جلسه 16 آموزش CSS: تصاویر (Images) در CSS
سلام رفیق! 👋 حالت چطوره؟ امیدوارم که پرانرژی باشی و آماده یه آموزش خفن دیگه از سری آموزش های CSS رایا وردپرس. امروز تو جلسه شانزدهم آموزش CSS قراره کار با تصاویر 🖼️ رو یاد بگیریم.
تصاویر توی طراحی وب مثل یه جادوی بصری هستن! اونا میتونن سایتت رو از یه صفحه خشک و بیروح به یه جای جذاب و کاربرپسند تبدیل کنن. اما فقط گذاشتن تصاویر توی صفحه کافی نیست؛ باید بدونی چطور با CSS اونا رو مدیریت کنی تا هم سایتت سریع لود بشه و هم همهچیز درست نمایش داده بشه. توی این مقاله، قراره با چندتا از مهمترین ویژگیهای CSS برای کار با تصاویر آشنا بشی. پس با من همراه باش که کلی چیز باحال منتظرته! 😉
🖼️ کار با تصاویر یا Images در CSS
توی دنیای CSS کلی دستور و ویژگی هست که هر کدومشون یه کار خفن انجام میدن. ✨ تو این جلسه هم میخوایم با چند تا از همین ویژگیهای مربوط به تصاویر گپ بزنیم و ببینیم هر کدومشون چه جوری کار میکنن و چه کارهایی ازشون برمیاد. 🤔

جلسه 1 آموزش CSS: نحوه ایجاد فایل CSS و اتصال آن به HTML
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
تو ادامه این مقاله میخوایم با این ویژگیهای باحال آشنات کنم:
background-image: این یکی برای اینه که یه عکس خوشگل بندازی پس زمینه یه عنصر.border-image: با این ویژگی میتونی به جای یه خط ساده دور لبههای عنصرت، یه تصویر خوشگل بکشی!list-style-image: اینم برای اینه که به جای اون نقطهها یا شمارههای سادهی لیست، یه عکس باحال بذاری اول هر آیتم لیست.
ویژگی background-image
با ویژگی background-image میتونی یه تصویر رو به عنوان پس زمینه هر المانی که میخوای تنظیم کنی. مثلاً میخوای کل صفحه سایتت یه تصویر خوشگل داشته باشه؟ یا فقط یه باکس خاص؟ این ویژگی برات این کارو انجام میده 😊
برای شروع، فقط کافیه آدرس تصویرت رو به background-image بدی. یه مثال ساده بزنم:

جلسه 8 آموزش CSS: کار با پس زمینه ها (Backgrounds) در CSS
اینجا تصویر image.jpg میشه پسزمینه کل صفحهات. ولی صبر کن، این فقط اول کاره! یه سری ویژگی دیگه هم داری که میتونی باهاشون تصویرت رو بهتر تنظیم کنی:
- background-repeat: نمیخوای تصویرت تکرار بشه؟ بگو no-repeat! مثلاً: background-repeat: no-repeat;
- background-position: میخوای تصویرت وسط باشه؟ بگو center! مثلاً: background-position: center;
- background-size: میخوای تصویرت کل فضا رو پر کنه؟ بگو cover! مثلاً: background-size: cover;
بیا یه مثال کاملتر ببینیم:
توی این مثال، تصویرت وسط یه <div> قرار میگیره، تکرار نمیشه و کل فضا رو پر میکنه. خیلی باحاله، نه؟ امتحانش کن و ببین چقدر سایتت قشنگ میشه! 🎉
ویژگی Border-Image
حالا که پسزمینه رو یاد گرفتی، بریم سراغ یه ویژگی خفنتر به نام: border-image. با این ویژگی، میتونی از یه تصویر به عنوان حاشیه المانهات استفاده کنی. فکر کن حاشیههای سایتت دیگه فقط خط ساده نباشن، بلکه یه طرح جذاب داشته باشن!

جلسه 13 آموزش CSS: باکس مدل (Box Model) در CSS
استفاده از border-image یه کم پیچیدهتره، ولی نگران نباش، چون خیلی ساده قراره بهت توضیح بدم که متوجه بشی. اول باید یه تصویر داشته باشی که بتونه به عنوان حاشیه کار کنه (معمولاً یه الگوی تکرارشونده). بعد این ویژگیها رو تنظیم کن:
- border-image-source: آدرس تصویرت رو میدی.
- border-image-slice: میگی تصویرت چطور برش بخوره تا حاشیه بشه.
- border-image-repeat: میگی تصویرت تکرار بشه یا کشیده بشه. مثلاً میتونی بگی
repeatکه یعنی ساده تکرار بشه، یاroundکه اگه جا کم بود گرد تکرار بشه، یاstretchکه کشیده بشه تا کل فضا رو پر کنه.
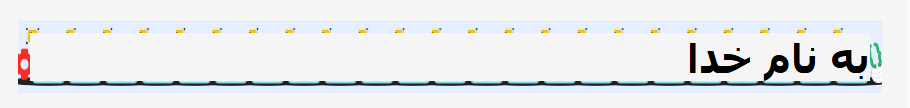
یه مثال برات میزنم تا بهتر متوجه موضوع بشی:
در مثال بالا خروجی چی میشه؟
- border: 10px solid transparent; یه حاشیه 10 پیکسلی شفاف درست میکنه که تصویر روش بشینه.
- border-image-source تصویرت رو مشخص میکنه.
- border-image-slice: 30; تصویرت رو به 4 قسمت (بالا، پایین، چپ، راست) با عرض 30 پیکسل برش میده.
- border-image-repeat: round; باعث میشه تصویرت توی حاشیه تکرار بشه، ولی بدون کشیدگی.
با این ویژگی میتونی حاشیههای خلاقانه و خاص بسازی. حتماً تستش کن، نتیجهش معرکهست! 🎨

جلسه 15 آموزش CSS: فونت (Font) در CSS

ویژگی List-Style-Image
یه ویژگی جالب دیگه توی CSS برای کار با تصاویر، list-style-image هست. این ویژگی بهت اجازه میده به جای علامتهای پیشفرض لیستهای نامرتب (<ul>)، از یه تصویر دلخواه استفاده کنی. اینطوری میتونی لیستهات رو خیلی جذابتر و مرتبطتر با محتواشون نشون بدی. 👍
خیلی سادهست! فقط آدرس تصویرت رو بهش بده. مثلاً:
با این کد، هر آیتم توی لیست <ul> به جای دایره، تصویر icon.png رو نشون میده. فقط حواست باشه تصویرت اندازهش مناسب باشه، وگرنه ممکنه لیستت به هم بریزه. اگه بزرگ بود، میتونی با CSS اندازهش رو تنظیم کنی یا یه تصویر کوچیکتر انتخاب کنی. به همین راحتی! 😉

اگه دیدی اون عکسی که به عنوان علامت لیست گذاشتی یه کم بزرگه و ظاهر جالبی نداره، اصلاً نگران نشو! اینجاست که ویژگی background-size به کارت میاد.

جلسه 6 آموزش CSS: کار با متن ها (Texts) در CSS

فکر کن مثلاً عکس اصلیت خیلی بزرگتر از اون چیزیه که تو میخوای به عنوان علامت لیست نشون بدی. برای اینکه اندازهش رو کوچیکتر کنی و به سایز دلخواهت برسونی، میتونی از این کد استفاده کنی:
توی این مثال، ما گفتیم که عرض و ارتفاع تصویر پسزمینه (همون علامت لیست) باید 20 پیکسل باشه. تو میتونی این مقادیر 20px رو به هر اندازهای که دوست داری و با طرحت هماهنگه تغییر بدی. مثلاً اگه یه علامت کوچیکتر میخوای، میتونی بذاری 15px 15px; یا اگه یه کم بزرگتر میخوای، بذاری 25px 25px;.
توجه داشته باش: اون مقدار اول، نشوندهنده عرض تصویر پسزمینهست و مقدار دوم، نشوندهنده ارتفاع تصویره.
سوال! 🤔 شاید الان تو دلت بگی: “خب این همه گفتیم عکس و تصویر، اگه من بخوام به جای اینا از یه ایموجی باحال استفاده کنم چی؟ باید چیکار کنم؟!”
جوابش خیلی سادهست! 😎 اگه دلت میخواد به جای عکس، از یه ایموجی خوشگل به عنوان آیکون لیستت استفاده کنی، اصلاً کار سختی نیست. ایموجیها در واقع مثل یه عالمه کاراکتر کوچولو موچولو هستن که میتونی مستقیم توی HTML یا CSS ازشون استفاده کنی.

جلسه 23 آموزش CSS: نحوه اولویت بندی عناصر در CSS
روش اول: استفاده مستقیم در HTML (ساده ترین راه): میتونی خیلی راحت ایموجی مورد نظرت رو مستقیم قبل از متن هر آیتم لیست توی HTML تایپ کنی یا کپی پیست کنی:
با این روش، ایموجیها عین یه کلمه قبل از متن لیستت نشون داده میشن. خیلی سریع و آسونه! 😉
روش دوم: استفاده از CSS و ویژگی ::before

جلسه 20 آموزش CSS: فرم (form) در CSS
اگه میخوای یه کم حرفهایتر عمل کنی و کنترل بیشتری روی ظاهر ایموجی داشته باشی، میتونی از CSS و شبهعنصر ::before کمک بگیری. اینجوری میتونی به ایموجی استایل بدی و راحتتر جایگاهش رو تنظیم کنی.
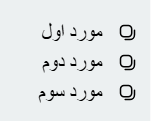
کد CSS اینجوری میشه:
توضیح مثال بالا:
ul { list-style-type: none; padding-right: 0; direction: rtl; }: اول علامتهای پیشفرض لیست رو پنهان میکنیم و یه کم پدینگ از راست میدیم که ایموجی جا بشه.direction: rtl;هم ممکنه به کارت بیاد اگه کلا میخوای جهت محتوا از راست باشه.ul li::before { ... }: با این ما یه چیزی شبیه یه عنصر کوچولو قبل از هر آیتم لیست درست میکنیم.content: "✅";: این مهمترین قسمته! ایموجی مورد نظرت رو داخل دابل کوتیشن مینویسی. هر ایموجی که دوست داشته باشی! 😄margin-left: 5px; margin-right: 10px;: اینا فاصلههای بین ایموجی و متن و لبه رو تنظیم میکنن که قشنگتر دیده بشه.font-size: 1.2em;: با این میتونی سایز ایموجی رو کوچیک و بزرگ کنی.color: green;: اگه ایموجیت قابلیت تغییر رنگ داشته باشه، میتونی رنگش رو هم عوض کنی.float: right;: این خط باعث میشه ایموجی بره بچسبه به سمت راست.ul li { padding-right: 20px; direction: ltr; text-align: right; }: اینجا هم یه کم پدینگ از راست میدیم که متن به ایموجی نچسبه.direction: ltr;وtext-align: right;هم برای درست نشون دادن متنهای فارسی (راست به چپ) استفاده میشن.
حالا دیگه میتونی به جای عکس، از هر ایموجی باحالی که دوست داری به عنوان آیکون لیستت استفاده کنی و کلی تنوع بدی به سایتت! 😉✨

جلسه 21 آموزش CSS: عناصر Block و Inline در CSS
سخن پایانی
خب، حالا که کار با تصاویر رو یاد گرفتی، وقتشه دست به کار بشی و خودت امتحانش کنی. یادت باشه که تمرین کلید موفقیتته! هر کدوم از اینا رو توی پروژهات تست کن و ببین چطور میتونی سایتت رو بهتر کنی.
یه نکته مهم: تصاویری که استفاده میکنی رو حتماً بهینه کن (حجمشون رو کم کن)، چون اگه سنگین باشن، سرعت سایتت کم میشه. ابزارهایی مثل TinyPNG یا ImageOptim میتونن بهت کمک کنن.
همینطور این مقاله رو پیشنهاد میکنم بخونی: کم کردن حجم عکس بدون افت کیفیت فقط در چند ثانیه
اگه سوالی داشتی یا جایی گیر کردی، حتماً بپرس. من اینجام که بهت کمک کنم! 😊

CSS چیست؟ آشنایی با سلاح مخفی طراحان وب
ممنون که تا آخر با من بودی. تا جلسه بعدی، موفق باشی و خوش بگذرون! 👋








ارسال نظر ( 0 نظر تایید شده )