سلام😘 اگر تو هم از المنتور برای طراحی سایت استفاده میکنی و میخوای یه فیلد جستجوی حرفهای و کاربردی به سایتت اضافه کنی، این مقاله رو از دست نده. توی این آموزش بهت نشون میدم چطور میتونی یک فیلد جستجوی دراپ داون بسازی که به کاربرها کمک کنه راحتتر و سریعتر جستجو کنن.
دراپ داون یعنی چی؟
قبل از هر چیزی، بذار یه توضیح بدم که “دراپ داون” چیه. دراپ داون یه منوی کشویی هست که وقتی کاربر روش کلیک میکنه، یه لیست از گزینهها برای انتخاب نمایش داده میشه. این ویژگی به کاربر کمک میکنه خیلی سریع و راحت چیزی که دنبالش هست رو پیدا کنه و انتخاب کنه. 👌 حالا اگر میخوای این قابلیت رو به سایتت اضافه کنی، ادامه مقاله رو از دست نده! 😉
🪶آموزش ساخت فیلد جستجوی دراپ داون در المنتور
گام اول: آماده سازی المنتور
برای شروع، اول باید مطمئن بشی که افزونه المنتور رو روی سایتت نصب شده باشه. البته نگران نباش! تو این آموزش حتی بدون المنتور هم میتونی این فیلد جستجو رو با استفاده از شورت کدی که تو فایل functions.php قالب تعریف میکنیم، نمایش بدی. 😉
ایجاد یک شورت کد برای فیلد جستجو دراپ داون
حالا که المنتور آمادهست، میخوایم یه شورت کد برای فیلد جستجوی خودمون بسازیم. این شورت کد بهت این امکان رو میده که فیلد جستجو رو هر جا که خواستی، تو سایتت اضافه کنی.
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD

محو کردن پایین تصاویر در المنتور برای ایجاد یک طراحی مدرن تر
کد زیر رو تو فایل functions.php قالب وردپرس خودت قرار بده:
حالا که شورت کد رو ساختی، وقتشه که اون رو تو صفحهای که میخوای فیلد جستجو رو نمایش بدی، استفاده کنی. خیلی ساده از ویجت “Shortcode” در المنتور استفاده کن و شورت کد [raya_search] رو داخلش بذار. حالا فیلد جستجوی دراپ داون توی صفحه ظاهر میشه! 🎉

برای هایلایت شدن کلمه جستجو شده در عناوین جستجو کافیه کد زیر رو در انتهای کد بالا درون فایل فانکشن قالب سایت قرار بدی:
📌 ویژگیهای این فیلد سرچ:

ترفند جذاب در المنتور: تغییر لوگوی سایت هنگام اسکرول صفحه
✅ نمایش ۶ جستجوی محبوب از دیتابیس یا به صورت دستی
✅ استایل مدرن و زیبا
✅ نمایش بنر دلخواه در دراپ داون
✅ قابلیت استفاده و نمایش در هر جایی از سایت با استفاده از شورت کد
✅ نمایش بنر دلخواه در دراپ داون
🔑 نکته اول: تو این فیلد سرچ میتونی هم جستجوهای محبوب یا بیشترین سرچها رو دستی وارد کنی، هم خودکار دریافت میشه. برای تغییر کلمات بیشتر جستجو شده، کافیه خط 15 کد بالا رو ادیت و عبارات مدنظر خودت رو جایگزین کنی.
🔑 نکته دوم: برای تغییر لینک بنر و تصویر اون، کافیه خط 27 و 28 کد بالا رو ادیت کنی.
استایل دهی به فرم جستجو با CSS
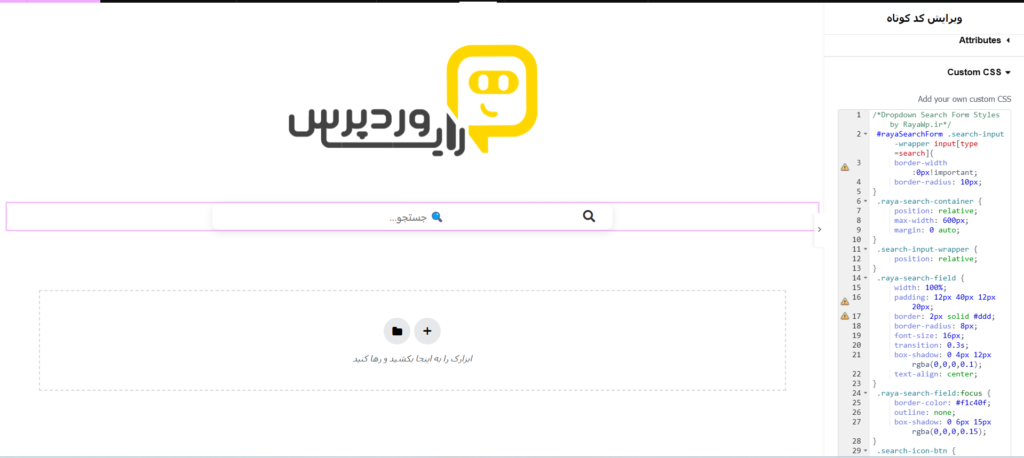
حالا وقتشه که با CSS یه کم رنگ و لعاب به فرم جستجو بدی! 😎 این کار باعث میشه ظاهر و استایل فرم جستجو خیلی جذابتر و حرفهایتر بشه. ✨ برای اینکار کدهای CSS زیر رو در بخش CSS سفارشی وردپرس یا ویجت شورت کد المنتور (در تب پیشرفته) قرار بده و نتیجه رو ببین! 👇

افکت تغییر رنگ متن به صورت پویا در المنتور

حالا که فیلد جستجوی دراپ داون رو به سایتت اضافه کردی، کاربران میتونن راحتتر جستجو کنن و تجربه بهتری از سایتت داشته باشن. این ویژگی هم کاربردی و هم جذابه! 😍
اگر سوالی داشتی یا کمک بیشتری میخواستی، در خدمتم. موفق باشی! 💪








ارسال نظر ( 0 نظر تایید شده )