سلام رفیق! 😎
میخوای دکمههای سایتت خاص تر بشن و توجه کاربر بهشون جلب بشه؟ 🤩 یکی از بهترین راهها اینه که افکتهای باحال مثل افکت ریپل (Ripple Effect) رو به دکمههای سایتت اضافه کنی. این افکت هم از نظر زیبایی خیلی جذابه و هم اینکه کاربر وقتی روش کلیک میکنه احساس بهتری میگیره. 👌
حالا ممکنه بپرسی چطور میتونیم این افکت رو به راحتی و بدون نیاز به کدنویسی اضافه کنیم؟ خب، با ابزار صفحهساز المنتور که یکی از بهترینهاست، میتونی به سادگی این کار رو انجام بدی. در این مقاله قراره بهت یاد بدم چطور با استفاده از CSS و ویجت دکمهی المنتور، افکت ریپل رو پیادهسازی کنی. 🖱️✨ پس با من تا انتهای این مقاله همراه باش 🙂
🚀مراحل ایجاد افکت ریپل روی دکمه در المنتور
- افزودن دکمه به صفحه با المنتور: اولین کار اینه که وارد صفحهای بشی که میخوای دکمه رو توش بذاری. بعد که وارد ویرایشگر المنتور شدی، از پنل ابزارهای سمت راست، ویجت “Button” رو بکش و بنداز روی صفحه. حالا دکمهت رو با هر متنی که میخوای سفارشی کن. 🤩رنگش رو تغییر بده، لینک بزار واسش، حتی میتونی آیکون بذاری، همه اینا به عهده خودت! چون خیلی سادهست و بیشتر جنبه سلیقهای داره. پس خلاق باش و هر چی که به ذهنت میاد رو امتحان کن! 😎🎨
- اضافه کردن کد CSS برای افکت ریپل: بعد از اینکه دکمه رو گذاشتی و هر تنظیماتی که لازم داشتی رو انجام دادی، باید به بخش CSS سفارشی ( در تب پیشرفته ویجت دکمه) بری و کدهای مربوط به افکت ریپل رو وارد کنی. این کدها باعث میشن که یه افکت و انیمیشن جذاب موج (Ripple Effect) روی دکمه ظاهر بشه.

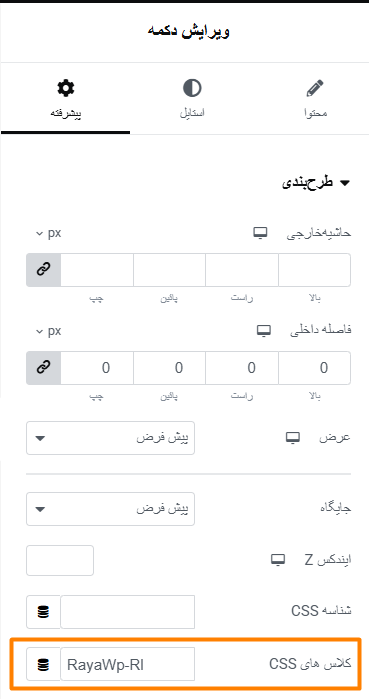
حالا که کد رو اضافه کردی، یه کار دیگه هم باید بکنی تا افکت به درستی اعمال بشه. باید بری به تب پیشرفته و تو قسمت کلاسهای CSS، کلاس RayaWp-Rl رو به دکمهت اختصاص بدی. 😎
بعد از این کار، همه چیز آمادهست و افکت جذاب ریپل روی دکمهت اعمال میشه! 🎉

فایل نهایی و JSON دکمه با هاور افکت ریپل رو میتونید از قسمت زیر دانلود کنید👇🎉این فایل رو میتونید به راحتی توی المنتور درون ریزی کنید 🙂
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

ترجمه متن پیام های خطا در فرم المنتور: حرفه ای ها اینطور فرم ها را فارسی می کنند







ارسال نظر ( 0 نظر تایید شده )