سلام رفیق! 👋 تو این پست میخام درباره یکی از مهمترین جنبههای طراحی UI صحبت کنم که شاید به نظر ساده بیاد ولی تأثیر زیادی روی تجربه کاربری داره: نمایش فیلدهای نامعتبر در فرم ها.
وقتی کاربر یه فرم رو پر میکنه، هیچ چیز اذیتکنندهتر از این نیست که بعد از کلی تلاش، بدون هیچ توضیحی با یه پیام نامفهوم مثل «فرم نامعتبره» مواجه بشه. 😤 اینجاست که یه طراحی خوب توی رابط کاربری (UI) میتونه حسابی تجربه کاربر رو بهبود بده. تو این مقاله قراره ببینیم چطوری فیلدهای نامعتبر رو به درستی مشخص کنیم تا کاربر دقیقاً بفهمه چه مشکلی وجود داره و چجوری باید درستش کنه. 🚀
۱. به کاربر دقیقاً بگو چه اشتباهی کرده
وقتی کاربر اطلاعات یه فیلد رو اشتباه وارد میکنه، نباید معطلش کنی که خودش بفهمه مشکل چیه یا یه پیام کلی بهش نشون بدی که فیلد نامعتبره، بهترین کار اینه که فوراً بهش بگی کدوم فیلد مشکل داره و چرا. 🤔
✅طراحی با ui خوب: وقتی یه فیلد اجباری خالیه، همون لحظه یه پیغام کنار همون فیلد نمایش داده بشه: «لطفاً نام خود را وارد کنید.»
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
❌ طراحی با ui بد: نمایش یه پیام کلی مثل «فرم نامعتبر است.» بدون مشخص کردن مشکل!

بهترین وبسایت های دانلود آیکون رایگان برای طراحان وب

UI و UX به زبان ساده: دو مفهوم کاربردی که هر طراح سایتی باید بداند!

نکات طراحی رابط کاربری (UI): نحوه طراحی لینک ها
پس، شفافیت توی طراحی خیلی مهمه. پیام خطا باید دقیق، قابلفهم و مرتبط باشه.
۲. فیلدهای معتبر و نامعتبر رو همون لحظه مشخص کن
بعضی فرمها تا وقتی دکمه «ارسال» رو نزنی، هیچ واکنشی نشون نمیدن. ولی بهترین کار اینه که وقتی کاربر داره اطلاعات رو وارد میکنه، اگه اشتباهی کرد، همون لحظه بهش نشون بدی. اینجوری هم از سردرگمی جلوگیری میشه، هم تجربه کاربری بهتر میشه. 🎯
🔹 قبل از ارسال فرم، در لحظه بررسی کن:
- مثلاً اگه ایمیل رو اشتباه وارد کنه، بلافاصله زیرش پیام خطا نمایش داده بشه.
- اگه پسورد ضعیفه، بهش بگی چه کار کنه که قویترش کنه.
🔹 فیلدهای درست رو هم مشخص کن:
- یه تیک سبز کنار فیلدهای درست بذار ✅ تا کاربر مطمئن بشه که اطلاعاتش درسته.
۳. فیلدهای نامعتبر رو پنهان نکن
اگه از آکاردئونها (Accordion) توی فرم استفاده میکنی، خیلی مهمه که وقتی کاربر یه فیلد رو اشتباه پر میکنه، اون فیلد رو مخفی نکنی! 😵💫 تصور کن فرم چند مرحلهایه و کاربر اشتباهی کرده، ولی نمیدونه کجاست، چون فیلد موردنظر مخفیه!
✅ چی کار کنیم؟
- اگه یه آکاردئون بستهست ولی داخلش خطا وجود داره، باید نشونش بدی و هایلایت کنی.
- از علامتهای بصری مثل آیکونهای هشدار ⚠️ روی تبها استفاده کن تا کاربر بفهمه مشکل کجاست.
- یه پیام خلاصه در بالای فرم نمایش بده که توضیح بده کاربر باید کجا رو بررسی کنه.
۴. پیامهای خطا رو خوانا، ساده و دوستانه بنویس
یه پیام خطای پیچیده فقط باعث گیج شدن کاربر میشه. بهتره پیامها کوتاه، قابلفهم و حتی کمی دوستانه باشن. 😃
❌ طراحی با ui بد: «ورودی شما با الگوی موردنظر مطابقت ندارد.» 🤨
✅ طراحی با ui خوب: «لطفاً یک ایمیل معتبر وارد کن، مثل example@email.com» 📩
همچنین، رنگ و استایل پیامهای خطا خیلی مهمه. معمولاً رنگ قرمز 🔴 نشونه خطاست، ولی نباید خیلی تهاجمی باشه. استفاده از آیکونهای بصری مثل ❗ میتونه کمک کنه که پیام سریعتر درک بشه.
۵. استفاده از انیمیشنها و افکتهای بصری برای تجربه بهتر
یه حرکت نرم یا افکت کوچک میتونه خیلی تأثیرگذار باشه. مثلاً:
- لرزش کوچیک فیلد موقع ورود داده اشتباه 🚨
- تغییر رنگ حاشیه فیلد از قرمز به سبز وقتی مشکل حل شد 🟢
- اسکرول خودکار به سمت اولین فیلد نامعتبر برای راحتی کاربر 🔄
همه اینا کمک میکنن که تجربه کاربری بهتر بشه و کاربر احساس کنه که فرم داره بهش کمک میکنه، نه اینکه فقط دنبال گیر دادن باشه! 😆

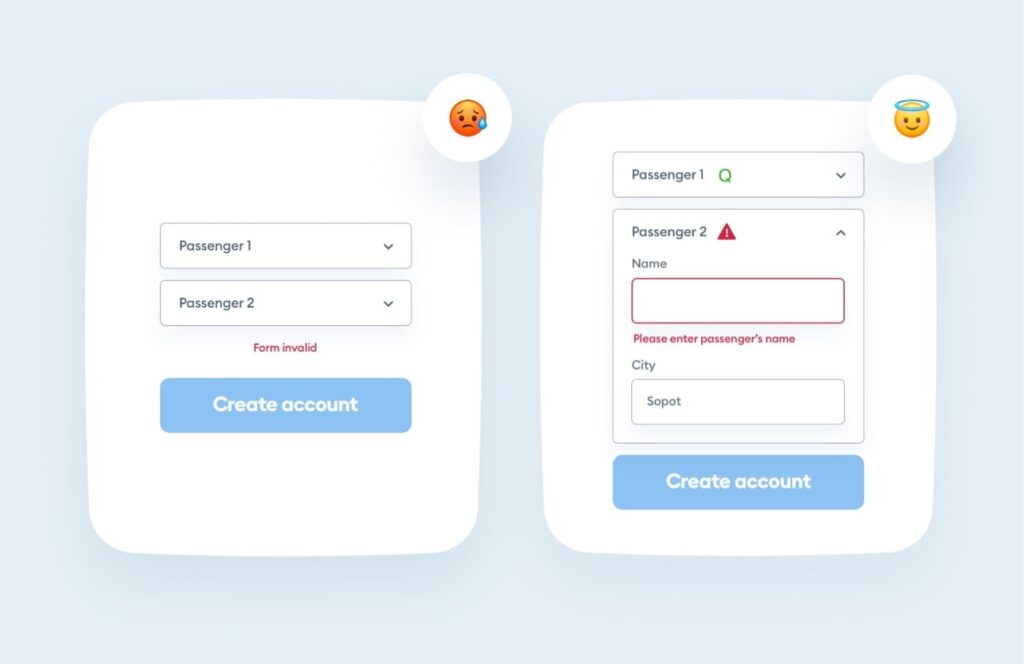
ببین 👀، توی تصویر سمت چپ، وقتی کاربر توی یکی از فیلدهای آکاردئون اشتباه وارد میکنه، یه پیام کلی “فرم نامعتبره” بیرون از آکاردئون نمایش داده میشه ❌. این باعث میشه کاربر گیج بشه، چون نمیفهمه مشکل از کدوم فیلده. اما توی تصویر سمت راست، مستقیماً زیر فیلدی که مشکل داره، پیام خطا نمایش داده شده ✅.
علاوه بر این، کنار عنوان تب آکاردئون یه آیکون ⚠️ گذاشته شده که نشون میده ایراد توی کدوم تبه، پس کاربر سریعتر مشکل رو پیدا و رفع میکنه. 🚀
این نکات به ظاهر ساده میتونن تفاوت های خیلی بزرگی در تجربه کاربری رقم بزنن
مرسی که تا پایان این مقاله همراهم بودی تا جلسه بعدی و نکته دیگه ای از مبحث UI/UX به خدای بزرگ میسپارمت 🙂






ارسال نظر ( 0 نظر تایید شده )