آموزش ساخت فیلد جستجوی پاپ آپ در المنتور- سلام رفیق! 😘💚
چطوری؟ امیدوارم امروزت پر از حال خوب و انرژی مثبت شروع شده باشه. 🌟
میدونی، یکی از ویژگیهای مهم هر سایت حرفهای، یه بخش جستجوی کارآمد و جذابه؛ بخشی که نه تنها کاربرا عاشقش بشن، بلکه تجربهشون از سایتت رو هم چندین برابر بهتر کنه.
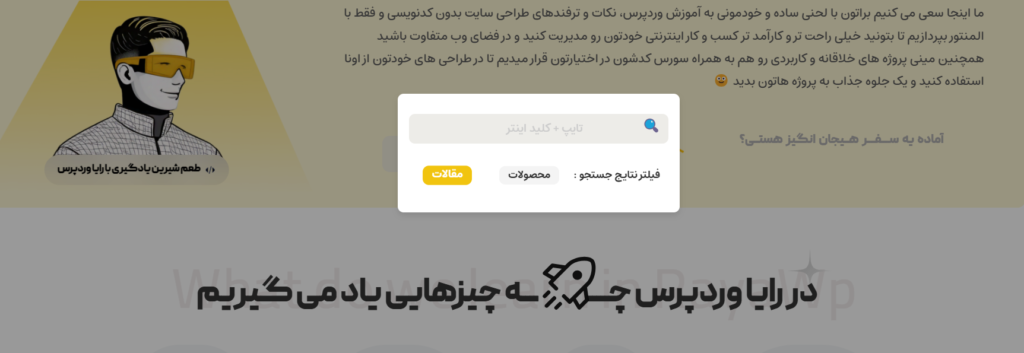
✨ تصور کن! یه فیلد سرچ شیک و حرفهای به صورت پاپ آپ داشته باشی که کاربرا بتونن خیلی راحت بین مقالات و محصولات سایتت دنبال چیزی که میخوان بگردن و سریع پیداش کنن جالب نیس؟
💡 حالا سوال اینه: چطوری همچین چیزی رو طراحی کنیم؟ اصلاً جای نگرانی نیست، چون تو این آموزش، مرحله به مرحله کنارت هستم. همه چیزو با هم یاد میگیریم تا بتونی با المنتور، یه فیلد جستجوی مدرن و کاربردی بسازی که مثل الماس تو سایتت بدرخشه! 💎
پس خودتو آماده کن، چون قراره با هم یه تجربه هیجانانگیز و آموزنده داشته باشیم. تا آخر این مقاله همراه من باش و ببین چطوری یه قابلیت عالی به سایتت اضافه میشه! 🚀
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
چرا جستجوی پاپ آپ (popup)؟ 🤔
خب اول از همه، به این سوال جواب میدم که پاپآپ چیه اصلاً؟
پاپآپ یه جور المان یا پنجره هست که وقتی کاربر روی یه دکمه یا آیکون کلیک میکنه، یهو ظاهر میشه و توجه رو به خودش جلب میکنه. انگار یه قاب جداگانه باز میشه که کاربر میتونه توش کاری انجام بده، مثلاً جستجو کنه، فرم پر کنه یا اطلاعات خاصی رو ببینه.

ساخت هاور افکت ترسیم خطوط حاشیه دکمه یا باکس در المنتور

فعال کردن دارک مود یا حالت تاریک در ویرایشگر المنتور

ایجاد هاور افکت زوم و محو شدن (Blur) باکس در المنتور
حالا چرا پاپآپ را برای فیلد جستجو انتخاب کردیم؟ چون:
1️⃣ ظاهر جذاب و مدرن: این قاب شیک که یهو باز میشه، حس حرفهای بودن سایت رو چند برابر میکنه. دیگه لازم نیست یه فیلد جستجو همیشه وسط صفحه باشه، پاپآپ میاد و همه چی رو مرتب و خاص نشون میده.
2️⃣ تمرکز کامل کاربر روی جستجو: وقتی پاپآپ باز میشه، همه حواس کاربر فقط به اون قاب و جستجو جمع میشه. دیگه چیزای اضافی مثل تبلیغات یا موارد پرتکننده حواس نیستن.
3️⃣ صرفهجویی در فضا: بجای اینکه یه جای بزرگ از سایت رو به فیلد جستجو اختصاص بدی، پاپآپ همه چیزو جمعوجور میکنه. فقط یه دکمه کوچیک کافیه تا کاربر با کلیک، یه فضای کامل و حرفهای برای جستجو داشته باشه.
4️⃣ سرعت و دسترسی آسون: با یه کلیک ساده، کل جستجو در دسترس کاربره. لازم نیست تو صفحه بالا پایین بره یا دنبال فیلد بگرده.
5️⃣ هیجان و جذابیت: پاپآپ حس زنده بودن به سایتت میده. انگار سایت داره با کاربر تعامل میکنه، و این خودش یه تجربه فوقالعاده میسازه.
✨ پس خلاصه بگم: پاپآپ یعنی چیزی که یهو ظاهر میشه و کل حواس کاربر رو جمع میکنه. حالا اگه این قابلیت رو برای جستجو بذاری، هم ظاهر سایتت شیکتر میشه، هم کاربرا راحتتر دنبال چیزی که میخوان میگردن.
مراحل ساخت فیلد جستجوی پاپ آپ در المنتور 🛠️
حالا که فهمیدیم چرا جستجوی پاپآپ میتونه سایت رو جذابتر و کاربرپسندتر کنه، وقتشه که خودمون دست به کار بشیم و فیلد جستجوی پاپآپ رو تو سایت بسازیم. با المنتور این کار خیلی آسونه! فقط کافیه یه سری مراحل ساده رو دنبال کنی.

1️⃣ افزودن کد PHP به فایل functions.php برای ایجاد فیلد جستجوی پاپ آپ
برای شروع، باید یه کد PHP رو به فایل functions.php سایتت اضافه کنی. این کد به سایت کمک میکنه که فیلد جستجوی پاپ آپ رو به درستی بارگذاری و اجرا بشه. فقط کافیه که کد زیر رو کپی کنی و در فایل functions.php قرار بدی:
این کد یه فیلد جستجوی پاپآپ حرفهای برای سایتت میسازه که وقتی روی دکمه جستجو کلیک میکنی، یه باکس پاپآپ باز میشه. این باکس به کاربر امکان جستجو بین محصولات و مقالات رو میده.
اگر از المنتور استفاده میکنی، کافیه هر جایی از سایتت که میخواهی فیلد جستجو نمایش داده بشه، ویجت شورتکد المنتور رو اضافه کنی و شورتکد [RayaWp_search] رو داخلش قرار بدی 🙂
برای هایلایت شدن کلمه جستجو شده در عناوین جستجو کافیه کد زیر رو در انتهای کد بالا درون فایل فانکشن قالب سایت قرار بدی:
2️⃣ افزودن کد CSS برای استایل دهی به فیلد جستجوی پاپ آپ
برای اینکه فیلد جستجوی پاپ آپ سایتت ظاهر جذاب و حرفهای داشته باشه، نیاز داریم که یه سری استایلهای CSS بهش بدیم. این کدهای CSS ظاهر باکس پاپآپ، دکمهها، فیلد جستجو و فیلترهای نوع جستجو رو تنظیم میکنه و باعث میشه تجربه کاربری بهتری داشته باشی. کدهای CSS زیر رو به فایل style.css اضافه کن تا فیلد جستجو به شکلی زیبا و کاربرپسند نمایش داده میشه:
نتیجه گیری 🎉
تبریک! حالا یه فیلد جستجوی پاپ آپ کاملاً سفارشی توی سایتت داری .
اگه سوالی داشتی یا به مشکلی خوردی، توی بخش نظرات مطرح کن. خوشحال میشم کمکت کنم! 😎






ارسال نظر ( 4 نظر تایید شده )
عالی بود
خواهش میکنم خوشحالیم که این آموزش رو مفید دونستین 🧡
در پاپ آپ باز شده فقط مقالات میاره ، محصولات نشون نمیده ایراد از کجاست ؟
سلام وقت بخیر اگه دقیقا طبق آموزش برین فیلتر محصولاتم نشون میده من کد رو تست کردم مشکلی نبود باز هم اگه نیاز به کمک داشتین در تلگرام بهمون پیام بدید بررسی بشه @rayawpir