سلام رفیق! 😊 – ترجمه متن پیام های خطا در فرم المنتور: حرفه ای ها اینطور فرم ها را فارسی می کنند
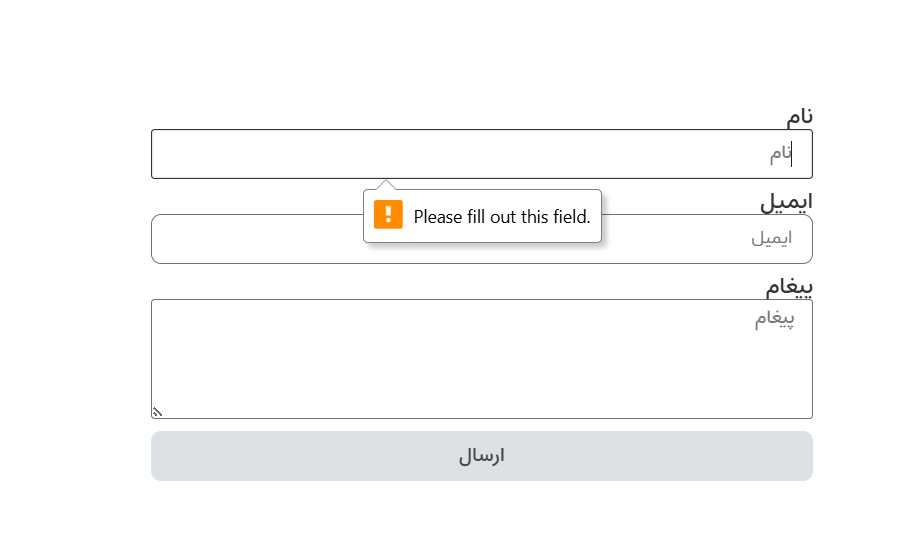
حتماً برات پیش اومده که با المنتور یه فرم طراحی کنی و بعضی از فیلدها رو اجباری قرار بدی، تا وقتی کاربر یادش بره یا اون فیلدها رو پر نکنه، یه پیام خطا بهش نمایش داده بشه! 😕 متأسفانه این پیام خطا به زبان انگلیسی هست و وقتی کاربر یه فیلد اجباری رو پر نمیکنه، پیام خطا به صورت یک متن انگلیسی (This field is required) – یعنی “این فیلد ضروری است” – روی صفحه نمایشگر کاربر ظاهر میشه. 😱

با توجه به اینکه سایت ممکنه به زبان فارسی باشه و اکثراً کاربرانش فارسیزبان باشن، این پیام میتونه تجربه کاربری رو تحت تاثیر منفی قرار بده یا باعث بشه برخی از کاربران پیام رو درست درک نکنن. 🤔
راهحل؟ ترجمه پیامهای خطا به فارسی! 🔄 اما مشکل اینجاست که حتی با استفاده از افزونههای ترجمه هم، این پیامها به درستی به فارسی ترجمه نمیشن. همینطور در تنظیمات ویجت فرم المنتور هم گزینه ای برای برای تغییر زبان پیغامهای خطا یا ترجمه اونا وجود نداره! 😕 اما نگران نباش! در این پست، ترفندهای طلایی رو بهت آموزش میدم تا بتونی پیامهای خطای فرم المنتور رو به راحتی به فارسی تبدیل کنی. 💪 پس با من تا انتهای این مطلب همراه شو و تجربه کاربری سایتت رو بهبود بده! 🚀
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
ترفند فارسی سازی پیام های خطا در فرم المنتور 🧑💻
حالا میریم سراغ اصل مطلب. من یک راهحل ساده و کاربردی برات دارم که با چند خط کد، مشکل رو برای همیشه حل میکنه:

آموزش ایجاد افکت نوسان لامپ در المنتور

نصب کیت آماده المنتور (Elementor Template Kits) در کمتر از 3 دقیقه!

محو کردن پایین تصاویر در المنتور برای ایجاد یک طراحی مدرن تر
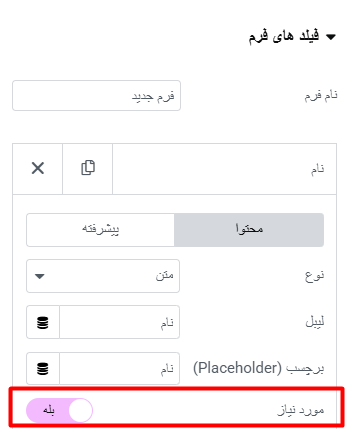
- اول از همه برو به ویرایشگر المنتور ویجت فرم رو بکش و درون صفحه رها کن. سپس با فعال کردن سوئیچ “مورد نیاز”، پر کردن برخی از فیلدها رو اجباری کن تا از تکمیل فرم توسط کاربر مطمئن بشی.

- زیر ویجت فرمت یه ویجت HTML اضافه کن و کدهای زیر رو درونش قرار بده:
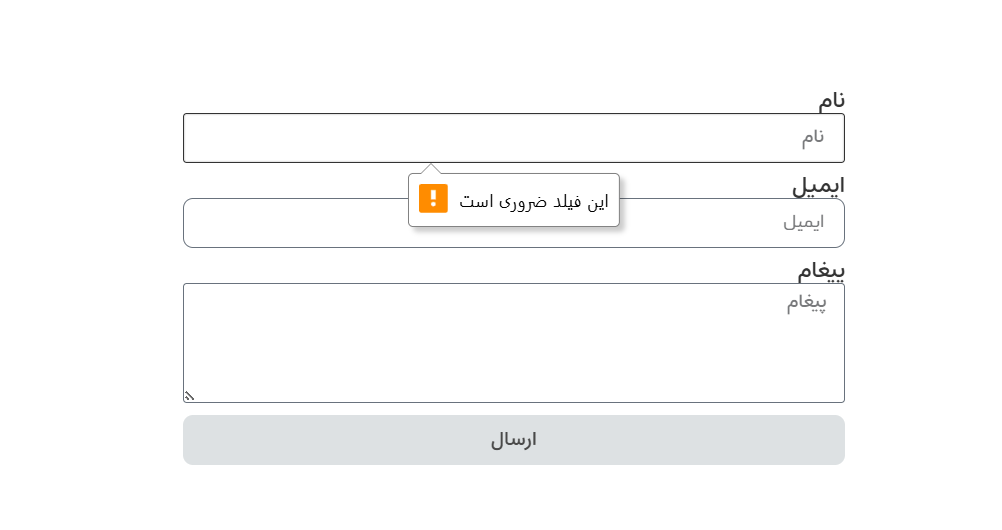
😃 حالا وقتی کاربری فیلد ضروری رو پر نمیکنه، پیام خطا به صورت فارسی نمایش داده میشه: “این فیلد ضروری است” ✅📢

شخصی سازی پیام های خطا 🔧
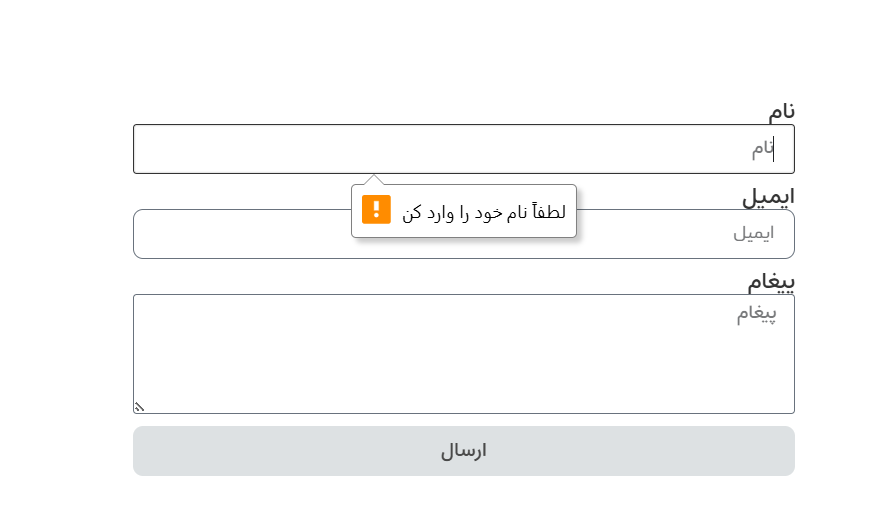
اگه میخوای یه لول بالاتر کار کنی و پیام خطا برای هر فیلد یه متن متفاوت داشته باشه، ادامه مطلب رو از دست نده! مثلا به جای پیام عمومی این فیلد ضروری است، وقتی کاربر فیلد نام رو خالی میذاره، پیام اختصاصی مثل “فیلد نام خالیه! لطفاً پرش کن.” نمایش داده بشه؛ یا برای فیلد ایمیل پیام خاص خودش نمایش داده بشه و الی اخر🔥
تو مرحله بالا کافیه در ویجت HTML کدهای داخل اون رو حذف کنی و کدهای زیر رو قرار بدی همینطور میتونی متن پیام ها رو به دلخواه خودت سفارشی کنی :

سخن پایانی
تبریک میگم رفیق! حالا میدونی چطور با چند خط کد ساده، پیغامهای خطای فرم المنتور رو فارسی کنی و سایتت رو حرفهایتر نشون بدی. این ترفند ساده میتونه تفاوت بزرگی در تجربه کاربری بازدیدکنندگان سایتت ایجاد کنه.
یادت باشه که توجه به جزئیات مثل فارسیسازی پیغامهای خطا، نشون میده که چقدر حرفهای هستی و برای کاربرانت ارزش قائلی. پس این نکته طلایی رو در طراحی سایت خودت فراموش نکن! 🚀
امیدوارم از این آموزش لذت برده باشی و بتونی ازش توی سایت خودت استفاده کنی . موفق باشی! 😊






ارسال نظر ( 0 نظر تایید شده )