سلام رفیق! 😊 به جلسه بیستم آموزش CSS رایا وردپرس خیلی خیلی خوش اومدی. فرمها واقعاً بخش مهمی از هر سایتی هستن و اینکه ظاهرشون خوب باشه و کار کردن باهاشون راحت، تاثیر خیلی زیادی روی تجربه کاربری داره. تو این جلسه قراره با هم یاد بگیریم چطور فرمهامون رو با CSS خوشگل موشگل کنیم! 📝😁
مقدمه: چرا فرمها اینقدر مهم هستن؟
فکرشو بکن، هر وقت بخوای تو یه سایت ثبتنام کنی، یه پیام بفرستی یا حتی یه محصول بخری، با یه فرم سروکار داری. حالا اگه این فرم زشت و بیروح باشه، حوصلت سر میره و ممکنه وسط کار بیخیالش بشی. برای همین، استایل دادن به فرمها با CSS یه جورایی مثل جادو کردنشونه! تو این مقاله قراره یاد بگیری چطور با چند خط کد ساده، فرمهات رو زیبا، جذاب و کاربرپسند کنی. از رنگ زمینه و حالت فوکوس گرفته تا اضافه کردن تصویر زمینه به Inputها. پس دست به کار شو و این نکات رو تو پروژههات امتحان کن! 😉
کار با فرم (Form) در CSS
فرمها تو HTML با تگ <form> ساخته میشن و داخلشون چیزایی مثل <input>, <textarea>, <button> و <select> داریم. ولی بدون استایل، اینا یه مشت خط و کادر سادهان که هیچ جذابیتی ندارن. با CSS میتونی بهشون رنگ و لعاب بدی، اندازهشون رو تنظیم کنی، حاشیههای قشنگ بذاری و کلاً یه حس خوب به کاربر منتقل کنی.
مثلاً، فرض کن یه فرم ساده داری برای ثبتنام. میتونی با CSS کاری کنی که Inputها رنگ زمینه خاصی داشته باشن، گوشههاشون گرد بشه و حتی وقتی روشون کلیک میکنی، یه افکت باحال نشون بدن. اینجوری کاربرت بیشتر کیف میکنه و احتمال اینکه فرم رو پر کنه میره بالا! 😄

جلسه 11 آموزش CSS: فاصله خارجی (Margin) در CSS
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
نحوه فراخوانی Inputها در CSS
خب، اولین قدم برای اینکه بتونی Inputهات رو خوشگل موشگل کنی، اینه که بدونی چطور تو کدهای CSS بهشون دسترسی پیدا کنی یا به قول خودمون “صداشون کنی”. 😊 این کار رو با “سلکتورها” باید انجام بدی. سلکتورها مثل آدرسهایی میمونن که به CSS میگن : آهای، برو سراغ این المان خاص تو صفحه!✨
میدونی که Inputها کلی مدل مختلف دارن، مثل همون فیلدهای متنی ساده (text) که توش اسم مینویسی، فیلدهای رمز عبور (password)، فیلدهای ایمیل (email)، یا حتی چکباکسها (checkbox) و دکمههای رادیویی (radio).
خبر خوب اینه که میتونی بر اساس این مدلهای مختلف (با توجه به ویژگی typeشون)، استایلهای کاملاً متفاوتی براشون در نظر بگیری و ظاهرشون رو دقیقا همونطور که میخوای دربیاری.

جلسه 22 آموزش CSS: شبه عناصر (pseudo elements) در CSS
مثلاً، فرض کن میخوای فقط به فیلدهای متنی (یعنی اون Inputهایی که typeشون ‘text’ هست) یه استایل خاص بدی. خیلی راحت میتونی از این سلکتور استفاده کنی:

در کد بالا ما تعیین کردیم که هر Input متنی، عرضش 100% باشه، یه پدینگ 10 پیکسلی داشته باشه، یه حاشیه خاکستری دورش باشه و گوشههاشم گرد و نرم بشه. اگه بخوای به همه Inputها استایل بدی، کافیه بنویسی input. به همین سادگی! 😎
تنظیم رنگ زمینه Input
یکی از راحتترین راهها برای قشنگ کردن فرم، تغییر رنگ زمینه Inputهاست. با خصوصیت background-color میتونی هر رنگی که دوست داری بهشون بدی.
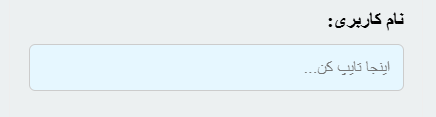
مثلاً، اگه بخوای Inputهات یه رنگ آبی ملایم داشته باشن:

جلسه 13 آموزش CSS: باکس مدل (Box Model) در CSS

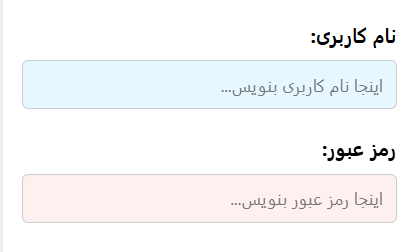
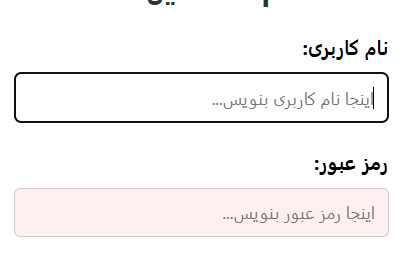
حالا همه Inputها آبی کمرنگ میشن. یا مثلاً میتونی برای Inputهای رمز عبور یه رنگ دیگه بذاری:
اینجا پس زمینه فیلد رمز عبور صورتی کمرنگ میشه. با این کار، هم فرم قشنگتر میشه، هم کاربر راحتتر نوع فیلد رو تشخیص میده. 😊

تنظیم حالت فوکوس (لحظه کلیک روی Input)
حالت فوکوس یعنی وقتی رو یه Input کلیک میکنی و آماده تایپ کردن میشی. با سلکتور :focus تو CSS میتونی براش یه استایل خفن بذاری که کاربر بفهمه الان کجاست.
مثلاً، وقتی رو Input کلیک میکنی، حاشیهش ضخیمتر و آبی بشه:

جلسه 11 آموزش CSS: فاصله خارجی (Margin) در CSS

تنظیم تصویر زمینه Input
اگه بخوای Inputهات یه کم خاصتر بشن، میتونی براشون تصویر زمینه بذاری. با background-image میتونی یه آیکون یا طرح باحال اضافه کنی.
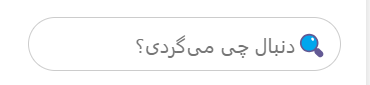
مثلاً، فرض کن یه فیلد جستجو داری و میخوای یه آیکون ذرهبین کنارش باشه:
اینجا آیکون سمت راست Input میشینه و با padding-right مطمئن میشی که متن رو آیکون نمیره. اینجوری فرمهات هم شیک میشن، هم کاربردیتر! 😍

جمعبندی: فرم هات رو حرفهای کن!
خب، حالا دیگه میدونی چطور با CSS فرمهات رو از یه چیز ساده به یه اثر هنری تبدیل کنی! یاد گرفتی چطور Inputها رو فراخوانی کنی، رنگ زمینهشون رو عوض کنی، حالت فوکوس رو باحال کنی و حتی براشون تصویر بذاری. با این ترفندها، فرمهات هم جذاب میشن، هم کاربرات بیشتر باهاشون ارتباط برقرار میکنن. پس دست به کار شو، این کدها رو تو پروژههات تست کن و یه فرم خفن بساز! 😊

جلسه 24 آموزش CSS: مدیا کوئری (Media queries) در CSS
اگه سوالی داری یا چیزی برات گنگ بود، تو کامنتها بگو تا بیشتر حرف بزنیم. موفق باشی🌟








ارسال نظر ( 0 نظر تایید شده )