ایجاد افکت منحصر به فرد و چشم نواز روی متن با المنتور – سلام رفیق! 🌟 تو این پست میخوام در مورد یکی از جذابترین و خلاقانهترین ابزارهایی که میتونی با المنتور برای طراحی سایت استفاده کنی صحبت کنم: افکتهای متنی! اگه میخواهی متنهای سایتت رو خاص و چشمنواز نمایش بدی، باید از این افکتها استفاده کنی 🙂
این افکتها باعث میشن نوشتههای سایتت جذابتر و تاثیرگذارتر بشن و بازدیدکنندهها رو بیشتر جذب کنن. همراهم باش تا بهت بگم چطوری میتونی با المنتور افکتهای متنی منحصر به فرد بسازی و سایتت رو خاص تر کنی! 😎
افکت متنی چیه؟
افکتهای متنی همونطور که از اسمشون پیداست، یعنی تغییرات و جلوههایی که روی متنها یا تایتل ها میدی تا بیشتر جلب توجه کنن. این افکتها میتونن انواع مختلفی داشته باشن؛ از تغییر رنگ، سایه، و حتی حرکتهای جذاب گرفته تا انیمیشنهای شیک و سریع. هدف اصلی این افکتها اینه که وقتی کسی وارد سایتت میشه، متنها نه فقط به چشم بیان، بلکه حس خاصی رو به کاربر منتقل کنن. اینطوری هم مخاطب رو بیشتر جذب میکنی و هم سایتت رو از بقیه متمایز میکنی. 😎
ایجاد افکت چشم نواز روی متن با المنتور

خوبه یه توضیح کوتاه بهت بدم که حوصلت سر نره و ادامه پست رو با علاقه بخونی! 😁 امروز داشتم توی وب گشت و گذار میکردم که یهو یه تایتل (همون هدینگ) یه سایت چشمم رو گرفت. دیدم تایتل یه افکت خیلی جالب داره که اولین چیزی بود که توی اون سایت توجه من رو جلب کرد. کنجکاو شدم، رفتم سراغ سورس کد و دیدم چطور این افکت رو ایجاد کردن. همین شد که تصمیم گرفتم این آموزش رو براتون آماده کنم تا بتونید از این افکتهای جذاب تو پروژههاتون استفاده کنید. 😊
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
پیادهسازی این افکت خیلی ساده هست ، ولی نتیجهاش خیلی جذابه! 😎 با من همراه باش تا مرحله به مرحله پیش بریم و این افکت رو روی متن اجرا کنیم. 😊

ترفند المنتور: ساخت انیمیشن ورود برای تصاویر سایت

ایجاد پس زمینه گرادیان متحرک تنها با المنتور و بدون نیاز به افزونه اضافی

ترفند المنتور: ایجاد افکت تعاملی دنبال کننده موس
- المنتور رو باز کن : اول از همه وارد پیشخوان وردپرس بشو و برگه ای که میخای افکت رو روش اعمال کنی باز کن. بعد روی “ویرایش با المنتور” کلیک کن تا وارد محیط طراحی المنتور بشی.
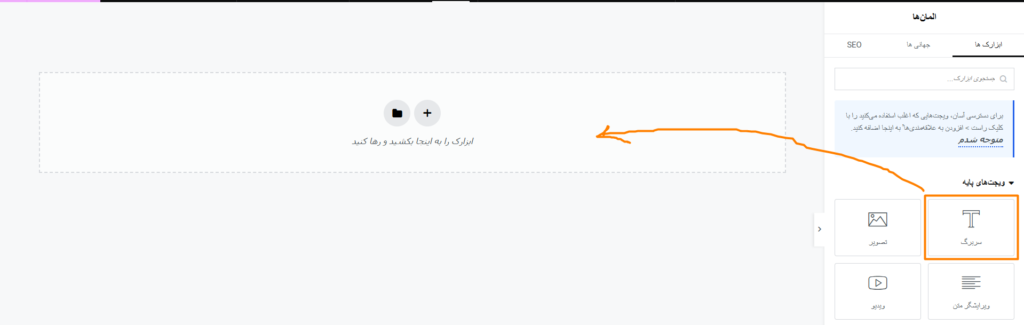
- انتخاب ویجت متن یا سربرگ: حالا از پنل سمت راست المنتور، ویجت “متن یا سربرگ” رو پیدا کن. این ویجت رو بکش و روی صفحه رها کن. حالا متن مورد نظرت رو داخلش بنویس. مثلاً “رایا وردپرس” 😊

بعد از اینکه متن دلخواهت رو نوشتی، میتونی به تب “استایل” بری و همه چیز رو برای متن خودت سفارشی کنی؛ مثلاً رنگ، فونت، اندازه، فاصله بین حروف و هر تنظیمات دیگهای که میخوای. اینجوری میتونی متنت رو دقیقاً مطابق سلیقهات تنظیم کنی.
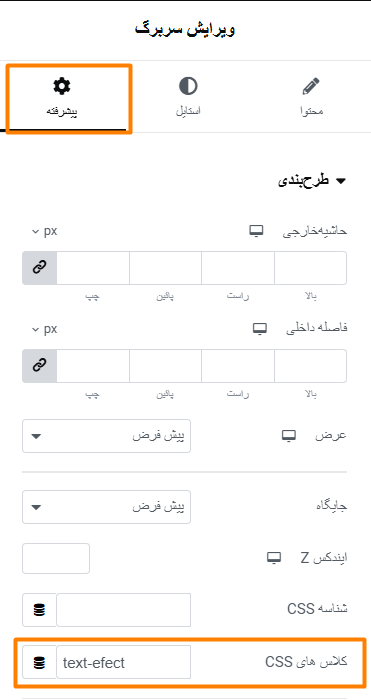
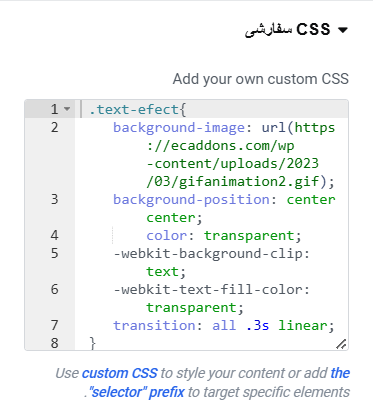
- افزودن کد CSS سفارشی: برای افزودن کد CSS سفارشی، به تب “پیشرفته” ویجت متن یا سربرگ برو و در بخش “کلاسهای CSS”، کلاس text-effect رو وارد کن. بعد به پایین همین تب اسکرول کن و به بخش CSS سفارشی برو. حالا کد زیر رو داخل فیلد مربوطه پیست کن:


توجه! 👀 تصویر گیفی که در کد CSS بالا استفاده شده رو دانلود کن و در هاست خودت آپلود کن. سپس به جای لینک
"https://www.rayawp.ir/wp-content/uploads/2024/12/gifanimation2.gif"، لینک جدید تصویر رو از هاست خودت وارد کن.
جمع بندی
خب رفیق، حالا که با همه مراحل آشنا شدی، به راحتی میتونی افکتهای متنی جذاب رو به سایتت اضافه کنی! 😎✨
یاد گرفتی که چطور با المنتور و یه سری کد ساده CSS، متنهای سایتت رو خاص و چشمنواز نشون بدی. این افکتها نه تنها باعث میشن که سایتت حرفهایتر به نظر برسه، بلکه تجربه کاربری بهتری هم برای بازدیدکنندهها ایجاد میکنه.
یادت باشه که این افکتها خیلی ساده پیادهسازی میشن، اما نتیجهشون خیلی تاثیرگذار و جذابه! پس حتماً امتحان کن و تو پروژههای بعدیت از این افکتهای متنی استفاده کن. مطمئنم که سایتت رو متفاوتتر و خاصتر میکنه. 😊
ممنون که همراهم بودی! امیدوارم این آموزش برات مفید بوده باشه. سوال یا پیشنهادی داشتی قسمت کامنت ها مطرح کن 🙂






ارسال نظر ( 0 نظر تایید شده )