طراحی آکاردئون شگفت انگیز با قابلیت باز و بسته شدن خودکار – سلام رفیق! 😄 حالت چطوره؟ امیدوارم که حسابی سرحال باشی و آماده باشی برای دیدن یه طراحی هیجانانگیز! امروز میخوام از یه طراحی خیلی خاص و منحصر به فرد برات رونمایی کنم که واقعاً سایتت رو از بقیه متمایز میکنه! 🎉
اگه تو هم دوست داری سایتت جذابتر و کاربرپسندتر بشه، خب من یه پیشنهاد دارم: استفاده از آکاردئون! ولی نه هر آکاردئونی، این یکی یه آکاردئون فوقالعاده خاص و خلاقانهست! این آکاردئون یه ویژگی شگفتانگیز داره که قطعاً برات جذابه! به صورت خودکار باز و بسته میشه، بدون اینکه کاربر نیازی به هیچ کلیک یا دخالتی داشته باشه! 😎
با این طراحی، اطلاعات سایت به طور کاملاً منظم نمایش داده میشه. دیگه لازم نیست صفحهات شلوغ بشه چون محتوا به شکل جذاب و مرتب به نمایش درمیاد. با آکاردئون خودکار، فضای صفحه بهینه میشه و تجربه کاربری خیلی بهتر میشه! اینطوری کاربرها راحتتر میتونن اطلاعات مورد نظرشون رو پیدا کنن و همهچیز رو خیلی راحت و سریع مشاهده کنن.
چه چیزی بهتر از این که همهچیز خودکار باشه و کاربر فقط لذت ببره؟
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

نحوه تغییر رنگ نوار آدرس سایت در مرورگر موبایل
خب، آمادهای که این آکاردئون شگفتانگیز رو توی سایتت امتحان کنی؟ پس با من همراه شو تا آخر این پست تا همه جزئیات طراحی و نحوه قرار دادن این آکاردئون جذاب داخل سایتت رو بهت بگم. مطمئنم که با این طراحی، سایتت یه تحول جدی میکنه! 😎
بد نیست بدونی! راستش ایده اینکه این آکاردئون رو پیادهسازی کنم برمیگرده به جستجوهای روزانهام توی وب! داشتم به صورت اتفاقی هاست رو سرچ میکردم که سایت ایرانسرور به چشمم خورد. کلیک کردم روش و چند ثانیه وایسادم چون یه چیزی توجهام رو جلب کرد! اونم این بود که این وبسایت طراحی خودش رو بهروز کرده بود و یه سری تغییرات جالب توی گرافیک بصری و UI داده بود. همین باعث شد که شروع کنم به اسکرول کردن پایین صفحه تا تمام المانها رو بررسی کنم! در این بین، یه چیز خاص دیگهای هم جلب توجه کرد و اون آکاردئون جذاب این سایت بود! 😯
تصمیم گرفتم یه آکاردئون مشابه همون رو کد بزنم و باهاتون به اشتراک بذارم! امیدوارم ازش لذت ببرید! 😎
قبل از اینکه بریم سراغ اصل ماجرا و داستان خوبه یکم درباره آکاردئون یه توضیحاتی بدم که اصن بدونی آکاردئون چی هست!

آموزش تغییر مسیر خروج کاربر در وردپرس: بدون نیاز به افزونه!
🤔آکاردئون چیه؟
آکاردئون یه طراحی جذاب و کاربردی برای نمایش اطلاعاته که خیلی کاربرد داره مثلا وقتی میخای محتوا رو به صورت مرتب و قابل مدیریت توی یه فضای کوچیک و مینیمال نشون بدی به دردت میخوره. آکاردئون شبیه یه جعبه باز و بسته شونده عمل میکنه که کاربر میتونه هر بخش رو که خواست باز کنه و محتوای اون رو ببینه. عالیه برای مواقعی که میخواهی صفحه شلوغ نشه، ولی همچنان تمام اطلاعات ضروری رو به صورت خلاصه در اختیار کاربر قرار بدی! 👌
خب حالا چطور این آکاردئون رو پیاده سازی کنم؟ 💻
خب، بریم سراغ کدش! 😎 این آکاردئون با کدهای HTML، jQuery و CSS ساخته میشه که به راحتی میتونی تو سایتت ازش استفاده کنی. یه ساختار HTML داریم که شامل یه هدر برای نمایش عنوان هر تب و یه بدنه برای محتوای تبهاست. بعد هم از جاوااسکریپت و jQuery استفاده میکنیم تا وقتی کاربر روی هدر کلیک میکنه، محتوای مربوطه باز بشه و بقیه تبها بسته بشن. اما این همه ماجرا نیست!
چیزی که خیلی جذابش میکنه اینه که این باز و بسته شدن تبها به طور خودکار انجام میشه، یعنی اصلاً نیازی نیست کاربر دست به ماوس بشه! 😍 و یه خط زمانی آبی رنگ زیر هر تب آکاردئون نمایش داده میشه تا کاربر بتونه ببینه چقدر زمان تا بسته شدن این تب باقی مونده و کی تب بعدی باز میشه. اینطوری کاربر همیشه میدونه در چه زمانی تغییرات اتفاق میافته! ⏳💙
پیاده سازی آکاردئون در سایت با المنتور
1. اولین کار اینه که صفحه ای که میخای آکاردئون رو داخلش به نمایش بزاری رو بوسیله ویرایشگر المنتور باز کنی.

آموزش رفع خطای وردپرس: این سایت مشکلات فنی را تجربه میکند
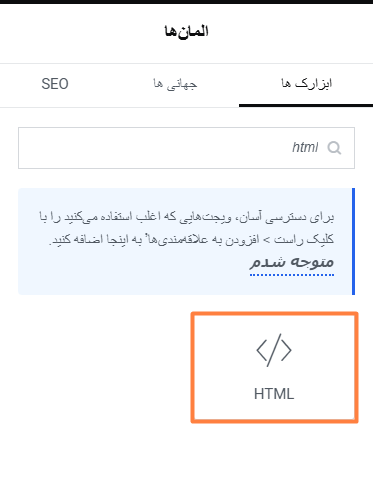
2. بعدش باید ویجت HTML رو از پنل ابزارکهای سمت راست ویرایشگر المنتور پیدا کنی و به صفحه اضافه کنی. این مرحله بهت اجازه میده که کدهای آکاردئون رو به راحتی داخل صفحه وارد کنی! 💻🔧

3. قدم بعدی اینه که کد HTML زیر رو داخل ویجت HTML پیست کنی🔥📑
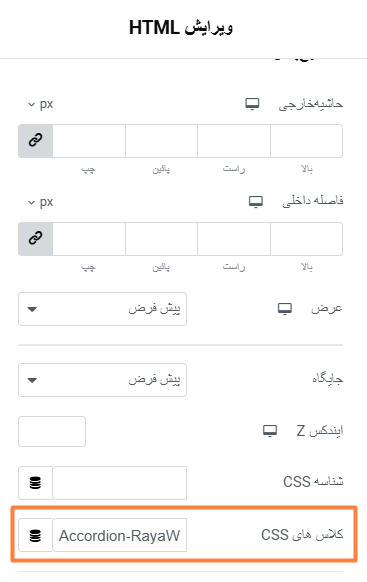
4. حالا بعد از این مرحله، برو به تب “پیشرفته” ویجت HTML و از بخش “کلاسهای CSS”، کلاس Accordion-RayaWp رو به ویجت اختصاص بده. این کار باعث میشه استایلهای مخصوص به آکاردئون به درستی اعمال بشه! 🎨🖥️

5. در همون تب “پیشرفته” به پایین اسکرول کن و در بخش “CSS سفارشی”، کدهای CSS زیر رو وارد کن. این کار بهت این امکان رو میده که استایلهای دلخواه خودت رو برای آکاردئون تنظیم کنی! ✨🎨

نصب گواهینامه SSL در cPanel مثل آب خوردن! (آموزش تصویری)
۶. میرسیم به مرحله آخر یعنی اضافه کردن کد jQuery ! 🎉 یه ویجت HTML دیگه به صفحه اضافه کن، مهم نیست کجا قرار میدی؛ میتونی زیر ویجت HTML آکاردئون بذاری یا بالاش. 😎 وقتی که ویجت رو اضافه کردی، کد jQuery زیر رو داخلش قرار بده تا آکاردئون به درستی و به صورت خودکار باز و بسته بشه. این مرحله خیلی مهمه تا همه چیز به خوبی کار کنه😉
نتیجه گیری 🤩
آکاردئونها یکی از بهترین روشها برای مرتب و زیبا نشون دادن اطلاعات سایت هستند. 😎 این طراحی نه تنها به سایتت جلوهای خفن میده، بلکه تجربه کاربری رو به سطح بالاتری میبره! با این قابلیت که هر بخش به صورت خودکار باز و بسته میشه، کاربرها بدون هیچ زحمتی میتونن اطلاعات رو پیدا کنن و از سایتت لذت ببرن. 🎉
با کدهایی که بالا برات گذاشتم، میتونی این طراحی جذاب رو به راحتی تو سایتت پیادهسازی کنی و سایتت رو یه سر و گردن از بقیه بالاتر ببری! 🙌 اگر سوالی داشتی یا کمکی خواستی، تو قسمت نظرات این پست مطرح کن تا پاسخ بدم. موفق باشی رفیق! 💪✨








ارسال نظر ( 0 نظر تایید شده )