جلسه 18 آموزش CSS: لیست ها (List) در CSS
سلام رفیق! 🌈 اگه تا حالا آموزش CSS رایا وردپرس رو دنبال کردی، احتمالاً دیگه حسابی تو این زمینه حرفهای شدی! 😎 ولی امروز قراره تو جلسه 18 یه موضوع باحال و کاربردی رو با هم بررسی کنیم: لیست ها (List) در CSS.
اگه یه روز نشستی پای طراحی سایت و فکر کردی که چطور میتونی یه فهرست ساده رو به یه چیز جذاب و متفاوت تبدیل کنی، این مقاله دقیقاً همون چیزیه که دنبالشی! 🌟 تو این جلسه قراره با هم یاد بگیریم که چطور لیستها رو تو CSS از حالت معمولی و خستهکننده دربیاریم و بهشون شخصیت ببخشیم. از تغییر شمارهها و علامتها گرفته تا استفاده از تصاویر😊
لیستها تو هر سایتی پیدا میشن: از منوهای ناوبری گرفته تا فهرست خرید! 🛒 پس اگه میخوای مهارتت تو CSS رو بهتر کنی، تا آخر این آموزش با من همراه باش و از صفحه چشم برندار. قول میدم پشیمون نشی! 😉

CSS چیست؟ آشنایی با سلاح مخفی طراحان وب
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
آموزش کار با لیستها در CSS
بیا اول یه نگاه سریع به پایه و اساس لیستها بندازیم. تو HTML دو نوع لیست اصلی داریم که حتماً باهاشون آشنایی:
- لیستهای مرتب (Ordered Lists): با تگ <ol> ساخته میشن و آیتمهاشون شماره دارن (مثل 1، 2، 3 یا الف، ب، ج).
- لیستهای نامرتب (Unordered Lists): با تگ <ul> درست میشن و آیتمهاشون با علامتهایی مثل نقطه یا دایره مشخص میشن.
هر آیتم تو این لیستها با تگ <li> تعریف میشه. مثلاً یه لیست ساده این شکلیه:
در مثال بالا یه لیست نامرتب با دو آیتم ساختیم که پیشفرض با نقطه نشون داده میشن.

جلسه 17 آموزش CSS: لینک ها (link) در CSS

حالا با CSS میتونی این لیستها رو هر جوری که دلت خواست تغییر و بهشون استایل بدی! 🤩 تو این مقاله قدم به قدم یاد بگیری که چطور ظاهرشون رو عوض کنی، علامتهاشون رو شخصیسازی کنی و کلی چیز باحال دیگه. پس بریم سراغ بخش بعدی!
در ادامه قراره با ویژگی های زیر در CSS که مرتبط با لیست ها هستن کار کنیم :
- list-style-type : نوع شماره گذاری آیتم ها
- list-style-image : عکس بجای شماره گذاری آیتم ها
- list-style-position : موقعیت قرار گیری آیتم ها
1️⃣ list-style-type – نوع شمارهگذاری آیتمها
اگه از لیست مرتب (<ol>) استفاده میکنی، میتونی نوع شمارهگذاری آیتمها رو به هر شکلی که دوست داری تغییر بدی. پیشفرضش اعداده (1، 2، 3)، ولی میتونی حروف یا حتی اعداد رومی بذاری! 😎 چطور؟ با ویژگی list-style-type.
در مثالا بالا، آیتمها با اعداد رومی بزرگ (I، II، III) شمارهگذاری میشن. باحال نیست؟

جلسه 11 آموزش CSS: فاصله خارجی (Margin) در CSS

برای لیستهای مرتب <<ol کلی مقادیر متنوع هست، اما بیا چند تا گزینه و مقدار که پرطرفدار و رایج هستن رو با هم ببینیم:
decimal: اعداد معمولی (1، 2، 3) – این حالت پیشفرضه.upper-alpha: حروف بزرگ انگلیسی (A، B، C)lower-alpha: حروف کوچک انگلیسی (a، b، c)upper-roman: اعداد رومی بزرگ (I، II، III)lower-roman: اعداد رومی کوچک (i، ii، iii)
ویژگی list-style-type فقط محدود به لیست های مرتب نیست و برای لیستهای نامرتب (<ul>) هم میتونی از این ویژگی استفاده کنی. مثلاً:
اینجا به جای نقطه، آیتمها با مربع علامتگذاری میشن. گزینههای دیگه مثل disc (نقطه) یا circle (دایره توخالی) هم داری. امتحانش کن! 😊

پس در یک کلام برای لیستهای نامرتب (<ul>) میتونی از این مقادیر استفاده کنی که پرطرفدار هستن:

جلسه 13 آموزش CSS: باکس مدل (Box Model) در CSS
disc(پیشفرض): نقطه سیاه پر شده ⚫circle: دایره توخالی ⚪square: مربع سیاه توپر ⬛
2️⃣ list-style-image – گذاشتن تصویر به جای شکل علامتگذاری آیتمها
حالا اگه بخوای یه کم خلاقیت به خرج بدی و به جای نقطه یا مربع، از یه تصویر باحال استفاده کنی چی؟ 🤔 با ویژگی list-style-image میتونی این کارو انجام بدی!
تو این کد، به جای images/star.png باید آدرس تصویر خودت رو بذاری. مثلاً یه ستاره کوچولو یا هر چیزی که به سایتت میاد! 🌟

یه نکته مهم: 📍 بهتره از تصاویر کوچیک (مثلاً ۱۶x۱۶ پیکسل) استفاده کنی که لیستت تمیز و مرتب بمونه و جای زیادی اشغال نکنه. اگه تصویر به هر دلیلی (مثلاً آدرس اشتباه یا پاک شدن فایل) لود نشه، مرورگر برمیگرده به همون list-style-type که به عنوان بکآپ گذاشتی.
برای همین، همیشه یه list-style-type هم به عنوان بکاپ (یا کمکی) بذار، مثل این مثال:

جلسه 4 آموزش CSS: انتخابگرها یا Selectors در CSS
2️⃣ list-style-position – موقعیت قرار گیری آیتم های لیست
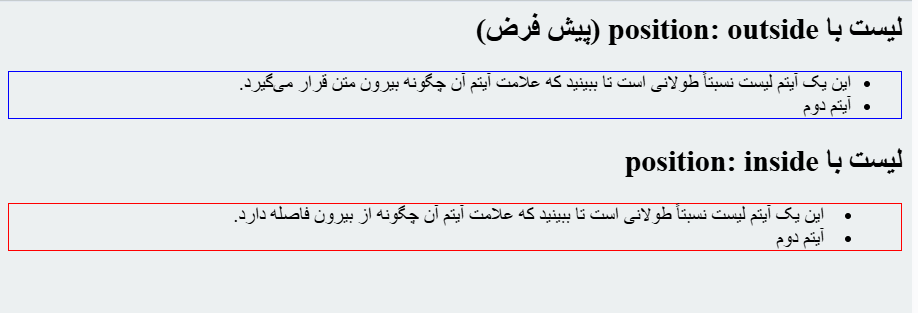
شاید برات مهم باشه که علامت لیست (مثل نقطه یا عدد) کجای متن قرار بگیره. برای این کار از ویژگی list-style-position استفاده میکنیم که دو تا مقدار داره:
- outside: علامت بیرون از متن قرار میگیره (پیشفرض).
- inside: علامت داخل متن میاد.
تو این حالت، نقطه یا علامت میاد داخل خط متن و همه چی یه کم جمعتر میشه. اگه outside بذاری (یا چیزی ننویسی)، علامت بیرون میمونه و متن از کنارش شروع میشه. خودت تست کن ببین کدومو بیشتر دوست داری! 😊

خلاصه نویسی ویژگی list-style
اگه بخوای همه این ویژگیها رو تو یه خط جمع کنی، میتونی از shorthand کمک بگیری که list-style-type, list-style-image, و list-style-position رو یه جا تنظیم میکنه.
با استفاده از خلاصه نویسی میتونی کد کمتری بنویسی و سریع تر کد بزنی. ترتیب مقادیر توی list-style خیلی مهم نیست، ولی یه قرارداد رایج اینه که اول type، بعد image و در آخر position رو بنویسی. اگه یکی از مقادیر رو ننویسی، مقدار پیشفرضش استفاده میشه.

جلسه 5 آموزش CSS: انتخابگرها یا Selectors در CSS (بخش دوم)
سینتکس کلی:
(علامت || یعنی میتونی هر کدوم از اینا رو با هر ترتیبی استفاده کنی، اما معمولاً به ترتیبی که گفتم نوشته میشه.)
جمع بندی
خب رفیق! 🎉 دیگه فکر کنم حسابی با لیستها تو CSS آشنا شدی. یه مرور سریع کنیم:
- با list-style-type نوع علامت یا شماره رو عوض کن.
- با list-style-image تصویر بذار جای علامت.
- با list-style-position موقعیت علامت رو تنظیم کن.
لیستها تو طراحی وب خیلی به کار میان، پس با این ترفندها میتونی سایتت رو خاصتر کنی! 😍 سوالی داری؟ تو کامنتها بپرس، من همیشه کنارتم! 🌟

جلسه 2 آموزش CSS: سینتکس CSS – اصول پایه و قواعد نوشتاری
مرسی که تا اینجا با من همراه بودی💖 امیدوارم این آموزش برات مفید باشه و کلی چیز جدید یاد گرفته باشی. اگه خوشت اومد، این مقاله رو با دوستات به اشتراک بذار تا اونا هم استفاده کنن. 😊
اگه بازم دنبال آموزشهای باحال CSS هستی، جلسات قبلی و بعدی رو از دست نده. من همه چیو ساده و خودمونی برات توضیح میدم تا راحت یاد بگیری. تا دیدار بعدی، موفق باشی! 👋








ارسال نظر ( 0 نظر تایید شده )