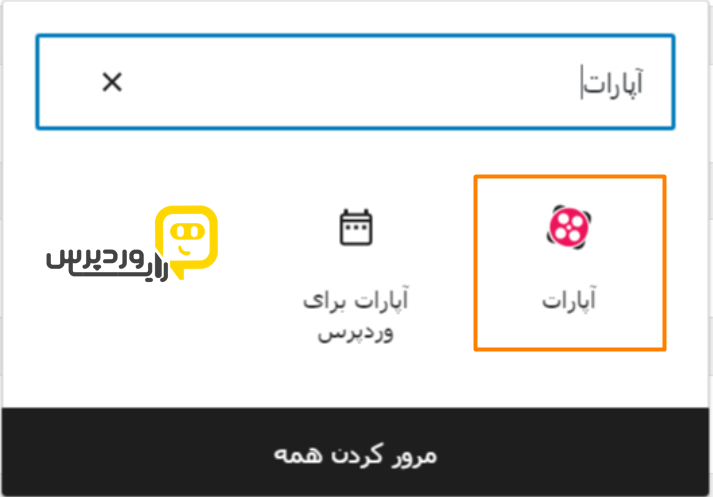
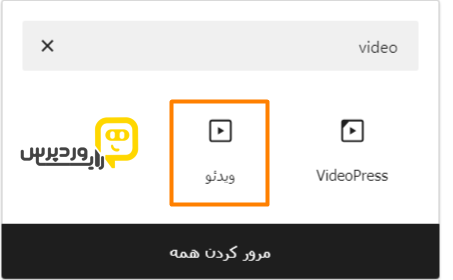
در ویرایشگر گوتنبرگ وردپرس روی افزودن بلوک جدید یا نماد + بزنید و المان آپارات رو سرچ کنید سپس روی بلوک آپارات بزنید و شناسه ویدیو در بخش مورد نظر وارد کنید تا ویدیو به نمایش دربیاد.

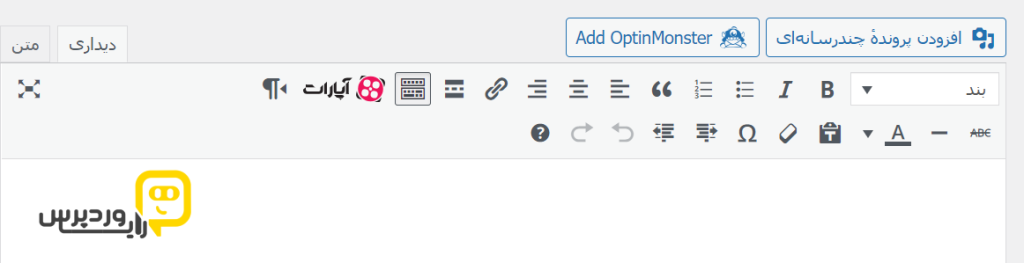
اگر از ویرایشگر کلاسیک وردپرس استفاده میکنید از نوار ابزار بالا روی آیکون آپارات بزنید تا فیلدهای دریافت اطلاعات ویدیو برای شما نمایش داده بشه و با تکمیل اونا ویدیو درون پست قرار بگیره.

3. قرار دادن ویدیو آپارات از طریق لینک مستقیم
ساده ترین راه کپی کردن لینک ویدیو آپارات و قرار دادن اون درون بلوک ویدیو (video) وردپرس یا ویجت ویدیو المنتور هست. برای کپی کردن لینک ویدیو روی دکمه اشتراک گذاری بزنید و آدرس ویدیو رو کپی کنید.

آموزش غیرفعال کردن راست کلیک در وردپرس بدون افزونه در چند دقیقه


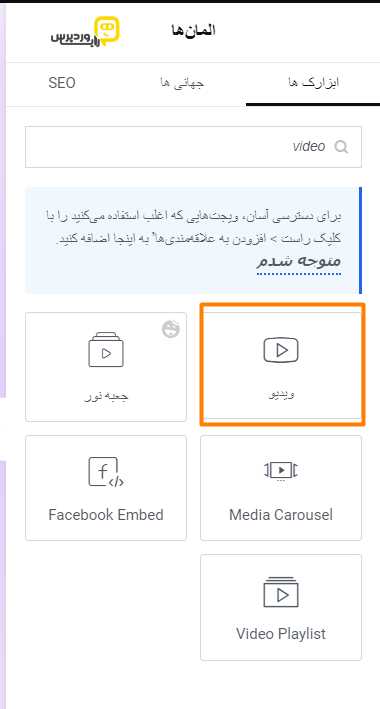
دقت داشته باشید وقتی در المنتور ویجت ویدیو رو سرچ و داخل برگه المنتور قرار دادید در تنظیمات این ویجت منبع ویدیو رو روی از هاست خودتان قرار بدید و گزینه لینک خارجی رو فعال کنید سپس در فیلد مدنظر لینک ویدیوی کپی شده از آپارات رو قرار بدید و تغییرات برگه رو ذخیره کنید به همین راحتی ویدیو از طریق لینک مستقیم داخل برگه المنتور شما نمایش داده میشه.

جمع بندی:
کی هست که دوست نداشته باشه ویدیوهایی که برای مخاطباش درون سایت قرار میده روی هاست خودش باشه تا اینطوری علاوه بر اینکه تمام ترافیک سمت خودش بیاد سئو بهتریم بگیره اما گاهی اوقات تعداد ویدیوها و حجم هاشون فوق العاده بالاس و از نظر اقتصادی یا بودجه تو منگنه میزاره شما رو و مجبورید تو این حالت از یک سرویس میزبانی خارجی مثل آپارات، گوگل درایو و…. به عنوان هاست دانلود و بستر میزبانی و نمایش ویدیوهای سایتتون استفاده کنید. من تو این پست بهتون سه روش ساده و آسون رو گفتم که بتونید هر ویدیویی که از درون آپارات آپلود میکنید یا ویدیوهای دیگران رو در این پلتفرم درون سایت خودتون جاسازی کنید و نمایش بدید.
امیدوارم این مطلب مورد پسندتون واقع شده باشه اگه سوال یا نکته ای باقی مونده بود حتما قسمت دیدگاه ها بیان کنید








ارسال نظر ( 0 نظر تایید شده )