آموزش ایجاد افکت نوسان لامپ در المنتور – آیا تا حالا به این فکر کردی که چطور میتونی با یک افکت جذاب و انیمیشنی ساده، وبسایتت رو از بقیه متمایز کنی؟ 🌟
توی طراحی وب، جزییات هستن که سایت رو خاص و به یادموندنی میکنن. حالا تصور کن یک لامپ زیبا در وبسایتت داری که به نرمی در حال تاب خوردن باشه؛ انگار که یک حس زندگی و حرکت رو به کل سایت تزریق میکنه. جذاب نیست؟ 🤩
امروز میخوایم یاد بگیریم چطور با استفاده از المنتور و کمی کدنویسی HTML و CSS، افکت نوسان لامپ رو طراحی کنیم. نگران نباش! 😌 این آموزش قدم به قدم طراحی شده و حتی اگر تجربه زیادی در کدنویسی نداری، باز هم میتونی نتیجه فوقالعادهای بگیری. آمادهای؟ بزن بریم! 🚀
چرا افکت نوسان لامپ؟
افکت نوسان لامپ یک تکنیک انیمیشنی ساده اما خلاقانهست که میتونه حس پویایی و تعامل رو به سایتت اضافه کنه. 🌐 این افکت مناسب انواع وبسایتهاست، مثل:
- وبسایتهای شخصی برای نمایش خلاقیت 🎨
- سایتهای فروشگاهی برای جلب توجه کاربر 🛒
- سایتهای شرکتی برای حرفهایتر دیده شدن 👨💻
با اجرای این افکت، میتونی کاربران رو مجذوب طراحی سایتت کنی و حس بهتری از برندت به اونها بدی.
این افکت و تکنیک دقیقاً همون چیزیه که ما در صفحه اصلی رایا وردپرس ازش برای جذابیت و جلب توجه بیشتر استفاده کردیم. تو هم میتونی ازش داخل پروژهها و لندینگها به خصوص لندینگهای دارک مود استفاده کنی 🙂
ابزارهای لازم برای ایجاد افکت نوسان لامپ در المنتور
قبل از شروع، مطمئن شو که این ابزارها رو آماده داری:

چطور یک اسلایدر بینهایت با اسکرول خودکار در المنتور بسازیم؟

حل مشکل اسکرول افقی در وردپرس و المنتور: راه حل تضمینی

طراحی یک باکس تبلیغاتی جذاب در المنتور
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
- المنتور پرو: برای اضافه کردن ویجت HTML. (اگه نسخه پرو المنتور رو نداری نگران نباش میتونی از اینجا دانلود کنی)
- دانش پایهای از HTML و CSS: نیازی نیست حرفهای باشی، همین که بتونی کدها رو کپی و درک کنی، کافیه.
- زمان و حوصله: چون این کار یه ذره دقت و توجه میخواد. 🕒
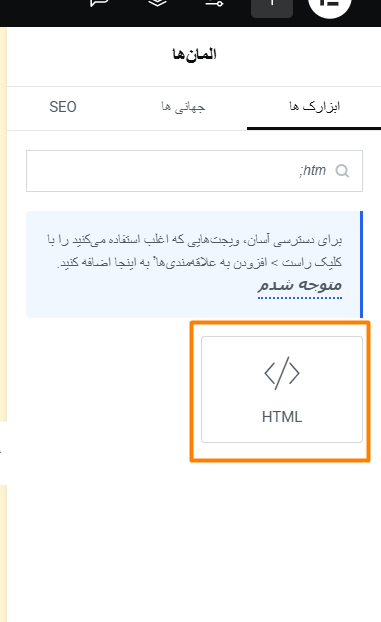
مرحله اول: اضافه کردن ویجت HTML به صفحه
برای شروع، باید یک ویجت HTML به صفحهای که میخوای افکت نوسان لامپ رو اجرا کنی، اضافه کنی:
- وارد صفحهای شو که در حال طراحیش هستی.
- از المنتور، ویجت HTML رو انتخاب کن و به صفحه درگ کن. 🖱️
- حالا کد زیر رو داخل ویجت HTML کپی کن:


مرحله دوم: اضافه کردن CSS برای نوسان لامپ
بعد از اضافه کردن کد HTML، حالا نوبت استایل دادن به لامپ و ایجاد افکت نوسان میرسه.
- از تنظیمات ویجت المنتور، به تب پیشرفته برو و بخش Custom CSS رو باز کن.
- کد زیر رو داخلش قرار بده:
مرحله سوم: شخصی سازی افکت
حالا که افکتت آماده شده، میتونی زمان نوسان یا زاویه حرکت رو تغییر بدی تا با سلیقهات هماهنگ بشه:
- برای نرمتر شدن حرکت، مقدار
ease-in-outیا زمان انیمیشن (مثلاً4sدر لاین 19 کد بالا) رو تغییر بده. - زاویه نوسان رو با تغییر مقادیر
rotate(-15deg)وrotate(15deg)تنظیم کن.
سخن پایانی
حالا که یاد گرفتی چطور با ترکیب المنتور و کمی کدنویسی افکتهایی بسازی که سایتت رو حرفهای و خلاقانه نشون بده، نوبت به جشن گرفتن میرسه! 🎉 اگر سوال یا مشکلی داشتی، خوشحال میشم که همینجا پایین این مقاله در قسمت نظرات بهت کمک کنم. 😍 موفق باشی و همیشه به جلو حرکت کن! 🚀






ارسال نظر ( 0 نظر تایید شده )