سلام دوست عزیزم! چطوری؟ 😊 خیلی خوشحالم که تو جلسه چهاردهم آموزش CSS رایا وردپرس میبینمت.
امروز تو این جلسه از آموزش CSS قراره درباره Outline با هم صحبت کنیم. ویژگی که بهت این امکان رو میده که دور عناصر HTML یه خط زیبا و کاربردی بکشی و به این ترتیب، تعامل کاربر با صفحه رو بهبود ببخشی و توجهش رو به نقاط مهم جلب کنی.
تو این آموزش، هر چیزی که دربارهی Outline لازمه بدونی رو بهت میگم، از تعریف و نحوهی کارکردش گرفته تا کاربردهای عملی اون توی پروژههات. پس با من تا آخر این جلسه جذاب همراه باش! 😻
👈 ویژگی Outline در CSS
توی طراحی وب، جزئیات کوچیک هستن که کار رو حرفهای میکنن. فکر کن داری یه صفحه طراحی میکنی و میخوای به کاربر نشون بدی که الان روی کدوم دکمه فوکوس کرده یا کدوم قسمت قابل کلیکه. اینجا ویژگی Outline میاد وسط! با Outline میتونی یه خط دور عنصر بکشی که هم به زیبایی صفحهت کمک کنه، هم تجربه کاربری رو بهتر کنه. تو این مقاله، میخوام قدم به قدم بهت بگم که Outline چیه، چطور ازش استفاده کنی و چه ترفندهایی باهاش میتونی پیاده کنی. آمادهای؟ بریم شروع کنیم! 😎

جلسه 24 آموزش CSS: مدیا کوئری (Media queries) در CSS
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
Outline توی CSS یه ویژگیه که بهت اجازه میده دور یه عنصر HTML یه خط بکشی. این خط معمولاً برای اینه که به کاربر بگی یه عنصر الان فعاله یا فوکوس داره. مثلاً وقتی داخل یه فیلد کلیک میکنی، یه خط دورش میبینی که میگه: “هی! من الان تو فوکوسم!” نکته باحالش اینه که Outline با Border فرق داره، چون اصلاً جای اضافی توی صفحهت اشغال نمیکنه و layout رو به هم نمیریزه.
🧐 چطور از Outline استفاده کنیم؟
استفاده از Outline خیلی راحته، فقط کافیه به عنصرت این ویژگی رو بدی. بذار با یه مثال ساده بهت نشون بدم:
با این کد، هر دکمهای توی صفحهت یه خط قرمز ۲ پیکسلی دورش میگیره. ولی خب، معمولاً Outline رو برای حالتهای خاص مثل فوکوس یا کلیک استفاده میکنن. مثلاً:

جلسه 7 آموزش CSS: کار با رنگ ها (colors) در CSS
اینجا وقتی با کیبورد روی دکمه فوکوس کنی، یه خط آبی دورش میبینی. ساده و شیک، نه؟ 😉
🧐 فرق Outline و Border چیه؟
شاید الان بگی: “خب این که همون Border هست!” نه، صبر کن! این دو تا مثل داداش دوقلو هستن اما با رفتار متفاوت و کلی فرق دارن:
تصور کن یه نقاشی داری 🎨 خب:
- Border (حاشیه): مثل قاب دور نقاشی هست. این قاب یه ضخامتی داره و خودش یه مقدار از فضا رو میگیره. اگه قاب بزرگتر بشه، کل نقاشی با قابش بزرگتر میشه.
- Outline (خط دور): مثل یه خط رنگی هست که دقیقا دور قاب نقاشی میکشی. این خط هیچ فضای اضافهای رو نمیگیره و فقط یه جور علامت یا نشانگر هست. انگار با یه ماژیک یه خط دور قاب کشیدی.
به زبان خیلی ساده:

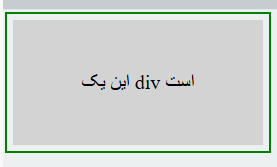
جلسه 13 آموزش CSS: باکس مدل (Box Model) در CSS
- Border مثل خودِ لبه یه چیزه که فضا داره.
- Outline یه خط دور اون لبه هست که فضا نداره و بیشتر برای اینه که یه چیزی رو نشون بده، مثلا وقتی داری یه چیزی رو انتخاب میکنی.
فکر کن وقتی تو یه سایت روی یه دکمه کلیک میکنی، یه خط دورش روشن میشه. اون خط معمولا Outline هست که بهت بگه: “آها! این دکمه الان انتخاب شده!”
به طور خلاصه:
- Border: جزء اصلی طراحی و ابعاد عنصر هست.
- Outline: یه خط کمکی برای راهنمایی کاربر و نشون دادن وضعیت عنصر هست.
✅ حالت های مختلف ویژگی Outline
ویژگی Outline شامل چهار حالت اصلی هست که هر کدوم رو با توضیح و مثال براتون شرح میدم:
- outline-style: استایل خط دور لبه خارجی
- outline-color: رنگ خط دور لبه خارجی
- outline-width: اندازه (ضخامت) خط دور لبه خارجی
- outline-offset: فاصله بین لبه داخلی و لبه خارجی
1️⃣ outline-style: استایل خط دور لبه خارجی
این حالت نوع خط دور عنصر رو مشخص میکنه. مقادیر مختلفی میتونه داشته باشه، مثل:

جلسه 5 آموزش CSS: انتخابگرها یا Selectors در CSS (بخش دوم)
- solid
- dotted
- dashed
- double
- groove
- ridge
- inset
- outset
در این مثال، خط دور دکمه به صورت خط چین (dashed) نمایش داده میشه.

2️⃣ outline-color: رنگ خط دور لبه خارجی
این حالت رنگ خط Outline رو تعیین میکنه. میتونی از اسم رنگها (مثل red)، کد هگز (مثل #FF0000)، RGB یا HSL استفاده کنی.
وقتی روی ورودی (input) فوکوس کنی، خط دورش به رنگ آبی (#007BFF) درمیاد.

3️⃣ outline-width: اندازه (ضخامت) خط دور لبه خارجی
این حالت ضخامت خط Outline رو مشخص میکنه. میتونی از واحدهایی مثل پیکسل (px)، em، rem یا کلماتی مثل thin، medium و thick استفاده کنی.

جلسه 11 آموزش CSS: فاصله خارجی (Margin) در CSS
وقتی ماوس رو روی لینک ببری، ضخامت خط دورش 3 پیکسل میشه.

4️⃣ outline-offset: فاصله بین لبه داخلی و لبه خارجی
این حالت فاصله بین لبه داخلی عنصر و خط Outline رو تعیین میکنه. مقدارش میتونه مثبت یا منفی باشه و با پیکسل (px) یا واحدهای دیگه مشخص میشه.
در این مثال، خط دور عنصر با ضخامت 2 پیکسل و رنگ سبز، 5 پیکسل از لبه داخلی فاصله داره.

💡خلاصه نویسی ویژگی Outline
میتونی حالتهای outline-width، outline-style و outline-color رو به صورت خلاصه در یک خط بنویسی:

جلسه 22 آموزش CSS: شبه عناصر (pseudo elements) در CSS
فرمت کلی به اینشکله:
مثال:
وقتی روی دکمه فوکوس کنی، خط دورش نقطهچین قرمز با ضخامت 2 پیکسل میشه.
توجه: برای outline-offset باید جداگانه تعریفش کنی، چون در خلاصه نویسی جا نمیگیره!

جلسه 10 آموزش CSS: فاصله داخلی (Padding) در CSS
جمع بندی: Outline رو دستکم نگیر!
خب، رسیدیم به آخر مقاله! ویژگی Outline توی CSS یه ابزار ساده ولی قویه که میتونی باهاش طراحی صفحهت رو بهتر کنی و به کاربرات کمک کنی راحتتر با سایتت کار کنن. تو این مقاله، از صفر تا صد Outline رو باهم مرور کردیم: از اینکه چیه و چطور کار میکنه تا مثالهای کاربردی و خلاصهنویسی. امیدوارم حالا حسابی دستت اومده باشه که چطور ازش استفاده کنی. اگه سوالی داری، توی کامنتها بپرس، خوشحال میشم کمکت کنم! 😊








ارسال نظر ( 0 نظر تایید شده )