🚀 میخای سایتت متفاوت و جذابتر به نظر بیاد؟ یکی از ترفندهای فوقالعادهای که میتونی برای جذابتر کردن سایتت استفاده کنی، تغییر لوگوی سایت هنگام اسکرول صفحه هست. بله، درست خوندی! این تکنیک خیلی ساده و آسونه، ولی باعث میشه سایتت خیلی حرفهای و چشمنواز به نظر بیاد.
تصور کن! کاربری وارد سایتت میشه و در حال مرور صفحه است. ناگهان، لوگو به شکل جدیدی تغییر میکنه یا یک تغییر جالب روی صفحه مشاهده میکنه. این تغییر نه تنها به تجربه کاربری (UX) سایتت کمک میکنه، بلکه سایتتو از رقبا متمایز میکنه.
حالا شاید بگی، “چطور این کار رو انجام بدم؟” نگران نباش! تو این مقاله بهت میگم چطور با استفاده از المنتور میتونی این کارو به راحتی انجام بدی. 📐
🤔چرا باید لوگوی سایت رو هنگام اسکرول تغییر بدی؟
قبل از اینکه وارد جزئیات فنی بشم، بزار یه نکته رو روشن کنم. تغییر لوگوی سایت نه فقط برای زیبایی و جذابیت بیشتره، بلکه به تجربه کاربری سایتت هم خیلی کمک میکنه. چرا؟
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

اضافه کردن فونت دلخواه به المنتور (+ویدیو آموزشی)
🔹 توجه بیشتر کاربران: لوگوی متحرک یا تغییر یافته توجه کاربران رو جلب میکنه و باعث میشه سایتت به یاد موندنیتر بشه.
🔹 ایجاد احساس پویا بودن: این تغییرات، حس پویایی و تحرک رو به سایتت میدن که میتونه تجربه کاربری رو بهتر کنه.
🔹 تجربه بهتر روی موبایل: بسیاری از کاربران به طور مداوم در حال اسکرول کردن صفحات وب هستن. این ویژگی میتونه در سایتهای موبایل هم به طور ویژهای تاثیرگذار باشه.
پس اگر میخایی سایتت خاص و حرفهای باشه، پیشنهاد میکنم این ویژگی رو امتحان کنی! ✨
👌تغییر لوگوی سایت هنگام اسکرول صفحه در المنتور
گام اول: آماده سازی المنتور برای تغییر لوگو
قبل از هرچیزی، اطمینان حاصل کن که المنتور رو روی سایتت نصب کردی. اگر هنوز نصب نکردی، میتونی از مخزن افزونه رایا وردپرس، آخرین نسخه المنتور پرو رو دانلود کنی.
گام دوم: ایجاد یک هدر چسبنده با المنتور پرو
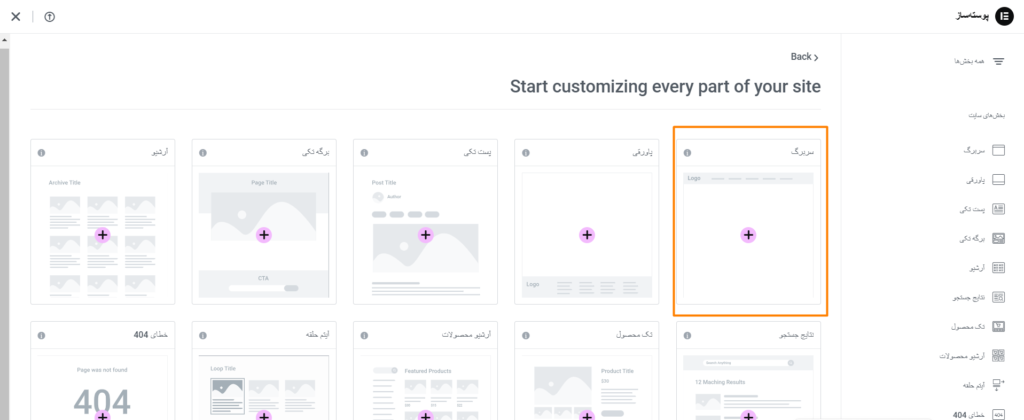
اگه هنوز هدر سایتتو درست نکردی، نگران نباش! 🧑💻 از داشبورد وردپرس برو به قالب ها > پوسته ساز. حالا روی دکمه افزودن جدید کلیک کن و سربرگ (Header) رو به عنوان نوع قالب انتخاب کن. بعد از اینکه این انتخاب رو انجام دادی، ویرایشگر المنتور برات باز میشه و میتونی هدر سایتت رو بسازی! 🛠️

آموزش طراحی باکس زیبا با لبه های L شکل در المنتور


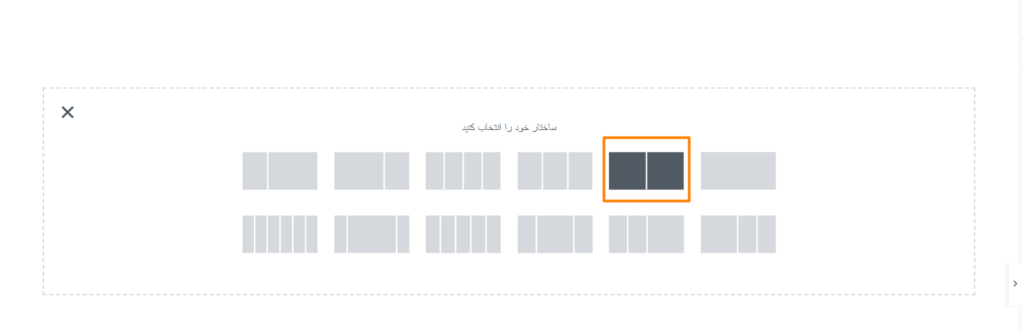
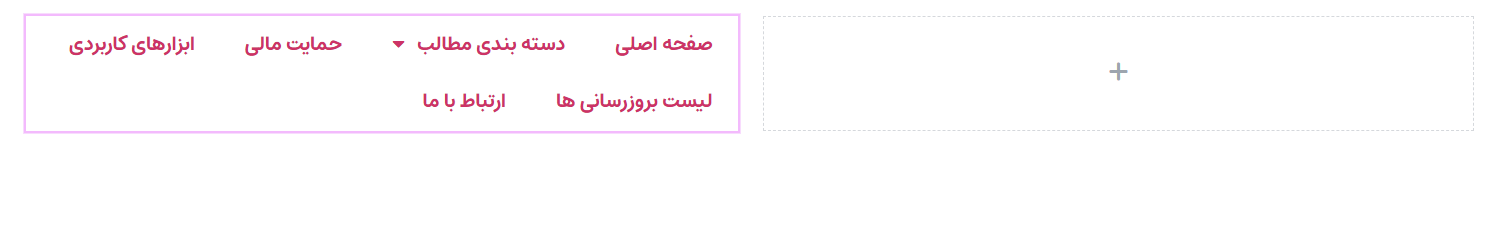
بعد از اینکه ویرایشگر المنتور باز شد یک بخش دو ستونه ایجاد کن در سمت راست لوگوی سایت رو میخایم داشته باشیم و در سمت چپ منوی سایت.

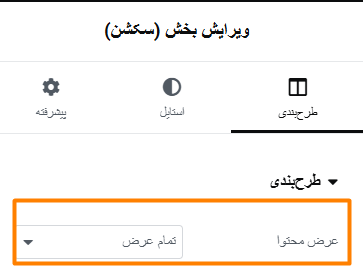
عرض سکشن رو به تمام عرض تغییر بده.

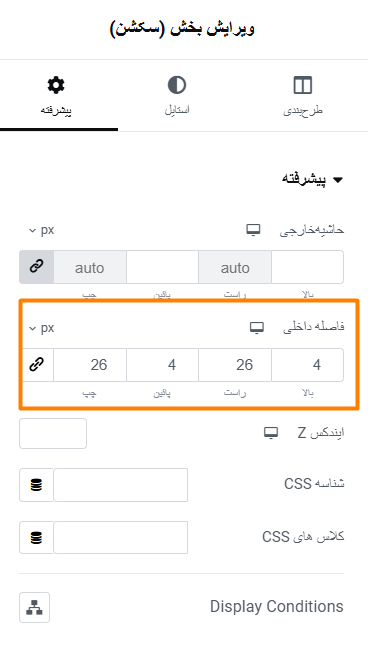
بعد به تب پیشرفته برو و یه پدینگ یا فاصله داخلی مناسب به صورت زیر به سکشن اصلیت بده.

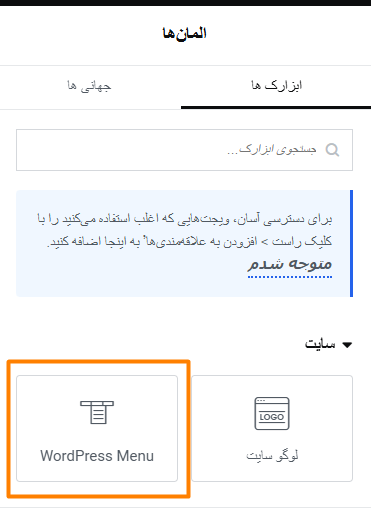
از پنل سمت راست المنتور، ویجت منو (Menu) رو جستجو کن و در ستون سمت چپ صفحه ات رها کن.

ساخت کارت پروفایل جالب با المنتور


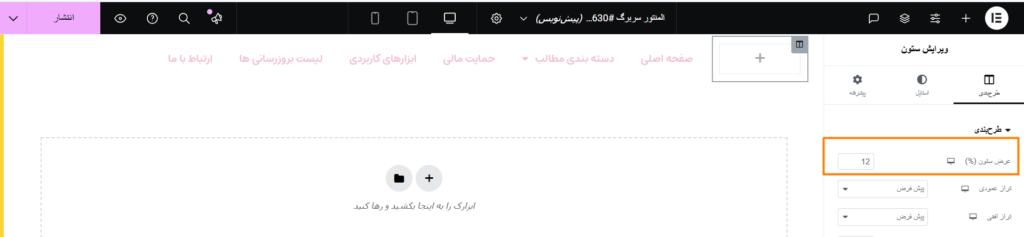
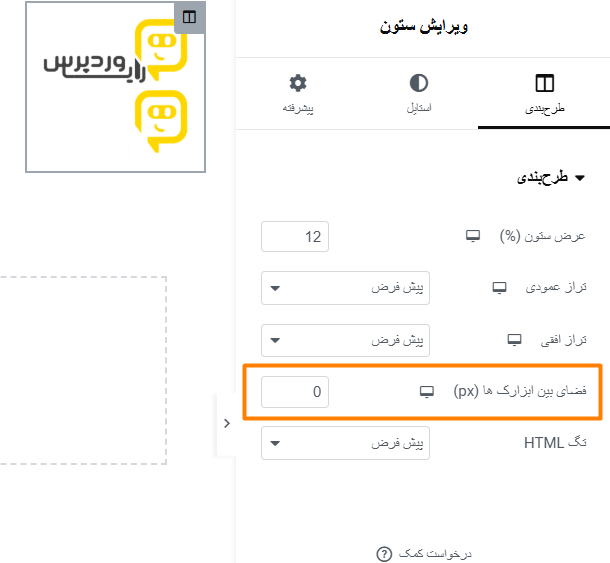
همونطور که میبینی، عرض ستونهای سکشن اصلیمون 50-50 هست. اما خب، ستون لوگو که تو سمت راست قرار داره، طبیعتاً به عرض کمتری نیاز داره. بنابراین بهتره عرض ستون لوگو رو به 25 درصد کاهش بدی تا همه چیز مرتب و متناسب بشه.

تا اینجای کار ویجت منو رو به ستون سمت چپ اضافه کردی. حالا میتونی بری به تب محتوا در ویجت منو و رنگها، فونتها و بقیه جزئیات رو طبق سلیقهات تنظیم کنی و هر چیزی رو که دوست داری شخصیسازی کنی!
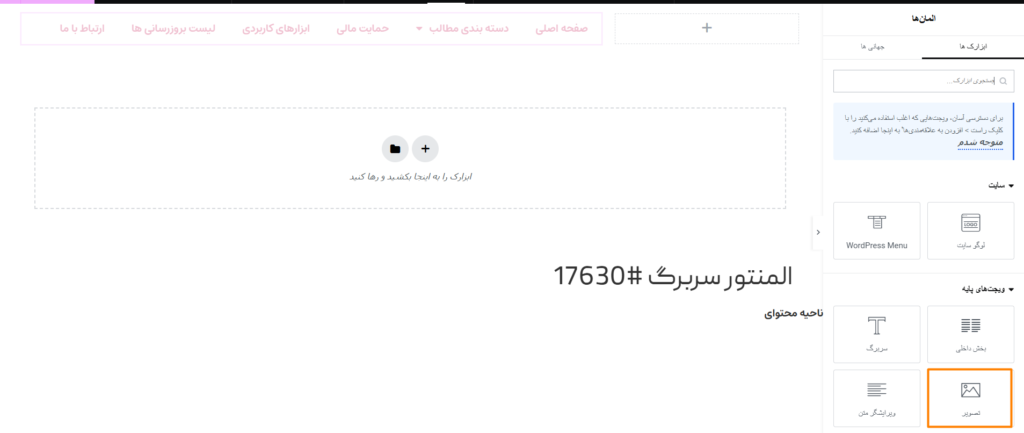
در پنل ابزارکهای المنتور، ویجت تصویر رو پیدا کن و به ستون سمت راست سکشن اصلی که خالی بود اضافه کن. حالا شاید برات سوال پیش بیاد که چرا از ویجت تصویر به جای ویجت لوگو استفاده کردیم. جوابش سادهست: ویجت تصویر انعطافپذیری بیشتری داره و میتونیم بیشتر سفارشی سازیش کنیم، پس میشه تغییرات دقیقتری رو روش اعمال کرد!

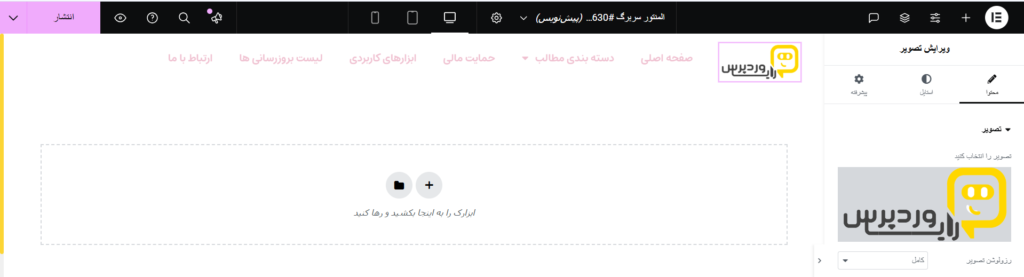
اندازه تصویر رو کامل تنظیم کن و از تب استایل، ترازبندی رو به سمت راست تنظیم کن تا همه چیز مرتب و تمیز بشه.

اضافه کردن فونت دلخواه به المنتور (+ویدیو آموزشی)
حالا وقتشه که لوگوی مدنظرت رو از کتابخانه وردپرس اضافه کنی. اگه قبلاً آپلودش کردی، فقط انتخابش کن، وگرنه میتونی بارگذاریش کنی!

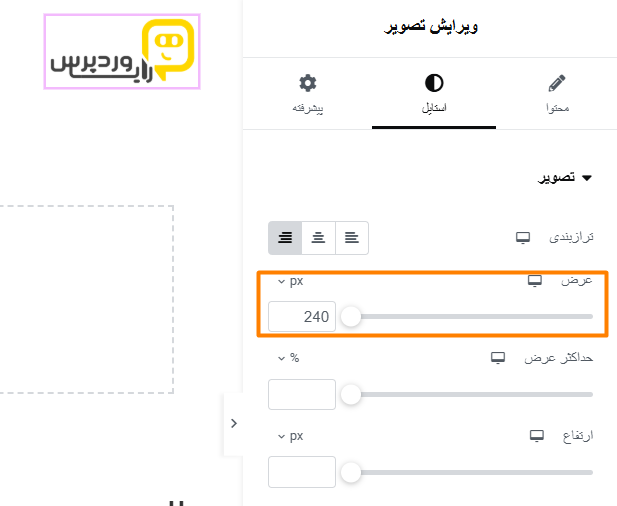
برو به تب استایل ویجت تصویر و عرضش رو روی 240 پیکسل تنظیم کن تا اندازه مناسب بشه.

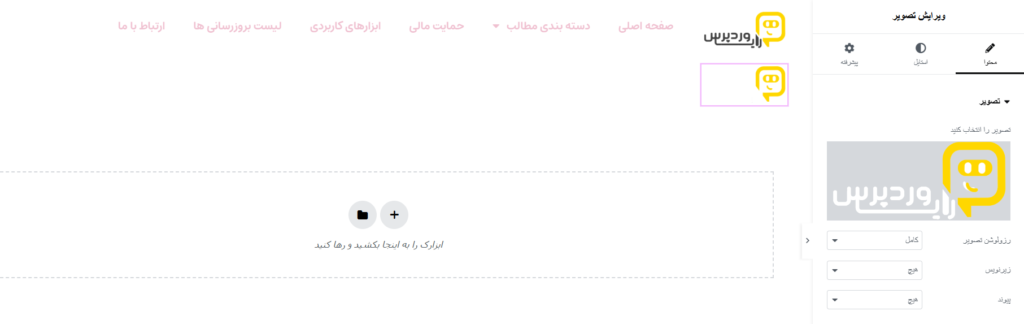
الان باید لوگو یا همون ویجت تصویرمون رو تکثیر کنیم. برای این کار، روی ویجت تصویر کلیک راست کن و گزینه تکثیر رو بزن. بعدش، تصویر لوگوی دومی که کپی کردی رو از کتابخانه تغییر بده و لوگوی جدید رو جایگزین کن!

روی ستون سمت راست داخل سکشن اصلی کلیک کن تا بخش ویرایش برات باز بشه. بعد، از تب طرحبندی، فضای بین ابزارکها رو روی 0 پیکسل تنظیم کن.

ایجاد افکت منحصر به فرد و چشم نواز روی متن با المنتور

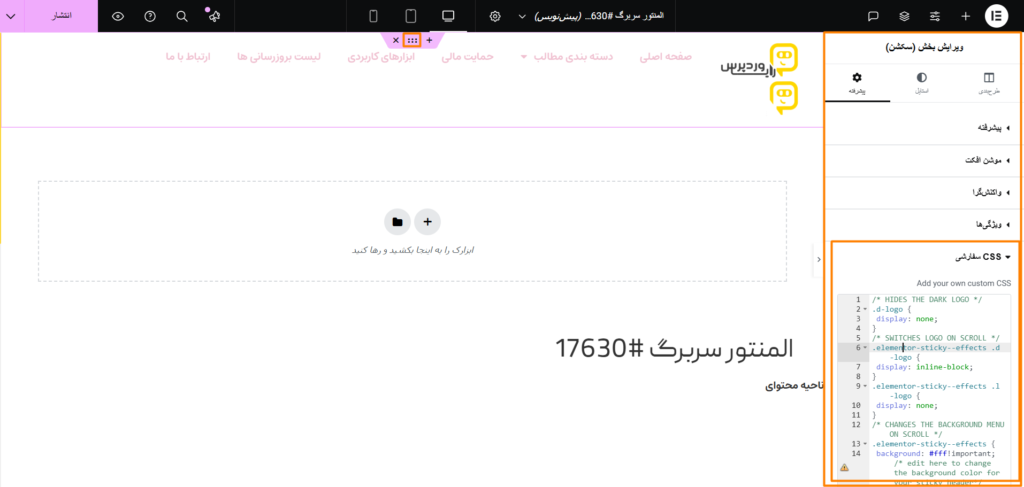
خب حالا نوبت اضافه کردن CSS سفارشی رسیده! 😎 روی سکشن اصلی کلیک کن تا بخش ویرایش برات باز بشه. بعدش برو به تب پیشرفته و بخش CSS سفارشی. حالا کدهای زیر رو توی اون قسمت پیست کن:

کارمون هنوز تموم نشده! حالا باید کلاسهای خاصی رو به لوگوهای تیره و روشن سایت اختصاص بدیم تا هرکدوم به درستی نمایش داده بشن.
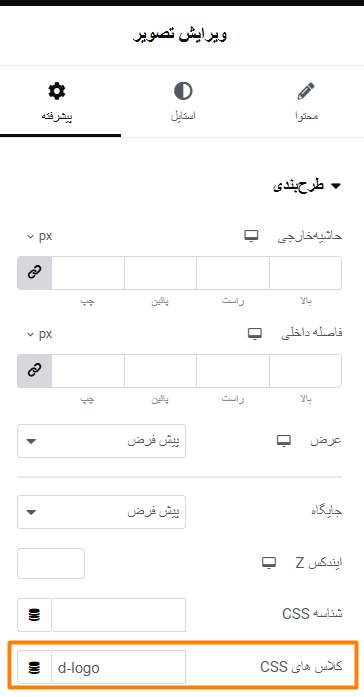
برای لوگوی تیره و مشکیمون (که همون متن رایا وردپرس مشکی هست)، کلاس d-logo رو در نظر میگیریم. برای این کار، به تب پیشرفته لوگوی تیره برو و در قسمت کلاسهای CSS، عبارت d-logo رو وارد کن. به محض اختصاص لوگو میبینی که لوگوی تیره ناپدید میشه ، نگران نباش این کاملا طبیعی هست یعنی داری مسیرو درست میری.

حالا روی ویجت لوگوی روشن کلیک کن و مثل بالا، به تب پیشرفته برو. توی قسمت کلاسهای CSS، کلاس اختصاصی l-logo رو براش قرار بده.

ترفند جذاب المنتور: تغییر رنگ هدر سایت هنگام اسکرول
فقط یه کلاس دیگه مونده که باید به منوی ناوبری هدر اضافه بشه. برای این کار، به تب پیشرفته ویجت منو برو و کلاس sticky-menu-item رو توی بخش کلاسهای CSS اضافه کن.
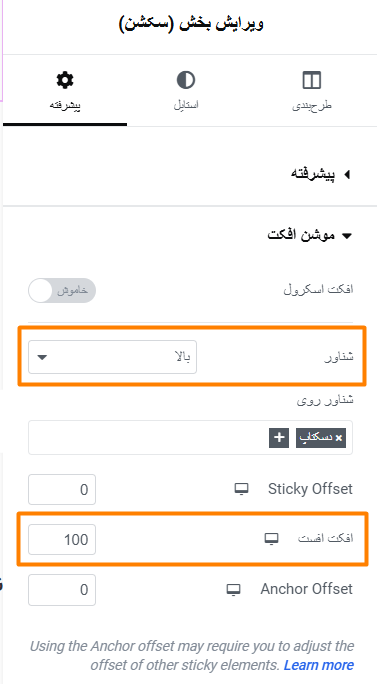
حالا وقتشه هدر رو چسبان (sticky) کنی که موقع اسکرول همیشه در بالای صفحه بمونه! 📍 برای این کار
- بخش سکشن هدر رو انتخاب کن.
- برو به تب پیشرفته .
- پایینتر برو تا به قسمت موشن افکت (Motion Effects) برسی.
- حالا از منوی کشویی، گزینه چسبنده (Sticky) شناور رو به بالا انتخاب کن تا هدر همیشه بالای صفحه بچسبه! 💡
- حتماً افکت افست (Offset Effect) رو تنظیم کن (مثلا 100).

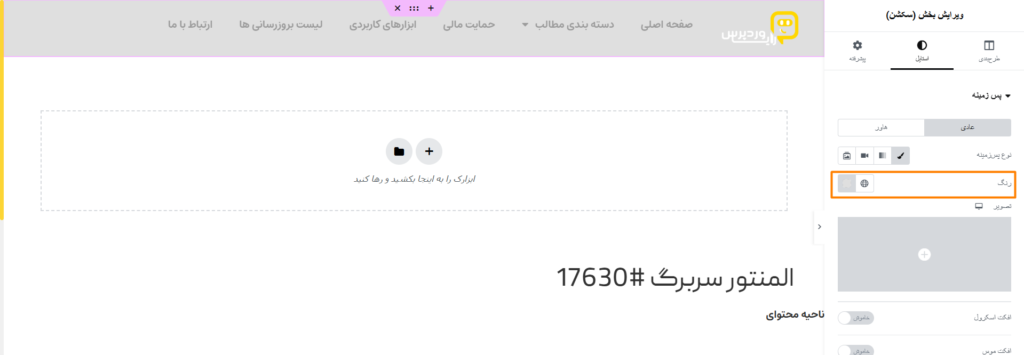
“کار تمومه، حالا هدر به بالای صفحه چسبیده و حالت استیکی داره! وقتی اسکرول میکنی، لوگوی هدر هم تغییر میکنه. 😊 برای اینکه همه چیز خوشگلتر و واضحتر دیده بشه، روی ویرایش سکشن اصلی کلیک میکنم و از تب استایل یه رنگ بکگراند خوب (مثلاً #DFDFDF) رو برای پسزمینه هدر در نظر میگیرم.

سخن پایانی:
خیلی خوشحالم که این مقاله رو خوندی! امیدوارم این ترفند بهت کمک کرده باشه که سایتت رو به یه سطح جدید از حرفهای بودن برسونی. 😊 اگر سوالی داشتی یا نیاز به کمک داشتی، حتما کامنت بذار! ما اینجا هستیم که کمکت کنیم. 💬

محو کردن پایین تصاویر در المنتور برای ایجاد یک طراحی مدرن تر







ارسال نظر ( 0 نظر تایید شده )