تا به حال به فکر اضافه کردن یه المان جذاب به عکسهات افتادی که هم نگاه بازدیدکنندهها رو به خودش جلب کنه و هم حس حرفهای بودن سایتت رو بالا ببره؟🤔 اگر جوابت مثبته، امروز همراه من باش چون قراره با استفاده از المنتور و CSS، یه روبان زیبا و چشمنواز روی عکسهات اضافه کنی! ✨ این روبان شیک میتونه برای نمایش تخفیفهای ویژه، برندینگ یا اعلام رویدادهای مهم به کار بره! 🚀
🤔چرا استفاده از روبان روی عکس؟

استفاده از روبان روی عکس چندتا مزیت داره:
- جلب توجه سریع: روبان به خاطر طراحی منحصر به فردش سریع نظر بازدیدکننده رو به خودش جلب میکنه.
- افزایش تعامل: وقتی بازدیدکننده با دیدن روبانهای زیبا و متنی جذاب روی عکس، بیشتر کنجکاو میشه، احتمال کلیک روی المانهای سایتت افزایش پیدا میکنه.
- برندسازی: با قرار دادن لوگو یا نام برند در روبان، برندت همیشه در ذهن بازدیدکننده باقی میمونه.
- اطلاعرسانی: میتونی به راحتی اطلاعات مهم مثل “تخفیف ویژه” یا “جدید” رو به بازدیدکننده منتقل کنی.
👌نحوه ایجاد روبان روی عکس در المنتور
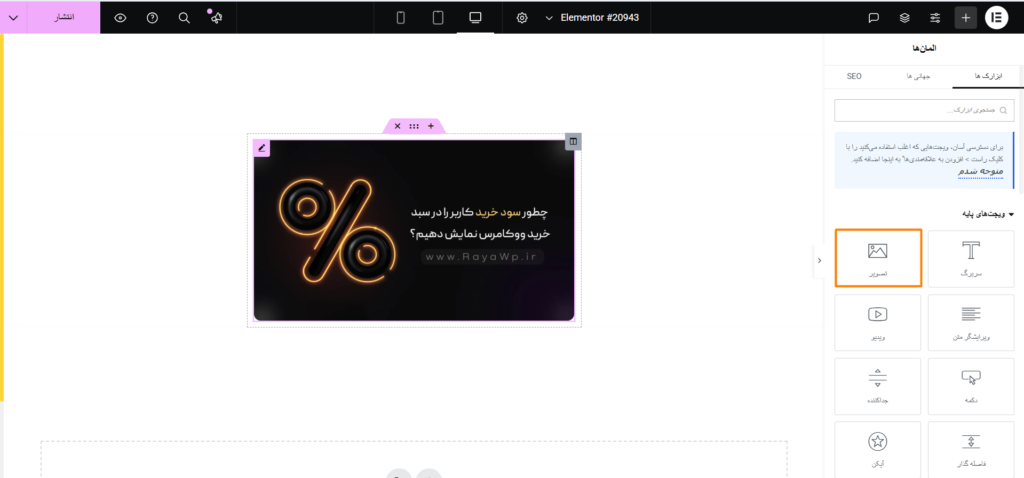
مرحله ۱: آماده سازی محیط المنتور
- ورود به ویرایشگر المنتور: صفحهای که میخوای روبان روی عکسش قرار بدی رو باز کن.
- افزودن ویجت تصویر: از نوار ابزار المنتور، ویجت تصویر رو به بخش دلخواه بکش و رها کن.
- انتخاب عکس: عکس مناسب خودت رو انتخاب کن.

مرحله ۲: افزودن کلاس CSS به تصویر
برای اینکه بتونی به عکس استایل دلخواهت رو بدی، باید بهش یک کلاس CSS اختصاص بدی:
- روی ویجت تصویر کلیک کن.
- به بخش پیشرفته (Advanced) برو.
- در قسمت کلاسهای CSS (CSS Classes) عبارت زیر رو وارد کن:
این کلاس به ما اجازه میده تا با استفاده از کدهای CSS، روبان روی عکس بسازیم.
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
مرحله ۳: وارد کردن کدهای CSS
حالا وقتشه کدهای CSS رو اضافه کنی تا روبان روی عکس ظاهر بشه. میتونی این کدها رو در بخش Custom CSS المنتور (در نسخه پرو المنتور) وارد کنی. کد زیر رو کپی کن:

ایجاد دارک مود (Dark Mode) در وردپرس و المنتور بدون افزونه

ترفند المنتور: ایجاد عنوان با دو رنگ مختلف بدون افزونه جانبی

ایجاد انیمیشن موج آب (Wave) روی متن با المنتور
نکته: در این کد، مقدار
contentتعیین کننده متنی هست که داخل روبان نمایش داده میشه. میتونی این متن رو به دلخواه تغییر بدی؛ مثلاً به “تخفیف ویژه” یا “جدید” تغییرش بدی.
جمع بندی
دوست عزیز، تو این مقاله یاد گرفتی چطور با استفاده از المنتور و کد CSS، یک روبان زیبا روی عکسهات ایجاد کنی. با این تکنیک میتونی جلوهای حرفهای و متفاوت به سایتت بدی که هم بازدیدکنندهها رو جذب کنه و هم حس خلاقیت و نوآوری رو منتقل کنه.
یادت باشه که هر کدوم از ویژگیهای این روبان رو میتونی به دلخواه تغییر بدی تا دقیقاً با سبک و رنگبندی سایتت همخوان باشه. این روش نه تنها به جذابیت طراحی کمک میکنه، بلکه کاربردهای متنوعی مثل برندسازی، اطلاعرسانی و افزایش تعامل رو هم به همراه داره. 😎
اگر در طول کار سوالی داشتی یا ایدههای خلاقانهای برای بهبود این تکنیک به ذهنت رسید، حتماً در قسمت کامنتها با من به اشتراک بذار. نظرات و پیشنهادات تو به من کمک میکنه تا مطالب بهتری برات آماده کنم. منتظر کامنتهای پر از ایده و سوالات جالبت هستم! 😊






ارسال نظر ( 0 نظر تایید شده )