سلام رفیق! 👋 آمادهای برای یه طراحی باحال و خاص دیگه؟! تو این پست میخام با باکسهای L شکل آشنات کنم. با استفاده از کمی CSS میتونی یه ظاهر متفاوت و خاص به باکسها و حتی دکمههای سایتت بدی. به این ترتیب، طراحی سایتت نه تنها شیک و مدرن میشه، بلکه یه حس حرفهای به صفحاتت میده. 😏
خب، نگران نباش! اصلاً نیازی به مهارتهای پیچیده کدنویسی نداری. این آموزش رو قدم به قدم با هم پیش میبریم و در نهایت یه باکس خیلی خوشگل و خاص میسازیم. این باکس نه تنها زیباست، بلکه به خاطر لبههای L شکل، خیلی متفاوت و خاص به نظر میاد. 🌟
پس بیا تا آخر این آموزش با هم پیش بریم و ببینم چی میشه 😁😊
چرا باکس با لبه های L شکل؟
قبل از اینکه به سراغ کد و طراحی بریم، خوبه کمی در مورد باکس با لبه های L شکل صحبت کنیم. این باکسها معمولاً در طراحیهای مدرن و مینیمالیستی استفاده میشن و به دلیل داشتن لبههای خاص و جذاب، میتونن به محتوای سایت جلوهای خاص ببخشن. ✅
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

طراحی باکس شیک و کاربرپسند در المنتور
تصور کن که تو صفحه وبسایتت یه باکس ساده داری، که با کد CSS لبههای L شکل رنگی بهش اضافه کردی! این طراحی نه تنها سایتت رو زیباتر میکنه، بلکه چشم کاربر رو هم میگیره و باعث میشه بیشتر روش تمرکز کنه.
طراحی باکس زیبا با لبه های L شکل در المنتور
خب، حالا وقتشه که بریم سراغ اصل داستان و طراحی رو با المنتور شروع کنیم! 🎨 من تو این آموزش از ویجت آیکون باکس استفاده میکنم، اما تو میتونی از هر ویجتی که دوست داری برای ساختن باکس استفاده کنی. 😎 این که قراره با چی طراحی کنی، دست خودته! 😉
مرحله 1: اضافه کردن ویجت آیکون باکس در المنتور
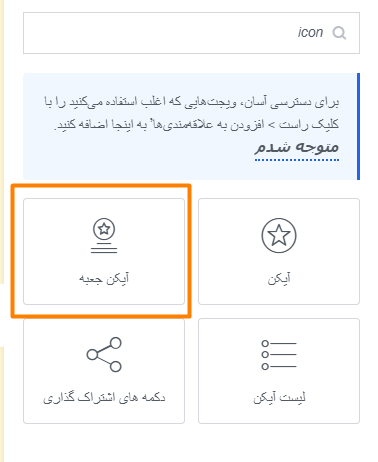
برای شروع، اول باید ویجت آیکون باکس (icon Box) رو داخل صفحهای که میخواهی طراحی کنی، قرار بدی. این ویجت بهت اجازه میده که یک آیکون، عنوان و توضیح داخل یک باکس نمایش بدی. ✨
- از طریق پنل ویجت های المنتور، این المان رو به صفحه ات اضافه کن

- حالا که ویجت رو اضافه کردی میتونی عنوان، آیکون و توضیحات باکس رو بنویسی، وقتشه که همه چیز رو به سلیقه خودت تنظیم کنی! 😎 میتونی از تب استایل برای تغییر فونت، رنگها و همه جزئیات تایپوگرافی استفاده کنی. هر چیزی که به ذهنت میاد، تست کن و نتیجه رو ببین! 😉

مرحله 2: اضافه کردن CSS برای لبههای L شکل
الان نوبت اینه که طراحی لبههای L شکل رو با استفاده از CSS پیادهسازی کنیم! 😎 کدهای زیر رو برای طراحی لبهها به کار میبریم.

طراحی باکس شیک و کاربرپسند در المنتور
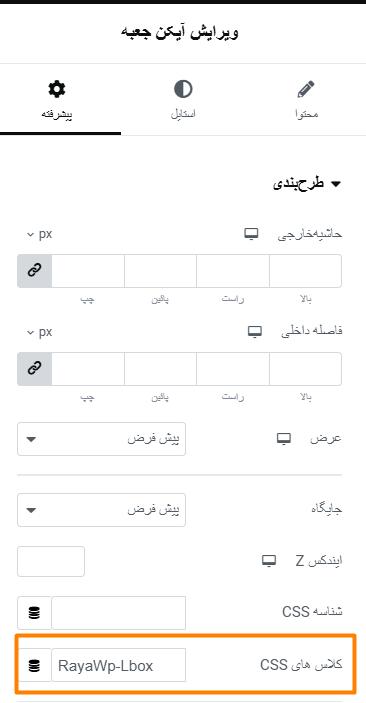
اما قبل از هر چیز، باید یه کلاس اختصاصی برای باکس تعریف کنی، مثلاً کلاس RayaWp-Lbox. 💡
برای اینکه این کلاس رو به باکس بدی، باید بری به تب پیشرفته ویجت آیکون باکس و تو قسمت کلاسهای CSS عبارت RayaWp-Lbox رو وارد کنی. 👌

حالا که کلاس رو اختصاص دادی، میتونی کدهای زیر رو برای طراحی لبههای L شکل استفاده کنی:
این کدهای CSS رو تو همون تب پیشرفته ویجت آیکون باکس، قسمت CSS سفارشی وارد کن. ✨

ساخت لودینگ «Preloader» برای سایت با المنتور
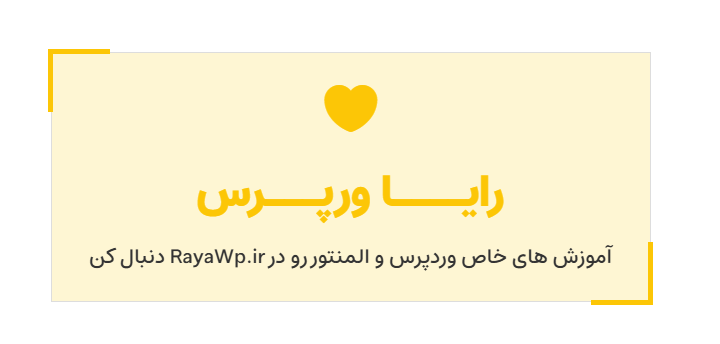
وقتی این کار رو انجام دادی، نتیجه نهایی باید شبیه به چیزی که در زیر میبینی باشه👇

ممنون که همیشه با نگاه زیبا و حمایتگرتون کنارم هستین! 😊 امیدوارم این مطلب هم براتون مفید باشه. اگر سوالی داشتید یا پیشنهادی میخاستین بدین، حتما تو کامنتها بگید! خوشحال میشم نظراتتون رو بشنوم. 😉








ارسال نظر ( 0 نظر تایید شده )