در دنیای طراحی سایت، پس زمینه گرادیان متحرک یکی از اون ترفندهای ساده و جذابیه که میتونه به راحتی سایتت رو از حالت معمولی دربیاره و یه حالت پویا و رنگارنگ بهش بده. 😎
ممکنه فکر کنی برای این کار نیاز به افزونههای سنگین یا کدهای پیچیده داری، اما خوبیش اینه که اصلاً اینطور نیست! میتونی با استفاده از المنتور و فقط یه کد CSS ساده این کارو بکنی، بدون هیچ دردسری. ✨
در این مقاله میخام بهت نشون بدم چطور میتونی با این دو تا ابزار، یه پسزمینه گرادیان متحرک بسازی که نه تنها سایتتو قشنگتر میکنه، بلکه باعث میشه تجربه کاربری هم بهتر بشه.
🤔چرا پس زمینه گرادیان متحرک؟
یه پسزمینه ساده شاید برای خیلیها عادی باشه و خیلی نتونه جلب توجه کنه، ولی وقتی از گرادیان متحرک استفاده میکنی، طراحی سایتت یه لِوِل میره بالاتر! 😍 این تغییرات رنگی پیوسته نه تنها جلوهای شیک و پویا به سایت میده، بلکه باعث میشه کاربر بیشتر درگیر صفحه بشه.
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

ترفند جذاب در المنتور: تغییر لوگوی سایت هنگام اسکرول صفحه
از این پسزمینههای متحرک میتونی برای بخشهایی مثل باکسهای نوتیفیکیشن، پیامهای هشدار، کدهای تخفیف یا حتی هر اطلاعات مهم دیگهای که میخوای کاربر بیشتر بهش توجه کنه، استفاده کنی. اینطوری میتونی چشمها رو به سمت محتوای مورد نظر هدایت کنی و تجربه کاربری جذابتری بسازی. ✨
ساخت پس زمینه گرادیان متحرک در المنتور 🎨
خب، فرض کن میخوای به ویجت آیکون باکس خودت یه پسزمینه داینامیک و متحرک بدی و طراحیات رو با این ویجت پیش ببری. 😊 خیلی راحت میتونی این کار رو انجام بدی، اما نکته خوب اینجاست که محدود به ویجت خاصی نیستی! این پسزمینه رو میتونی روی هر ویجت یا المانی که بخوای پیاده کنی. مثلاً شاید بخوای این افکت رو به باکسهای متن، دکمهها یا حتی هدرهای سایتت هم اضافه کنی. 🎨
در واقع، هیچ محدودیتی وجود نداره و میتونی با توجه به نیاز و طراحی خودت این پسزمینه متحرک رو جایی که میخواهی پیادهسازی کنی. هر بخش سایت که نیاز به توجه بیشتری داره، میتونه از این پسزمینه بهره ببره! 😎
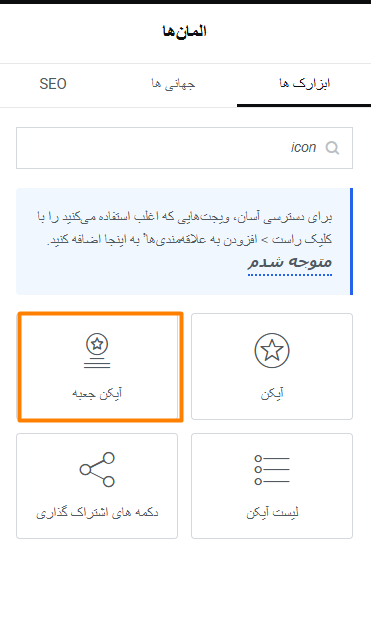
1️⃣ قدم اول: افزودن ویجت icon Box به برگه المنتور
اولین قدم اینه که ویجت Icon Box رو به برگهت توی المنتور اضافه کنی. کار خیلی سادهایه! 😎

آموزش ساخت دکمه مشاهده بیشتر و کمتر با المنتور
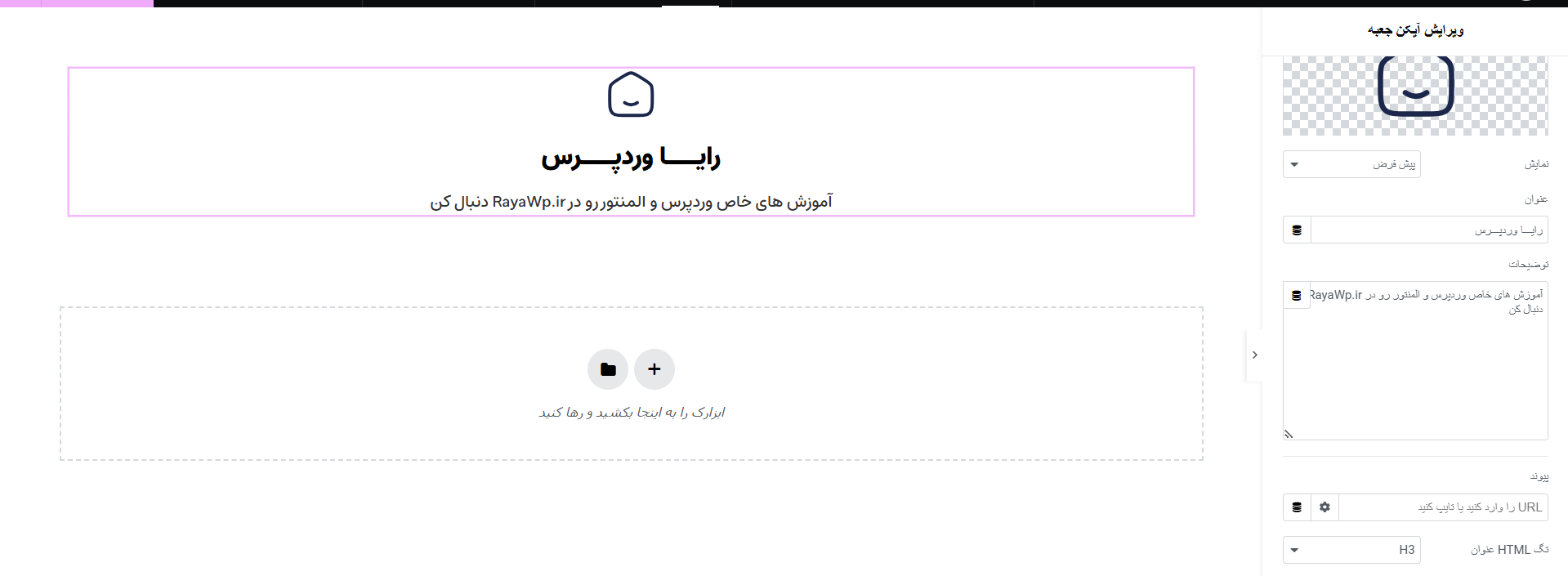
فقط کافیه توی ویرایشگر المنتور، از سمت راست پنل ویجتها، Icon Box رو پیدا کنی و با کشیدن و رها کردنش توی صفحه، همونطور که دوست داری، بذاریش. این ویجت میتونه یه آیکون جذاب به همراه متن باشه که میتونی خیلی راحت باهاش شروع کنی.
حالا که ویجت رو گذاشتی، نوبت شخصیسازی میرسه! متن، آیکون و توضیحات رو طبق سلیقه خودت تغییر بده و طراحی رو همونطور که میخوای پیش ببر. 🚀


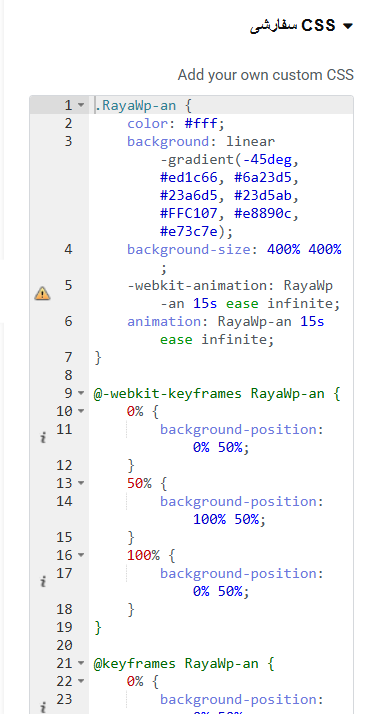
1️⃣ قدم دوم: اضافه کردن انیمیشن گرادیان متحرک با CSS ✨
حالا که ویجت Icon Box رو اضافه کردی و آمادهای که یه تغییر جذاب بهش بدی، وقتشه که انیمیشن گرادیان متحرک رو اضافه کنی! 😍
در این مرحله، قراره با استفاده از CSS یه پسزمینه گرادیان متحرک به ویجتات بدی که باعث میشه خیلی شیک و حرفهای به نظر بیاد. این انیمیشن رنگها رو به صورت پیوسته حرکت میده و جلوهای داینامیک به پس زمینه میبخشه. 🌈

ایجاد انیمیشن موج آب (Wave) روی متن با المنتور

برای اینکار، کافیه به تب پیشرفته ویجت آیکون باکس بری و در قسمت CSS سفارشی این کد CSS رو اضافه کنی:

توجه! در خط 6 کد بالا، با کاهش عدد 12s میتونی سرعت اجرای انیمیشن رو بیشتر کنی. هر چی این عدد رو کمتر کنی، انیمیشن سریعتر اجرا میشه. 😎
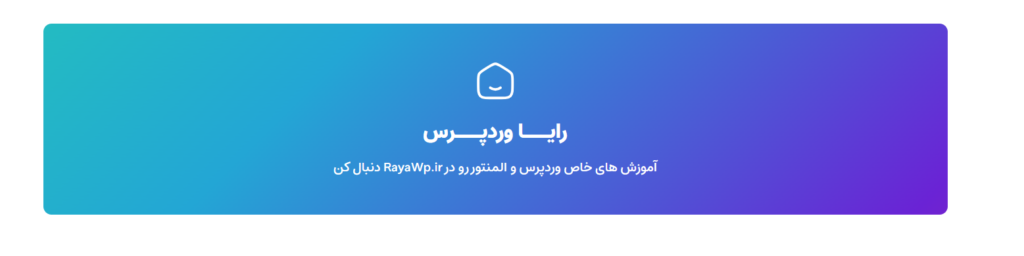
هورا! کار تموم شد! 🎉 حالا با خیال راحت میتونی ببینی که یه پسزمینه متحرک و جذاب به ویجت آیکون باکس اضافه شده و سایتت یه جلوه پویا و زیبا پیدا کرده! 😎✨

فایل نهایی و JSON رو میتونید از قسمت زیر دانلود کنید👇🎉این فایل رو میتونید به راحتی توی المنتور درون ریزی کنید 🙂

ترفند مخفی المنتور: نمایش محتوا فقط به کاربران عضو شده







ارسال نظر ( 0 نظر تایید شده )