ایجاد دکمه کپی در کلیپ بورد فقط با المنتور و بدون افزونه جانبی – حتما تا حالا دیدی که تو بعضی سایتها یه دکمه کپی تو صفحه هست که به راحتی میتونی روش کلیک کنی و متن رو به کلیپ بوردت اضافه کنی. این ویژگی خیلی میتونه تجربه کاربری رو بهتر کنه، مخصوصاً وقتی که کد یا لینکی رو میخوای به اشتراک بذاری. خب، شاید برات سوال پیش بیاد که چطور میتونیم چنین دکمهای رو فقط با استفاده از المنتور بسازیم، بدون اینکه نیاز به افزونههای اضافی یا اددان های المنتور داشته باشیم؟ 🤔
در این مقاله قراره بهت آموزش بدم که چطور به راحتی این کار رو انجام بدی😊👌 پس اگه دوست داری یه دکمه کپی ساده و کاربردی به سایتت اضافه کنی، با من همراه باش!
شاید برات سوال باشه اصن کلیپ بورد چیه؟
کلیپ بورد (Clipboard) یه فضای موقتی در سیستمعاملهای کامپیوتر و موبایل هست که برای ذخیرهسازی موقت دادهها استفاده میشه. به عبارت سادهتر، وقتی که چیزی رو کپی میکنی (مثلاً یک متن، لینک یا تصویر)، این اطلاعات به کلیپبورد منتقل میشه. بعد از اون میتونی این دادهها رو در هر قسمت دیگهای از سیستم یا نرمافزار پیست (paste) کنی. 📝📋
چطور کار میکنه؟
فرض کن میخواهی یک متن رو از یک صفحه وب کپی کنی:
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

آموزش ایجاد روبان روی عکس در المنتور
- ابتدا متن رو با موس یا کیبورد انتخاب میکنی.
- سپس گزینه کپی رو میزنی (Ctrl + C یا راستکلیک و انتخاب Copy).
- متن به کلیپبورد سیستم میره و به طور موقت در اونجا ذخیره میشه.
- حالا میتونی تو هرجای دیگه، مثلاً در یک سند جدید یا در یک فیلد ورودی سایت، اون متن رو پیست کنی (Ctrl + V یا راستکلیک و Paste).
کلیپبورد میتونه هر نوع دادهای رو ذخیره کنه، مثل:
- متن
- تصویر
- لینک
- فایلها
چرا دکمه کپی در کلیپ بورد مهمه؟ 🔄
خب، شاید تا حالا به این فکر نکردی، ولی دکمه کپی برای سایتت میتونه خیلی مفید باشه. وقتی تو سایتت اطلاعات یا کدهایی مثل لینکها، کدهای برنامهنویسی یا حتی متنهای طولانی داری که میخوای کاربرا به راحتی اونها رو کپی کنن، دکمه کپی خیلی به کار میاد. 🌟
فرض کن تو یه صفحه آموزشی داری که در اون کدهای برنامهنویسی به کاربر آموزش داده میشه. خب، اگر کاربر بخواد این کدها رو برای خودش کپی کنه، ممکنه بخواد همه چیز رو دستی انتخاب کنه و بعد کپی کنه. این کار میتونه خیلی وقتگیر و خستهکننده باشه. 😩
حالا با یک دکمه کپی، کاربر فقط کافیه که روی دکمه بزنه و بدون هیچ دردسری متن یا کد داخل کلیپ بوردش کپی میشه. این یعنی یک حرکت ساده و راحت برای کاربر که باعث میشه تجربه استفاده از سایتت خیلی بهتر بشه. 😉

ایجاد پس زمینه گرادیان متحرک تنها با المنتور و بدون نیاز به افزونه اضافی
مزایای دکمه کپی:
- راحتی: کاربر دیگه مجبور نیست برای کپی کردن متن، اون رو دستی انتخاب کنه. فقط با یک کلیک، همه چیز کپی میشه. 🖱️
- صرفهجویی در زمان: مخصوصاً وقتی که متنی طولانی یا کد پیچیده داری، این دکمه باعث میشه کاربر خیلی سریعتر ازش استفاده کنه. ⏱️
- افزایش تجربه کاربری: وقتی که سایتت راحتی رو برای کاربر فراهم کنه، قطعا اون کاربر دوباره به سایتت برمیگرده. 🌐
- مناسب برای انواع محتوا: از کدهای برنامهنویسی گرفته تا لینکها، شماره تلفنها یا حتی آدرسهای ایمیل؛ این دکمه میتونه برای هر چیزی که کاربر نیاز داره کپی کنه، مفید باشه.
پس میبینی که این دکمهها میتونن چقدر برای سایت و تجربه کاربری کارساز باشن. دیگه نیازی نیست کاربر سردرگم بشه و با روشهای سنتی، متنها رو انتخاب و کپی کنه. با این دکمه، همه چیز سریعتر و راحتتر میشه. 😁
ساخت دکمه کپی در کلیپ بورد فقط با استفاده از المنتور📋
تو این آموزش میخایم یه دکمه و یک ویجت متنی در صفحه ایجاد کنیم که وقتی کاربر روی دکمه میزنه محتوای ویجت متنی در کلیپ بوردش ذخیره بشه . حالا اون محتوا میخاد کد تخفیف باشه، لینک صفحه باشه یا هر متنی که مدنظرمونه!
1. وارد ویرایشگر المنتور شو
اول از همه، وارد داشبورد وردپرس بشو و صفحهای که میخواهی دکمه کپی رو توش قرار بدی ویرایش کن. وقتی وارد صفحه شدی، روی گزینه ویرایش با المنتور کلیک کن تا وارد محیط طراحی المنتور بشی.

حل مشکل اسکرول افقی در وردپرس و المنتور: راه حل تضمینی
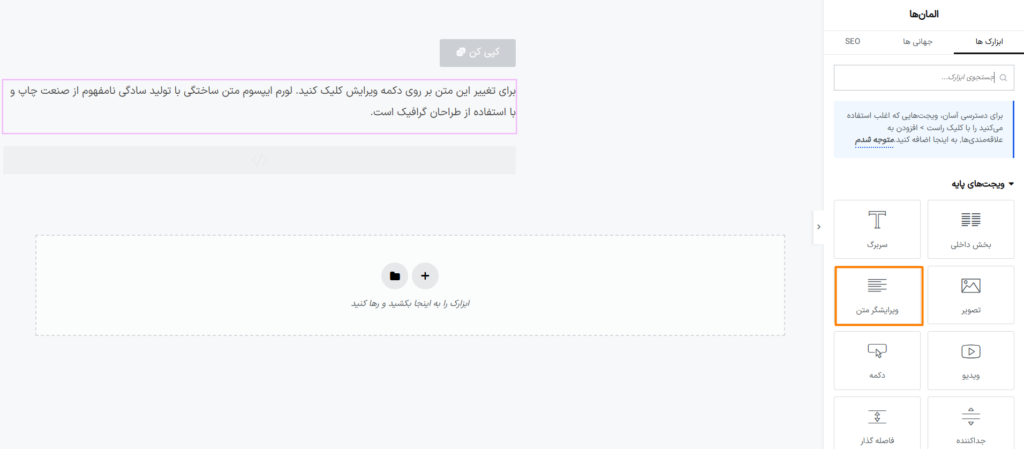
2. افزودن ویجت ویرایشگر متن (Text Widget) به صفحه
اول از همه، یه باکس متنی درست کن که متن موردنظرت رو داخلش بنویسی. برای این کار از ویجت Text Editor در المنتور استفاده کن. داخل این باکس، متن دلخواهت رو بنویس (مثلاً: RayaWp.ir).

- روی ویجت Text Editor کلیک کن و داخلش متن دلخواهت رو بنویس.
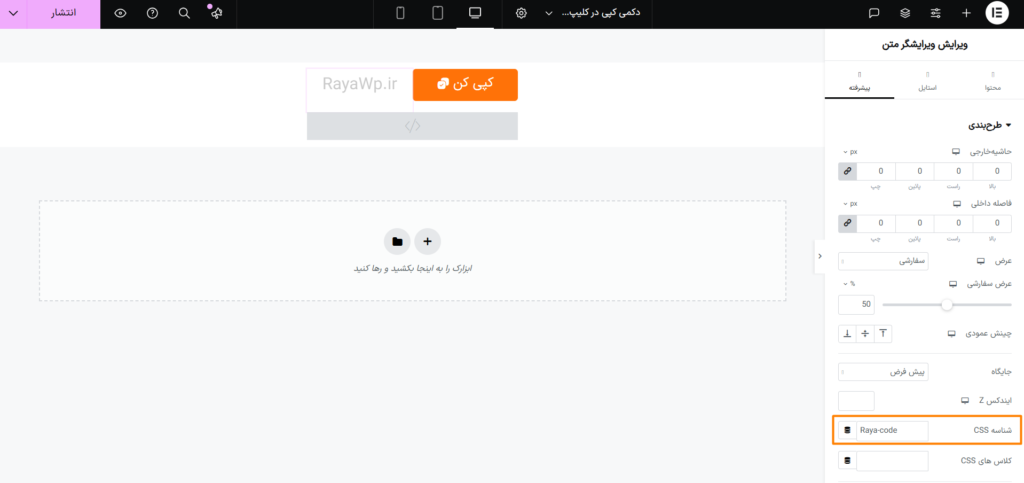
- به این ویجت یک شناسه (ID) بده تا بتونی بهش ارجاع بدی. مثلاً ID رو بذار
Raya-code.
از قسمت تب پیشرفته شناسه CSS آیدی Raya-code رو تعریف کن:

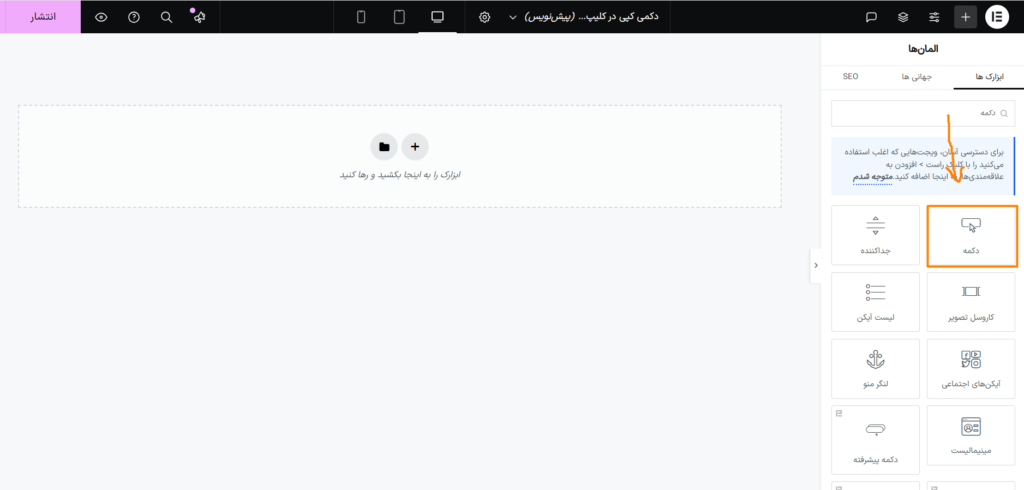
3. افرودن ویجت دکمه (Button Widget) به صفحه
حالا میخایم ویجت دکمه رو پیدا کنیم. تو المنتور برای هر کاری یک ویجت داریم که میتونیم ازش استفاده کنیم. ویجت دکمه هم برای این طراحی شده که به راحتی دکمههایی با متنهای دلخواه بسازی.

- توی پنل سمت راست صفحه، توی بخش جستجو، عبارت “Button” یا “دکمه” رو تایپ کن.
- وقتی ویجت دکمه رو پیدا کردی، فقط کافیه که این ویجت رو بگیری و توی بخش صفحهای که میخواهی دکمه رو بذاری، رها کنی.
4. تنظیمات دکمه کپی
الان که دکمه رو روی صفحه قرار دادی، باید تنظیمات اولیه رو انجام بدی. مثلاً متن دکمه رو تغییر بدی، یا یه استایل جذاب بهش بدی.

ایجاد افکت جالب روی متن در المنتور (با کد css)
- متن دکمه: توی قسمت محتوا یا Content میتونی متن دکمه رو تغییر بدی. مثلا میتونی بنویسی: “کپی کن” یا هر چیز دیگهای که به نظرت مناسبه. 😎
- آیکن (اختیاری): اگر دوست داری دکمهات بیشتر جلب توجه کنه، میتونی از قسمت Icon یه آیکن هم اضافه کنی. مثلاً آیکن “کپی” که نشاندهنده کپی کردن باشه. 🖱️
- لینک دکمه: در قسمت Link دکمه، هیچ لینکی وارد نکن. چون ما از جاوااسکریپت استفاده میکنیم و دکمه باید با کد جاوااسکریپت عمل کنه.
5. اضافه کردن کد جاوااسکریپت برای عملکرد کپی
این کد باعث میشه که وقتی کاربر روی دکمه کلیک میکنه، یه تابع جاوااسکریپت اجرا بشه و متن کپی بشه.

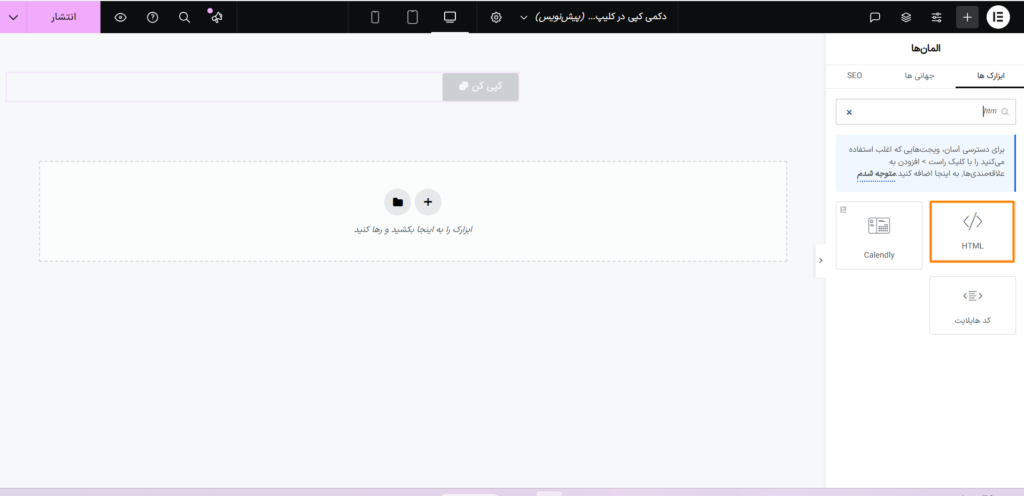
- کد جاوااسکریپت رو به صفحه اضافه کن: حالا باید یه کد جاوااسکریپت برای عملکرد کپی اضافه کنیم. برای این کار از HTML المنتور استفاده میکنیم.
- از پنل سمت راست، ویجت HTML رو پیدا کن و بکش روی صفحه قرار بده.
- حالا داخل این ویجت، کد زیر رو بذار:
کد بالا باعث میشه عملکرد دکمه کلیک به اینصورت باشه که وقتی کاربر روی دکمه کپی کن میزنه محتوای ویجت متنی در کلیپ بورد کاربر ذخیره میشه و پیامی با عنوان “کپی شد!” از طریق نوتیف مرورگر نمایش داده میشه. 🙂
5. لینک دادن دکمه به کد جاوااسکریپت
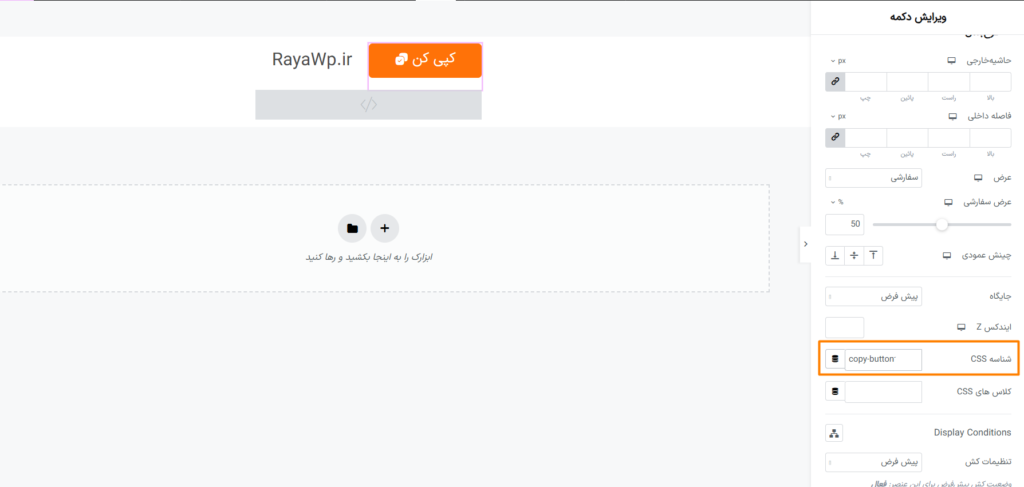
حالا باید به دکمهات یک شناسه (ID) بدی تا کد جاوااسکریپت بتونه بهش دسترسی پیدا کنه. به دکمهات مثلاً copy-button بده. برای اینکار روی ویجت دکمه کلیک کن از قسمت تب پیشرفته در بخش شناسه CSS آیدی زیرو رو قرار بده:

5. ذخیره و پیشنمایش
حالا که همه چیز آماده شد، نوبت به ذخیره کردن و پیشنمایش کار میرسه.

ترجمه متن پیام های خطا در فرم المنتور: حرفه ای ها اینطور فرم ها را فارسی می کنند
- روی بهروزرسانی (Update) کلیک کن تا تغییرات ذخیره بشه.
- حالا میتونی با زدن روی پیشنمایش، صفحه رو ببینی و امتحان کنی که دکمه کپی درست کار میکنه یا نه.
نتیجه نهایی
خب، حالا که همه مراحل رو با هم انجام دادیم، به راحتی یه دکمه کپی به کلیپبورد درست کردی. حالا هر کاربری که وارد سایتت بشه، میتونه با یک کلیک ساده، متن یا لینکی که قرار دادی رو کپی کنه! این کار خیلی ساده و سریع انجام میشه و نیاز به هیچ افزونهای نداری. 😎







ارسال نظر ( 2 نظر تایید شده )
بینهایت ممنون، عالی و کاربردی بود
خواهش میکنم. خوشحالم که محتوای مقاله براتون مفید بوده 🥰🙏