حتما توی سایتهای مختلف دیدی که ازت میخوان یه سری اعداد یا کلمات رو تایپ کنی تا رباتها نتونن وارد سایت بشن، درسته؟ این دقیقاً همون کپچا هست! یه جور فیلتر امنیتی که به کمکش رباتها رو از فرستادن اسپم و خرابکاری دور میکنیم و اجازه میدیم فقط آدمها بتونن فرمها رو پر کنن. 🛡️
حالا شاید این سوال برات پیش بیاد که چرا باید این رو به فرمهای وردپرس خودت اضافه کنی؟ 🤔 خب، جواب خیلی سادهس! اضافه کردن کپچا میتونه جلوی اسپم، ثبتنامهای تقلبی و استفاده از فرمهای سایتت توسط رباتها رو بگیره و باعث بشه سایتت امنتر و حرفهایتر بشه. و احتمالاً فکر میکنی که برای این کار باید حتما یه افزونه نصب کنی، درست میگم؟ 😅 ولی اصلاً نیازی به این کار نیست! با چند خط کد ساده میتونی به راحتی کپچا رو به فرمهای ورود، ثبتنام و بازیابی رمز عبور وردپرس و حتی فرم کامنت سایتت اضافه کنی. تو این آموزش هم قراره همین مراحل رو قدم به قدم با هم مرور کنیم و یه روش ساده و بدون افزونه رو یاد بگیریم. 🤓
کپچا چیست؟ 🤖
کپچا (به انگلیسی: CAPTCHA) مخفف عبارت Completely Automated Public Turing test to tell Computers and Humans Apart است که به معنی “آزمون تورینگ عمومی خودکار برای تفکیک کامپیوترها و انسانها” میباشد. شاید این تعریف کمی پیچیده به نظر بیاد، اما اگه بخوام ساده بگم، کپچا یه سیستم امنیتیه که کمک میکنه بفهمیم کاربر یه آدم واقعی هست یا یه ربات! 🛡️
کپچا معمولاً از کاربر میخاد که یه کاری انجام بده که برای رباتها حل کردنش سخت باشه. این کار میتونه وارد کردن اعداد یا حروف در هم پیچیده، یا حل یه معادله ساده ریاضی باشه. هدف اصلی کپچا اینه که جلوی رباتها و اسپمها رو بگیره و فقط به آدمها اجازه بده که فرمها رو پر کنن، ثبتنام کنن یا نظراتشون رو ارسال کنن. 🔒
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

صفحه ورود به وردپرس رو سفارشی و جذاب کردیم!
اضافه کردن کپچا به فرم های وردپرس 😊
مرحله اول: آمادهسازی کدها 📝
اول از همه، باید یه کد خیلی ساده اضافه کنیم که بتونیم یه سشن برای ذخیره نتیجه کپچا بسازیم. برای این کار باید از تابع add_action استفاده کنیم. این کد رو به فایل functions.php قالب وردپرست اضافه کن:
این کار سشن رو فعال میکنه که برای ذخیرهسازی نتیجه کپچا بهش نیاز داریم.
شاید سوال پیش بیاد: سشن چیه؟ سشن (Session) یه روش برای ذخیرهسازی اطلاعات به صورت موقت بر روی سرور هست. یعنی وقتی کاربری وارد سایت میشه، اطلاعاتی مثل وضعیت ورود، تنظیمات و… توی سشن ذخیره میشه و تا وقتی که کاربر توی سایت هست، میتونه از اون اطلاعات استفاده کنه. این اطلاعات معمولاً روی سرور ذخیره میشن و وقتی کاربر سایت رو ترک میکنه یا مرورگرش رو میبنده، سشن تمام میشه. 👨💻
مرحله دوم: اضافه کردن کپچا به فرمها 🔢
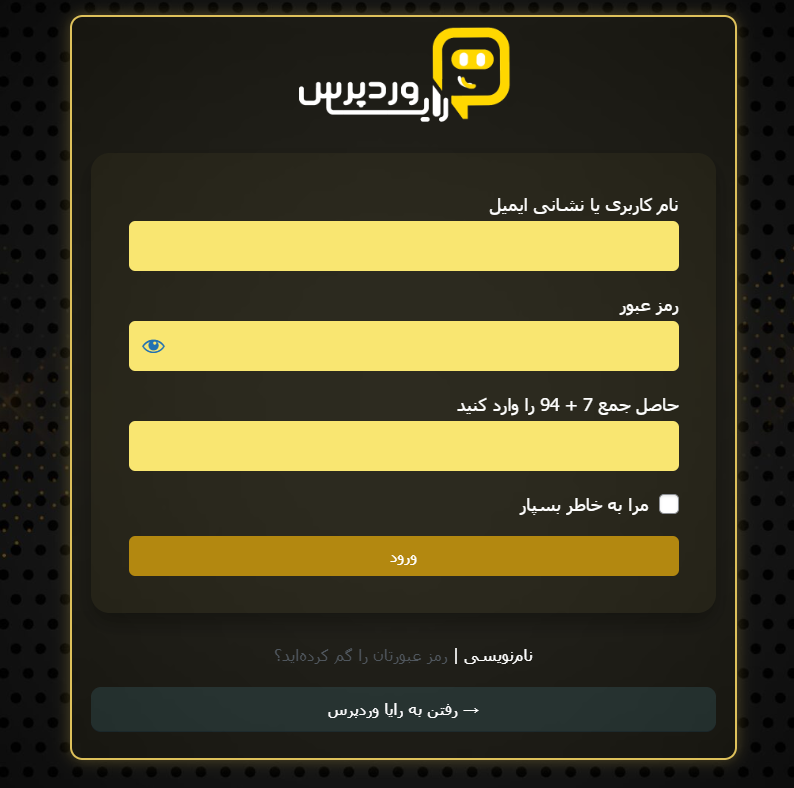
حالا وقتشه که کپچا یا همون کد امنیتی رو به فرمهای وردپرس اضافه کنیم. کپچای مورد نظر ما یه کپچای حاصل جمع دو عدد هست. یعنی دو عدد تصادفی انتخاب میکنیم و از کاربر میخواهیم که نتیجهی جمع اونها رو وارد کنه. برای این کار، کد زیر رو به فایل functions.php قالب وردپرست اضافه کن:

با این هاور افکت جذاب، عناوین سایت خود را زیباتر کنید
با این کد، یه فیلد کپچا به فرمهای ورود، ثبتنام و فراموشی رمز و نظرات وردپرس اضافه میشه. حالا کاربر باید جواب ریاضی رو وارد کنه تا بتونه فرم رو ارسال کنه. 💡
مرحله سوم: تایید جواب کپچا ✔️
بعدش باید بررسی کنیم که کاربر درست جواب داده یا نه. اینجا کدهایی داریم که نتیجهای که کاربر وارد کرده رو با نتیجهای که ما ذخیره کردیم مقایسه میکنه. اگه اشتباه وارد کرده باشه، یه پیغام خطا نشون میدیم که باید دوباره تلاش کنه. این کدها رو هم به فایل functions.php اضافه کن:
مرحله چهارم: پاک کردن نتایج کپچا بعد از ورود، ثبت نام یا ارسال کامنت 🔄
آخرین مرحله اینه که بعد از این که کاربر موفق به ورود، ثبتنام یا بازیابی رمز عبور شد، نتیجه کپچا رو پاک کنیم تا دیگه استفاده نشه. برای این کار از این کد استفاده میکنیم:
با این کدها، بعد از ورود، ثبتنام یا تغییر رمز عبور، نتیجه کپچا پاک میشه و دیگه مشکلی برای استفاده در دفعات بعدی پیش نمیاد. 😎

ساخت نوار تزئینی چشم نواز کنار باکس محتوا با CSS
کد نهایی حاصلجمع دو عدد رندوم به صورت یکجا:
کافیه کد زیر رو درون فایل function.php قالبت قرار بدی تا این کپچا به فرم های سایتت اضافه بشه 🙂

اگه میخوای استایل و دیزاین جذاب واسه صفحه لاگین پیشفرض وردپرس داشته باشی، کلیک کن! 😎✨ با این روش میتونی صفحه ورود سایتت رو زیبا و خاص کنی و تجربه کاربری بهتری رو به بازدیدکنندهها بدی. 👌🖥️
توجه! 🚨 علاوه بر کپچای حاصلجمع، چندین مدل کپچای ریاضی دیگه هم برات آماده کردم. 🤓 فقط کافیه هر کدوم رو که دوست داری، توی فایل
functions.phpقالب سایتت بچسبونی! 😉
کپچای حاصلضرب دو عدد رندوم❌

کپچای تفریق دو عدد رندوم ➖

کپچای تقسیم دو عدد رندوم ➗

کپچای پیشرفته تر عملیات ترکیبی ضرب و جمع➗➕
اگر بخواهیم کپچای سایت رو یکم پیشرفتهتر کنیم، میتونیم از عملیات ترکیبی ریاضی استفاده کنیم. یعنی از کاربر میخواهیم ابتدا حاصل جمع دو عدد رو حساب کنه، بعد جواب رو در یک عدد تصادفی ضرب کنه و نتیجه نهایی رو توی فیلد مربوطه وارد کنه. 😎

نحوه حذف فیلد آدرس وبسایت از فرم نظرات وردپرس

کپچای پرسش سوال
تو این کپچا از کاربر خواسته میشه که پایتخت ایران کجاست و فقط در صورتی که جواب درست (تهران) رو وارد کنه، تایید میشه. 😉

نتیجه گیری 🎉
خب، دیگه تموم شد! حالا بدون نیاز به افزونه، با این چند خط کد ساده میتونی امنیت سایت وردپرست رو بالاتر ببری و از ورود رباتها جلوگیری کنی. حالا که کپچا رو به فرمهای وردپرس اضافه کردی، میتونی تا حد زیادی مطمئن بشی که فقط آدمهای واقعی میتونن وارد سایت بشن و اسپمها رو فیلتر میکنی. 💪
مرسی که تا پایان این پست آموزشی با نگاه قشنگت منو همراهی کردی اگه سوال یا پرسشی داشتی حتما قسمت دیدگاه ها بپرس تا به جواب برسی 🙂

نصب گواهینامه SSL در cPanel مثل آب خوردن! (آموزش تصویری)







ارسال نظر ( 0 نظر تایید شده )