امروز قراره یه آموزش جالب و خیلی ساده رو با هم یاد بگیریم. میخایم یه نوار تزئینی چشمنواز بسازیم که کنار باکس محتوا قرار میگیره و باعث میشه باکس های محتوامون زیباتر بشن 😎
حالا فکر کن، سایتت یه ظاهر جذاب و متفاوت پیدا میکنه با همین نوار کوچیک و دکوری! به نظرم این یکی از همون ترفندهای کوچیکیه که میتونه تاثیر بزرگی بذاره. 😉
خلاصه بگم، امروز قراره سایتت رو با یه نوار ساده، ولی فوقالعاده جذاب، زیباتر کنیم! آمادهای؟ بیا با هم شروع کنیم! 🎉
چرا نوار تزئینی کنار باکس محتوا؟ 🤔
ممکنه بپرسی که چرا باید از این نوارها در طراحی سایتم استفاده کنم؟ خب، جوابش ساده است! نوارهای تزئینی و دکوری میتونن سایتت رو از سایر سایتها متمایز و به تجربه کاربری کمک زیادی کنن.
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

طراحی آکاردئون شگفت انگیز با قابلیت باز و بسته شدن خودکار
در واقع، با استفاده از CSS میتونی چنین افکت های بصری جذابی رو بسازی که نه تنها زیبا هستن، بلکه کیفیت کارت رو هم بهتر و سایتتو از بقیه متمایز میکنن.
آماده سازی محیط کار 🛠
تو این آموزش من از ویجت آیکون باکس استفاده میکنم، اما اصلاً نگران نباش! 😄 تو میتونی از هر ویجت دلخواهی که دوست داری استفاده کنی، چون محدودیتی نداری. میتونی محتوا رو داخل هر ویجتی که برات راحتتره نمایش بدی و با همون روش، نوار تزئینی رو کنار باکسها بذاری. راحت و بدون دردسر! 👍
- وارد پنل المنتور شو.
- یک صفحه جدید ایجاد یا صفحه موجود رو ویرایش کن.
- ویجت آیکون باکس (icon Box) رو به صفحه اضافه کن.
- در بخش محتوای ویجت، میتونی یک عنوان و توضیحات دلخواه اضافه کنی.
- حالا وقتشه به مرحله بعدی آموزش بری.
اضافه کردن کد CSS 🪶
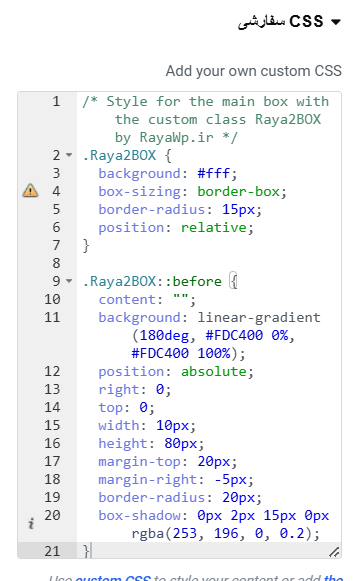
حالا که محیط کار رو آماده کردی، وقتشه که کد CSS زیر رو وارد کنی. نوار تزئینی که میخواهیم بسازیم، یک نوار باریک با گرادیانت رنگی و سایه است که کنار باکس محتوا قرار میگیره و به طراحیات جذابیت میده.
این کد رو باید در بخش CSS سفارشی تب پیشرفته ویجت آیکون باکس وارد کنی.

نمایش تبلیغات در نوشته های وردپرس بدون نصب افزونه

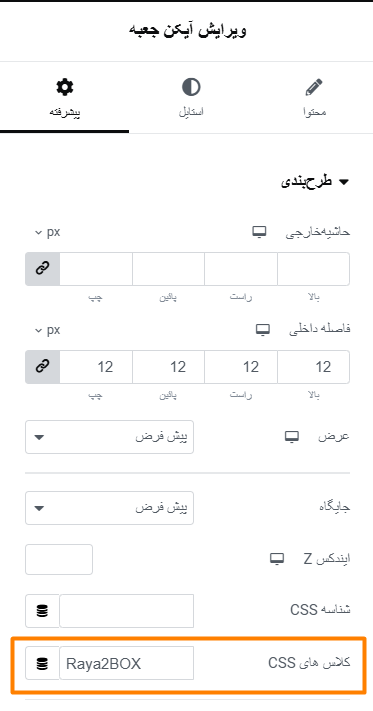
قبل از اینکه کد رو وارد کنی، خوبه که یه کلاس اختصاصی به ویجت آیکون باکس بدی (از همون تب پیشرفته قسمت کلاسهای CSS). مثلاً میتونی از کلاس “Raya2BOX” استفاده کنی.


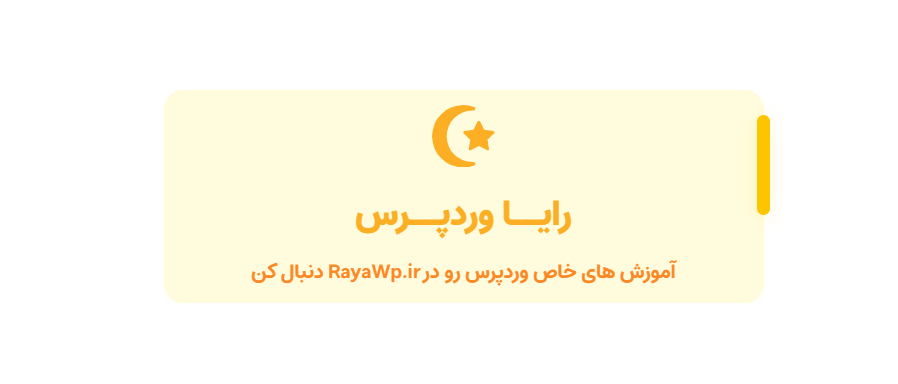
کار تمومه 🙂 و الان شما یه باکس محتوایی جذاب با نوار تزئینی نارنجی دارین. مرسی که تا پایان این پست منو با نگاه قشنگتون همراهی کردین 🙂








ارسال نظر ( 0 نظر تایید شده )