✨ سلام به رفقای عزیز و باحالی رایا وردپرس! امروز میخوایم با هم یه افکت خارقالعاده دیگه رو یاد بگیریم؛ افکتی که به کمکش میتونی تغییر رنگ متن رو در المنتور به شکلی پویا و جذاب اجرا کنی! 🎨💻
فکر کن وقتی کاربر وارد سایتت میشه، متنها و تیترها مثل یه رنگینکمان، میدرخشن و چشمک میزنن! نه تنها ظاهر سایتت جذابتر و منحصر به فردتر میشه، بلکه همه نگاهها به سمتش جلب میشه. 😍
پس اگه برای یه آموزش جذاب دیگه از سایت رایا وردپرس آماده ای! بزن که بریممم 🙂
🤔چرا استفاده از افکت تغییر رنگ متن به صورت پویا؟
وقتی صحبت از طراحی وب میشه، تغییر رنگ متن یه ترفند ساده اما قدرتمنده! این افکت نه تنها ظاهر سایت رو مدرنتر میکنه، بلکه میتونه روی تجربه کاربری (UX) هم تاثیر بذاره. مثلا:
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
- توجه کاربر رو به دکمه های مهم جلب میکنه.
- برای هایلایت کردن متن های خاص مثل تخفیف ها عالیه! 🤑
- حال وهوای پویا و زنده ای به سایت میده.
اما مشکل اینجاست که المنتور به صورت پیشفرض این افکت رو نداره! 😱 نگران نباش، با کمی CSS و ویجت سرفصل (Heading) المنتور، به راحتی میتونی این افکت رو پیاده سازی کنی. در ادامه مطلب جزئیاتو بهت میگم!

ساخت گالری تصویر خفن در المنتور

نمایش انیمیشن سفارشی هنگام کلیک با ماوس در سایت

نصب کیت آماده المنتور (Elementor Template Kits) در کمتر از 3 دقیقه!
🪶ایجاد افکت تغییر رنگ متن به صورت پویا در المنتور
قدم اول: آماده سازی المنتور
اولین کاری که باید بکنی اینه که وارد داشبورد وردپرس بشی و صفحهای رو که میخوای افکت تغییر رنگ متن رو روش پیاده کنی، ویرایش کنی. در این آموزش از ویجت سربرگ المنتور استفاده میکنیم. 🖥️
- ورود به المنتور: وارد صفحهای بشو که میخوای تغییرات رو اعمال کنی و روی دکمه “ویرایش با المنتور” بزن تا محیط ویرایشگر باز بشه. ✨
- انتخاب ویجت سربرگ: ویجت سربرگ (Heading Widget) رو به صفحه اضافه کن. اگر ویجت سربرگ قبلاً اضافه شده، فقط روی اون کلیک کن تا تنظیماتش برات باز بشه. 📝
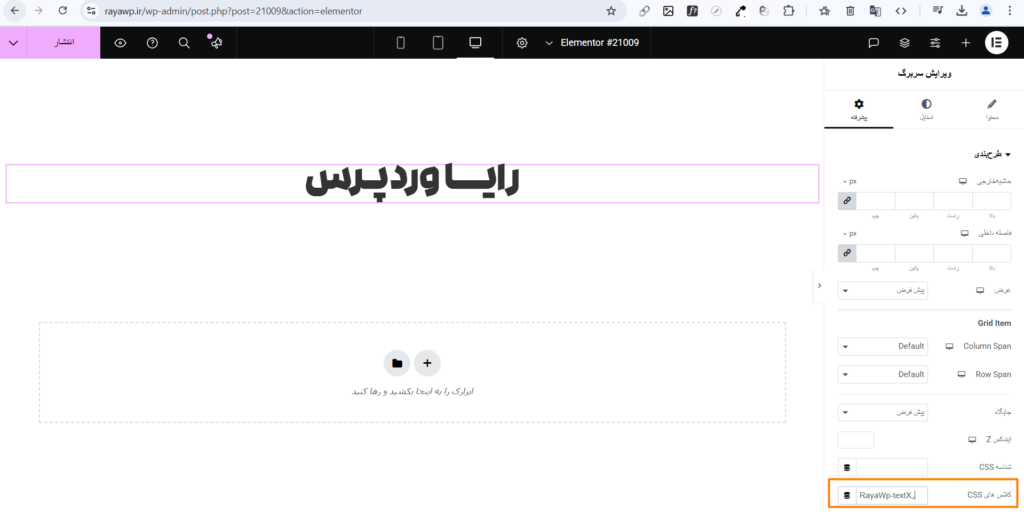
- اضافه کردن کلاس CSS سفارشی: حالا به تنظیمات پیشرفته ویجت برو و در بخش CSS Classes، کلاس دلخواهت رو وارد کن. تو این آموزش از کلاس RayaWp-textX استفاده میکنیم. 💡

قدم دوم: افزودن کد CSS
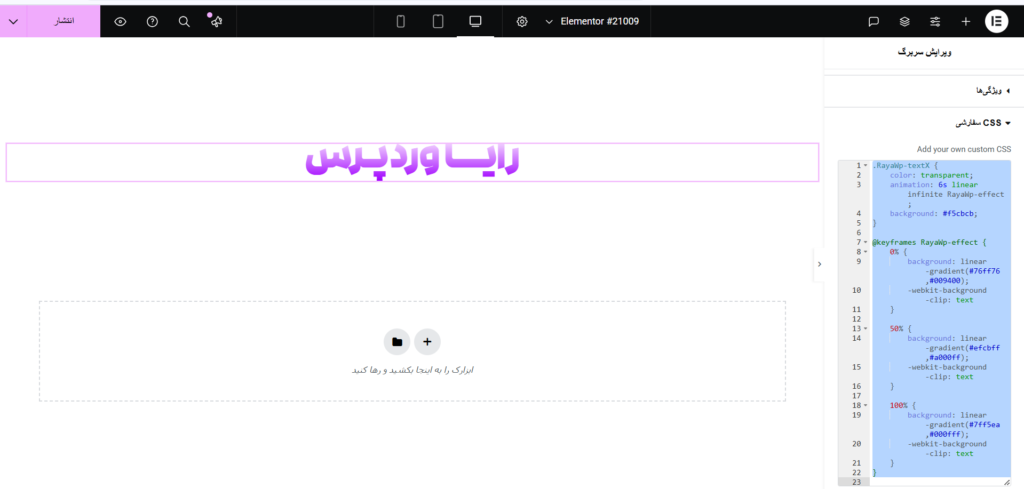
برای اینکه افکت تغییر رنگ متن به درستی اجرا بشه، باید کد CSS زیر رو به سایت اضافه کنیم. 📜 میتونی این کد رو از طریق تب پیشرفته ویجت سربرگ در بخش CSS سفارشی قرار بدی تا به راحتی افکت اجرا بشه. 🎨

میتونی زمان انیمیشن رو تغییر بدی تا سرعت افکت متناسب با سلیقه ات باشه. برای این کار کافیه خط ۳ کد بالا رو ویرایش کنی و زمان ۶ ثانیه رو کمتر یا بیشتر کنی. همچنین، میتونی رنگها رو با تغییر دادن خطوط ۹، ۱۴ و ۱۹ کد بالا طبق سلیقه ات تغییر بدی.
جمع بندی
امیدوارم این آموزش براتون مفید واقع شده باشه. اگر سوال یا نظری داشتی، حتماً توی کامنتها با ما به اشتراک بذار. همچنین اگر این مقاله رو دوست داشتی، اونو به اشتراک بگذار تا دوستانت هم از این آموزش بهرهمند بشن. 👍
به این نکته دقت کن که تغییرات کوچیک مثل این افکتها میتونن تاثیر بزرگی روی جذابیت و حرفهای بودن سایتت داشته باشن و لزومی نداره برای جذابیت یه پروژه حتما یه تغییر خفن و بزرگ اجرا کنی. پس حتماً امتحان کنی و تجربه ات رو با ما در میون بزار. موفق باشی و تا مقاله بعدی، خداحافظ! 👋






ارسال نظر ( 4 نظر تایید شده )
سلام ، شما از چه پلاگینی برای نمایش مسیر کاربر داخل مقالات خودتون استفاده میکنید؟
سلام و درود علی جان 🦋
افزونه نیست آموزش طراحی این بردکرامب (مسیر راهنما) رو اینجا گذاشتیم میتونی مطالعه کنی 🙂
آموزش طراحی بردکرامب یا مسیر راهنما
کارت درسته سعید جان
🌷 مرسی. لطف داری محمد جان 🙂