آموزش ساخت چایلد تم (Child Theme) برای قالب وردپرس: سلام رفیق! میخوای سایتت رو از این رو به اون رو کنی؟ میخوای یه ظاهر کاملا منحصر به فرد برای سایتت داشته باشی؟ پس با من همراه شو تا بهت یاد بدم چطوری یه چایلد تم بسازی و سایتت رو به یه شاهکار تبدیل کنی!
🤔چایلد تم (Child Theme) چیه؟
تصور کن قالب وردپرسیت مثل یه ماشین مدل بالاست. این ماشین همه چی تمامه، اما میخوای یه سری تغییرات کوچیک توش بدی تا کاملا به سلیقهی خودت بشه. مثلا میخوای رنگ ماشین رو عوض کنی، یا یه سیستم صوتی جدید روش نصب کنی.. تو میتونی این کارو به راحتی انجام بدی، بدون اینکه به سازهی اصلی ماشین و اسکلتش آسیب بزنی. چایلد تم هم به نوعی همینکارو انجام میده. این پوسته فرزند که شامل دو تا فایل فانکشن (functions.php)و استایل (Style.css) میشه بهت کمک میکنه که بدون تغییر و آسیب رسیدن به پوسته اصلی سایتت هر تغییری که میخای رو انجام بدی تا در پوسته والد (اصلی) اعمال بشه.
به زبان فنیتر🤓:
چایلد تم یک تم فرعیه که از یک تم اصلی (والد) ارثبری میکنه. این به این معنیه که چایلد تم تمام ویژگیها و ظاهر تم اصلی را به ارث میبرد، اما شما می تونید تغییرات دلخواه خودتون رو در آن ایجاد کنید.
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

ساخت نوار تزئینی چشم نواز کنار باکس محتوا با CSS
چرا باید چایلد تم بسازیم؟
این سوالیه که خیلی از تازه واردای وردپرس از خودشون می پرسن. من بهتون جواب این سوالو میدم
- آپدیت بی دردسر: اگه واسه قالب سایتت چایلد تم ساخته باشی، وقتی قالب اصلیت آپدیت میشه، تغییراتی که در اون ایجاد کردی پاک نمیشن. خیالت راحت باشه، چایلد تم مثل یه محافظ از تغییراتت محافظت میکنه.
- سفارشیسازی بینهایت: هرچیزی که دلت میخواد میتونی تغییر بدی. رنگها، فونتها، اندازهها و هر چیز دیگه ای که به ذهنت میرسه.
در کل، چایلد تم یک ابزار قدرتمند برای سفارشیسازی سایتهای وردپرسیه. اگر میخواهید یک سایت منحصر به فرد و حرفهای داشته باشید، استفاده از چایلد تم رو به شما توصیه میکنم.
آموزش ساخت چایلد تم یا پوسته فرزند به صورت دستی🫠
خب حالا که فهمیدیم اصن چایلد تم چی هست و چه مزایایی داره میریم سراغ آموزش ساخت چایلد تم :
1- یه پوشه جدید بساز: به هاستت برو و یه پوشه جدید توی پوشهی themes ایجاد کن. (پوشته تم در مسیر wp-content/themes قرار داره) اسم این پوشه رو اسم قالب سایتت بزار و انتهای اون -child رو اضافه کن. برای مثال چون ما قالب اصلیمون RayaWp بوده اسم پوشه چایلدتم رو RayaWP-child میزاریمش.

حذف فونت گوگل از سایت وردپرس بدون نیاز به افزونه

2- ساخت فایل style.css: داخل پوشهی جدید(RayaWP-child)، یک فایل با نام style.css ایجاد کن. در ابتدای این فایل کدهای زیر رو بنویس:
کدهای بالا اطلاعات مربوط به چایلد تم شما رو در فایل style.css تعریف میکنن. اطلاعاتی مثل نام سازنده تم، آدرس اینترنتی، ورژن تم و…. در کدهای بالا در خط 4 ( Template: RayaWP ) به جای RayaWp نام قالب اصلیتون رو قرار بدید.
حالا هر کد سفارشی تو قالب اصلی زدید رو به انتهای فایل Style.css چایلدتم منتقل کنید. هر کد Css ای رو هم که خواستید در آینده بزنید به همین فایل استایل چایلد تم اضافه کنید.
3- ایجاد فایل functions.php: اگر پوسته و قالب سایت شما بیشتر از یک فایل CSS داره نیاز دارید در پوسته چایلدتم فراخوانیشون کنید برای اینکار یک فایل جدید داخل پوشه چایلدتم به نام functions.php ایجاد کن و کدهای زیرو داخل قرار بده:

چگونه بدون افزونه، مدت زمان مطالعه مطلب وردپرس را نمایش دهیم؟
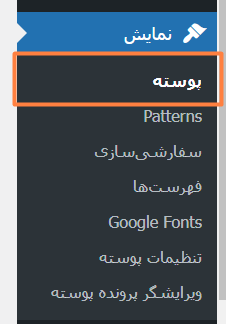
3-فعال کردن چایلد تم: وقتی مراحل بالا به اتمام رسید حالا نوبت میرسه به فعال کردن چایلد تم یا پوسته فرزند، برای اینکار به پیشخوان وردپرس برید و از بخش نمایش > پوسته، قالب چایلد تم رو فعال کنید.

به همین راحتی شما تونستید واسه قالب سایتتون یه چایلد تم بسازید 😘
آموزش ساخت چایلد تم یا افزونه وردپرس🫠
اگه میخای از افزونه واسه ایجاد چایلد تم استفاده کنی افزونه Child Theme Configurator رو بهت پیشنهاد میکنم.

این افزونه یه ابزار خیلی ساده و کاربردیه که کار ساخت چایلد تم رو براتون خیلی راحت میکنه. به جای اینکه بخواید فایلهای مختلفی رو ایجاد کنید و کد بنویسید، این افزونه همه کارها رو به صورت خودکار براتون انجام میده.

نمایش پاپ آپ تأیید خروج هنگام کلیک روی لینک های خارجی در وردپرس
آموزش گام به گام ساخت چایلد تم با این افزونه:
- نصب افزونه:
- به بخش افزونهها در پیشخوان وردپرستون برید.
- روی گزینه “افزودن افزونه” کلیک کنید.
- در قسمت جستجو، “Child Theme Configurator” رو بنویسید و افزونه رو نصب و فعال کنید.
- ایجاد چایلد تم:
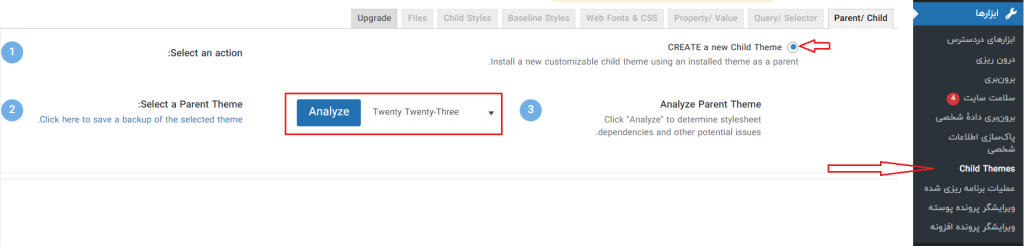
- بعد از فعالسازی افزونه، به بخش ابزارها > child theme برید.
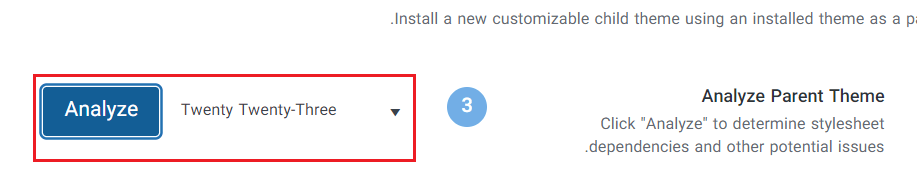
- روی دکمه “Analyze” کلیک کنید.
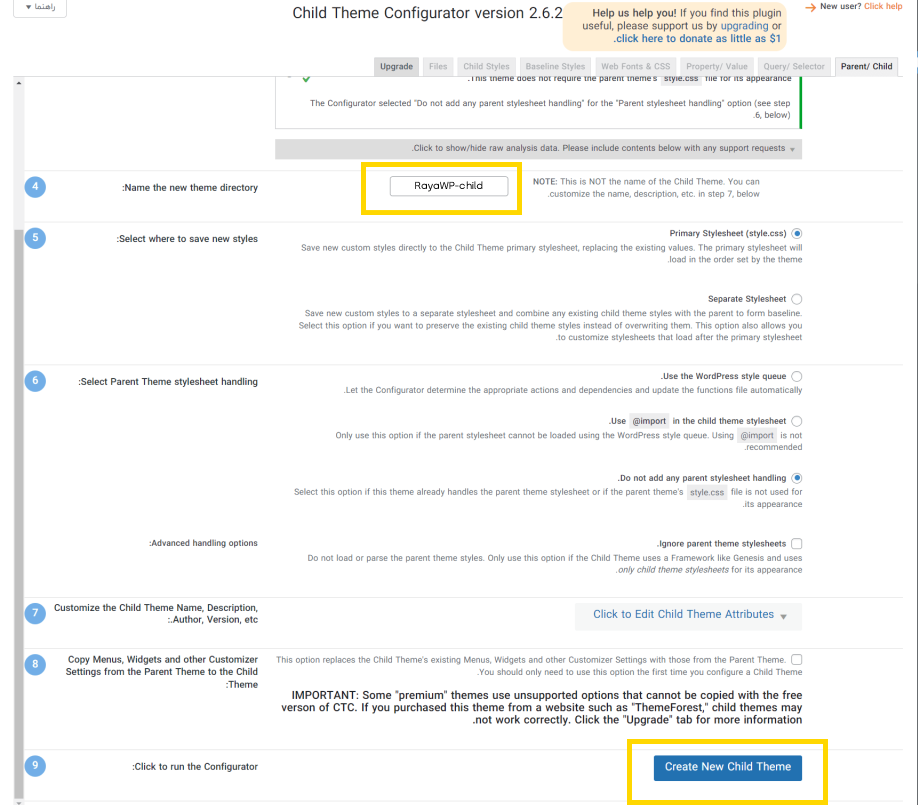
- در این صفحه، نام و توضیح کوتاهی برای چایلد تم خود انتخاب کنید و گزینه Create New Child Theme رو بزنید.



شاید براتون سوال باشه❓
چرا باید از چایلد تم استفاده کنیم؟
حفظ تغییرات بعد از آپدیت قالب: وقتی قالب اصلی آپدیت میشه، تغییراتی که شما در چایلد تم ایجاد کردید، حفظ میشه و سایتتون خراب نمیشه. اما اگه شما چایلد تم نداشته باشی بعد از آپدیت قالبت هر کد سفارشی که زدی یا هر تغییری که دادی تو قالب اصلی از بین میره.
آیا برای ساخت چایلد تم به افزونه نیاز داریم؟
خیر، الزامی نیست: میتونید به صورت دستی چایلد تم بسازید.
بله، برای سهولت کار: افزونههایی مثل Child Theme Configurator کار ساخت چایلد تم رو راحتتر میکنن.
ممنون که با نگاه گرمتون منو تا انتهای این آموزش همراهی کردین اگه سوال یا نکته ای داشتین قسمت دیدگاه ها برای شماس اونجا مطرح کنید حتما پاسخ میدم بهتون ❤️








ارسال نظر ( 0 نظر تایید شده )