تا حالا شده یه متن طولانی توی سایتت داشته باشی، ولی نخوای همون اول همهش رو به کاربر نشون بدی؟ 🤔 اینجاست که “دکمه مشاهده بیشتر” وارد بازی میشه! 🚀 این دکمه باعث میشه یه بخش کوتاه از متن نمایش داده بشه و اگه کاربر کنجکاو شد، با یه کلیک ادامهش رو ببینه. این کار هم ظاهر سایتت رو مرتبتر میکنه و هم تجربه کاربری رو بهبود میده. 😍
حالا اگه میخوای یاد بگیری که چطور با المنتور این قابلیت کاربردی رو به سایتت اضافه کنی، این آموزش رو از دست نده! تا آخر این پست همراه من باش که یه چیز خفن یاد بگیری! 🔥
🌟 چرا به جای نمایش کل متن از دکمه “مشاهده بیشتر” استفاده کنیم؟
- صفحهات شلوغ نمیشه! فرض کن یه متن 1000 کلمهای داری و میخوای توی صفحه نمایش بدی. اگه همشو یهجا نشون بدی، صفحه شلوغ و خستهکننده میشه. اما با نمایش فشرده، میتونی کلی از حجم صفحه رو مدیریت کنی.
- کاربران راحتتر محتوا رو اسکن میکنن
- تجربه کاربری (UX) بهتر میشه
- و از همه مهمتر، سایتت حرفهایتر به نظر میرسه! 💼
📌ساخت دکمه مشاهده بیشتر و کمتر با المنتور
خب، حالا میرسیم به اصل ماجرا! 🎯 اگه تو هم کنجکاوی و میخوای سریع یاد بگیری چطور فقط با المنتور این قابلیت رو به سایتت اضافه کنی، پس وقتشه که بریم سراغ آموزش! 🚀 آمادهای؟ بزن که بریم! 🔥
🛠️ ابزارمورد نیاز برای این کار
- ویجت متن (Text Editor) المنتور ✍️: برای اضافه کردن محتوای متنی که قراره بخشی از اون مخفی بشه.
- ویجت دکمه (Button) المنتور 🔘: برای ایجاد دکمه “مشاهده بیشتر” که متن رو باز و بسته میکنه.
- ویجت HTML المنتور 🖥️: برای اضافه کردن کدهای لازم و پیادهسازی قابلیت نمایش و مخفی کردن متن.
مراحل انجام کار
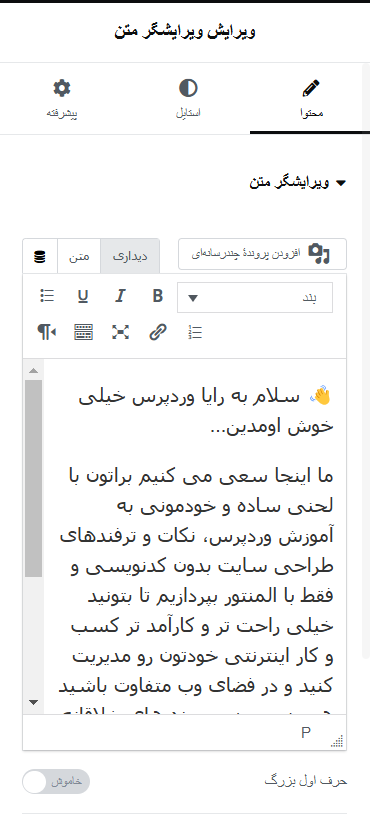
1️⃣ ابتدا ویجت متن را به صفحهای که با ویرایشگر المنتور باز کردی اضافه کن و متن دلخواه و طولانی ات رو داخلش بنویس.
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
استایل متن، رنگ و اندازه فونت رو به عهده خودت میزارم از تب استایل به راحتی میتونی تنظیمات رو طبق سلیقه خودت انجام بدی 🙂

ایجاد باکس حرفه ای در المنتور بدون کدنویسی

با این کد CSS، به فرم های المنتور خود ظاهر و استایل مدرن تری بدهید

آکاردئون خفن به سبک دیوار بساز!

به تب پیشرفته ویجت متن برو و در بخش کلاس CSS کلاس expandable-content رو به ویجت متن اختصاص بده.
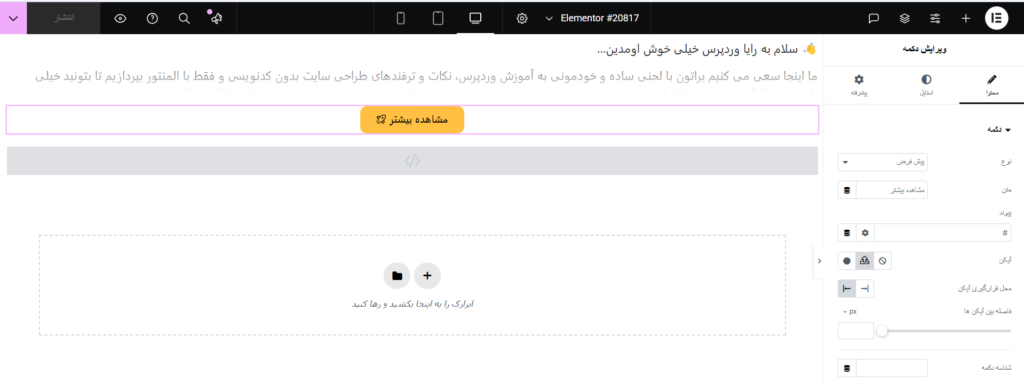
2️⃣ در مرحله بعد، ویجت دکمه را درست زیر ویجت متن اضافه کن و یک آیکون مناسب براش انتخاب کن. سپس به تب استایل برو و رنگ، فونت و سایر تنظیمات را طبق سلیقهات انجام بده.

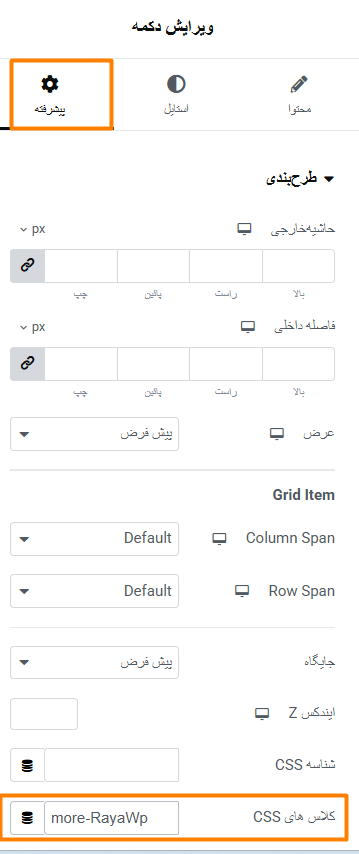
به تب پیشرفته ویجت دکمه برو و کلاس more-RayaWp

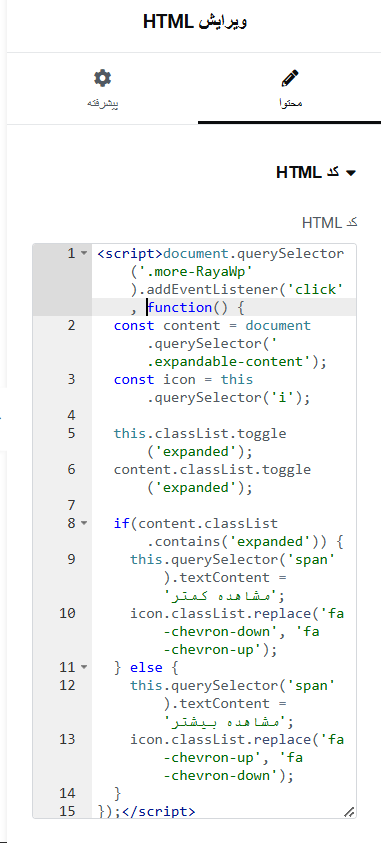
3️⃣ در مرحله آخر، ویجت HTML را زیر ویجت دکمه اضافه کن و کدهای جاوااسکریپت را برای مدیریت دکمه نمایش بیشتر و کمتر وارد کن.

کار تمومه تغییرات رو ذخیره و صفحه رو منتشر کن 🙂
📽️ویدیو آموزش ساخت دکمه مشاهده بیشتر و کمتر در المنتور
جمع بندی
حالا دیگه یه دکمه مشاهده بیشتر و کمتر کاملاً کاربردی روی سایتت داری که هم ظاهر جذابی داره، هم تجربه کاربری رو بهتر میکنه. 😍 این روش رو میتونی توی بخشهای مختلف سایت مثل مقالات، توضیحات محصول، نظرات کاربران و… استفاده کنی.
اگه سوالی داشتی، حتماً توی کامنتها بپرس💬






ارسال نظر ( 7 نظر تایید شده )
سلام وقتتون بخیر من هرچی میخواستم کد رو پیست کنم نمیشد میشه بگید علت کجاست
سلام ، من کد رو وارد کردم و دکمه ام به خوبی کار می کنه ولی وقتی رو مشاهده بیشتر می زنم محتوام رو کامل نشون نمی ده چون ارتفاع تعریف شده که در کد هست فقط 2000 پیکسله و باید بیشتر باشه. در اینسپکت سایت که تغییر می دم سایز رو کار می کنه ولی وقتی عدد بیشتر را داخل کد اصلی تغییر می دم سایز محتوای باز شده ام هیچ تغییری نمی کنه. چراااا؟!
سلام وقت بخیر احتمالا شاید مربوط به کش سایت یا سرورتون باشه لطفا کش رو پاک کنید و مجدد کد جدید رو با عددی که جایگزین کردین تست بفرمایین
سلام منم مشکل دارم و مشاهده بیشتر کار نمی کنه فقط کمتر هست
سلام وقت بخیر! کدهای آموزش تست شدن و بینقص کار میکنن 🎉 فقط باید طبق آموزش کلاسها و همه چی رو دقیق تنظیم کنید. چون دوستان مشکل داشتن تو این موضوع یه ویدیو آموزشی رکورد شد و به مقاله اضافه شد میتونید اون ویدیو مشاهده کنید و ببینید که به خوبی دکمه مشاهده بیشتر و کمتر کار میکنه!
وقتی دکمه مطالعه بیشتر رو میزنم محتوارو کامل بهم نشون نمیده.
سلام روز بخیر
تغییراتی در کد اعمال کردین؟
آدرس صفحه ای که دکمه رو قرار دادین در کامنت بعدی برامون بفرستین تا بررسی بشه