اسکرول افقی یکی از رایجترین مشکلاتیه که خیلی از سایتها، بهویژه در وردپرس و المنتور، باهاش دست و پنجه نرم میکنن. این مشکل وقتی به وجود میاد که محتوای صفحه از عرض صفحه بیشتر باشه و برای دیدن تمام محتوا، کاربر باید به سمت راست یا چپ صفحه اسکرول کنه. 😬 این مسئله نه تنها سایت رو از نظر ظاهری نامرتب و زشت میکنه، بلکه میتونه تجربه کاربری رو کاملاً خراب کنه و باعث افزایش نرخ پرش (Bounce Rate) 📉 و کاهش تعامل بشه.
چرا این مشکل پیش میاد؟ 🤔 و چطور میشه این مشکل رو رفع کرد؟ 💡 تو این مقاله قصد دارم بهطور کامل، دلایل بروز اسکرول افقی و راه حل های تضمینی برای رفع این مشکل در وردپرس و المنتور رو بررسی کنم. اگه تو هم با این مشکل مواجه ای و دنبال راه حل میگردی، این مقاله میتونه بهت کمک کنه تا سایتت همیشه مرتب و کاربرپسند باشه! 🚀 با من تا انتهای این پست همراه باش 🙂
اسکرول افقی چیست؟ 🤔
اسکرول افقی معمولاً زمانی رخ میده که عرض برخی از المانها (مثل تصاویر، جداول، بلوکها و …) بیشتر از عرض صفحه نمایش باشه. 📏 وقتی این اتفاق میافته، بخشی از محتوای صفحه از نمای قابل مشاهده در مرورگر خارج میشه و برای دیدن تمام محتوا، کاربر مجبور میشه به سمت راست یا چپ صفحه اسکرول کنه. 😕
در واقع، این مشکل زمانی پیش میاد که عرض المانها بهدرستی تنظیم نشده یا صفحه برای اندازههای مختلف نمایش (مثل موبایل و تبلت) ریسپانسیو (واکنشگرا) نشده باشه. 📱💻
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
چطور مشکل اسکرول افقی را حل کنیم؟ 🔧
حالا که دلیل بروز اسکرول افقی رو فهمیدی، وقتشه که دست به کار بشی و با اجرای راه ح لها این مشکل رو برطرف کنی! 🚀

طراحی باکس شیک و کاربرپسند در المنتور

جادوی CSS: ایجاد افکت گرادینت متحرک روی متن با المنتور

ایجاد افکت جالب روی متن در المنتور (با کد css)
توجه! هر کدوم از روشها که جواب داد، کار تمومه و نیازی نیست روش بعدی رو هم امتحان کنی.😊
🪶رفع مشکل اسکرول افقی در المنتور و وردپرس با افزودن کد CSS
کد رو میتونی در بخش CSS اضافی وردپرس یا CSS سفارشی المنتور (تنظیمات سایت) اضافه کنی تا اسکرول افقی غیرفعال بشه.
این کد عرض صفحه رو به 100% محدود میکنه و هرگونه اسکرول افقی رو غیرفعال میکنه. یعنی صفحه دیگه نمیتونه از عرض مرورگر یا نمایشگر کاربر بزرگتر بشه و کاربر نیازی به اسکرول افقی نخواهد داشت.
🪶رفع مشکل اسکرول افقی در المنتور
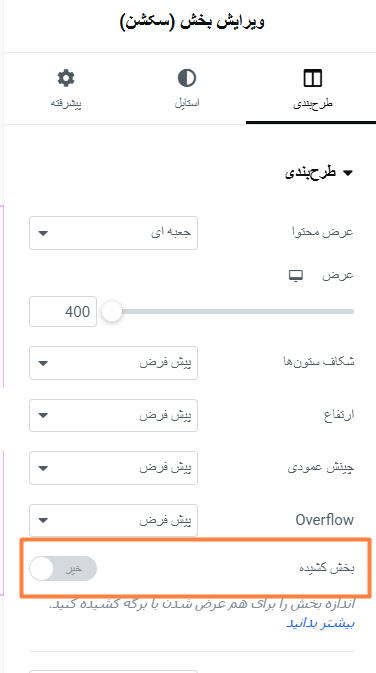
- تو المنتور حتماً بررسی کن که در تمام بخش و عناصر صفحه، گزینهی کشیدگی (Stretch) غیرفعال باشه.

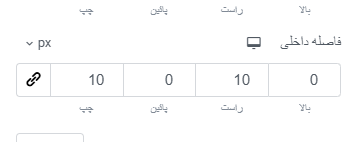
- سعی کن برای بخشهای مختلف سایتت یه padding به اندازهی 10px در نظر بگیری. 📐✨

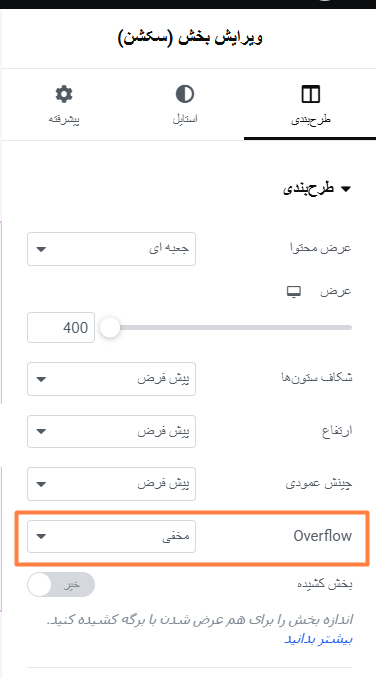
- و راه حل آخر اینه که در سکشن و بخش های مختلف، خاصیت overflow رو روی حالت hidden (مخفی) قرار بدی. 👀❌ این کار باعث میشه که هر چیزی که از بخش مورد نظر بیرون بزنه، مخفی بشه و از ایجاد اسکرولهای اضافی جلوگیری بشه.

با انجام راه حل های بالا مشکل اسکرول افقی سایتت به راحتی آب خوردن حل میشه 🙂
نتیجه گیری 🎯
اسکرول افقی یکی از مشکلات آزاردهنده در طراحی سایتهای وردپرسیه که میتونه تجربه کاربری رو به شدت تحت تأثیر قرار بده. 😕 خوشبختانه، با چند قدم ساده و بررسی دقیق میتونی این مشکل رو بهطور کامل حل کنی. 💡
اگر این راهحلها رو به درستی اعمال کنی، میتونی مطمئن باشی که وبسایتت نه تنها از اسکرول افقی خلاص میشه، بلکه تجربه کاربری خیلی بهتری رو برای بازدیدکنندهها فراهم میکنه. 🌟 موفق باشی و امیدوارم این راه حل ها برات مفید باشه! 🚀 اگر سوالی داری یا نظری داری، حتماً در کامنتها بگو! 💬🙌






ارسال نظر ( 11 نظر تایید شده )
خیلی کاربری بود برای طراحی سایت این قابلیت
خواهش میکنم ممنون که نظرتو باهامون درمیون گذاشتی 🙂
با کدی که تو ccs گذاشتم حل شد
این شیوه رو سئو تاثیر داره؟
ممنون واقعا
برطرف شد مشکلم با راه اول
خواهش میکنم خوشحالیم از راه حل های داخل این مقاله جواب گرفتین 🙂
بسیار زیبا و کاربردی سعید جان
🌷💖😘
واقعا از مطالب مفید و کاربردی شما ممنون
خواهش میکنم مرسی از شما که دنبال میکنید 🌷
سلام
اگر به جای سکشن از کانتینر استفاده کنیم چطور ؟
سلام روز خوش اگه از فلکس باکس استفاده میکنید مشکلی نیست overflow کانتینر رو مخفی کنید و کارهایی که گفته شده رو روی کانتینر پیاده کنید