جلسه ۴: آشنایی با داشبورد سرچ کنسول – بخش Overview (نمای کلی) – 🌟 سلام به رفقای خفن و پایه رایا وردپرسی! 👋
خوش اومدین به جلسه چهارم آموزش سرچ کنسول. از این به بعد قراره با بخشهای مختلف و کاربردی این ابزار بینظیر بیشتر آشنا بشیم. پس حتماً همراه ما باشین و این سری آموزشی رو با نگاه قشنگتون دنبال کنید 🙂
تو این قسمت، میخواهیم به بخش “Overview” یا همون نمای کلی بپردازیم.
بخش Overview مثل یه تابلوی اعلانات فوری میمونه که همون لحظه که وارد سرچ کنسول میشین، یه تصویر کلی از وضعیت سایتتون توی نتایج جستجوی گوگل بهتون میده. یعنی قبل از اینکه بخواین وارد جزئیات بشین، با یه نگاه به این قسمت متوجه میشین که سایتتون در مجموع اوضاعش چطوره، آیا عملکردش خوبه، خطای بزرگی داره، یا همه چی رواله.
📣 اینجا محل دیده شدن تبلیغ شماست کلیک کن AD
این نمای کلی بهتون کمک میکنه سریعاً بفهمین کدوم بخشها نیاز به توجه دارن و اصلاً لازمه عمیقتر وارد سرچ کنسول بشین و دنبال مشکل بگردین یا نه.

جلسه 9: آشنایی با داشبورد سرچ کنسول – بخش videos (ویدیوها)

جلسه 3: سایت مپ چیست؟ ( ثبت نقشه سایت در سرچ کنسول)

جلسه 8: آشنایی با داشبورد سرچ کنسول – بخش pages (برگه ها)
پس، اگه آمادهاید که با هم این بخش کلیدی و کاربردی رو بررسی کنیم و یاد بگیریم چطور از همین نمای اولیه، اطلاعات مهمی برای بهبود سایتمون توی گوگل استخراج کنیم، بزن بریم سراغ ادامه مطلب! 💪
بخش Overview سرچ کنسول چه چیزهایی رو نشون میده؟ 🧐
بخش Overview یا نمای کلی، اولین چیزیه که وقتی وارد سرچ کنسول گوگل میشی باهاش روبرو میشی. این بخش یه خلاصه کلی از عملکرد سایتت در نتایج جستجوی گوگل رو بهت نشون میده. مثل یه داشبورد مدیریتی میمونه که مهمترین آمارها و اطلاعات رو یکجا جمع کرده تا با یه نگاه بتونی وضعیت سایتت رو چک کنی. 🔍
اجزای مختلف بخش Overview
معمولاً توی این بخش چند تا گزارش اصلی رو میبینی که هر کدوم یه چیزی بهت میگن:
- Performance
- Indexing
- Enhancements
- Experience
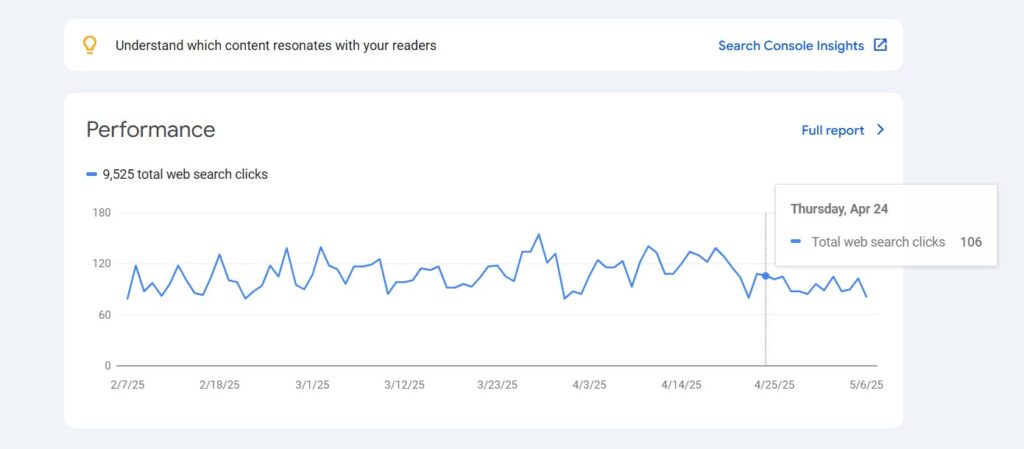
۱. Performance (عملکرد سایت – آمار کلیک و ترافیک سایت)
توی بخش Performance سرچ کنسول، یه نمودار هست که بهت نشون میده سایتت توی یه بازهی زمانی مشخص (که پیشفرض سه ماه اخیر هست ولی میتونی بازه رو تغییر بدی) چقدر کلیک از کاربران گوگل گرفته.
قسمت باحال ماجرا اینجاست که میتونی ماوس رو روی هر نقطه از نمودار ببری و تعداد دقیق کلیکهای روزانه رو ببینی. این ویژگی خیلی مفیده چون بهت کمک میکنه تغییرات روزانه رو بهتر درک کنی و متوجه بشی که مثلاً بعد از انتشار یه مقاله یا محصول جدید، کلیکها چطور تغییر کرده.
در واقع، این نمودار یه دید سریع و دقیق بهت میده که بفهمی وضعیت سایتت توی نتایج جستجو چطوره: آیا کلیکها داره بیشتر میشه و رشد داره؟ یا برعکس، افت کرده و باید مراقب باشی؟ یا شاید ثابت مونده و نیاز به تغییرات بیشتر داره؟
خلاصه اینکه، این نمودار اولین و مهمترین نقطه است که باید بهش نگاه کنی تا بفهمی تلاشهات برای سئو جواب داده و سایتت چقدر ترافیک از گوگل میگیره. همیشه اول بیا اینجا و یه نگاهی بنداز!

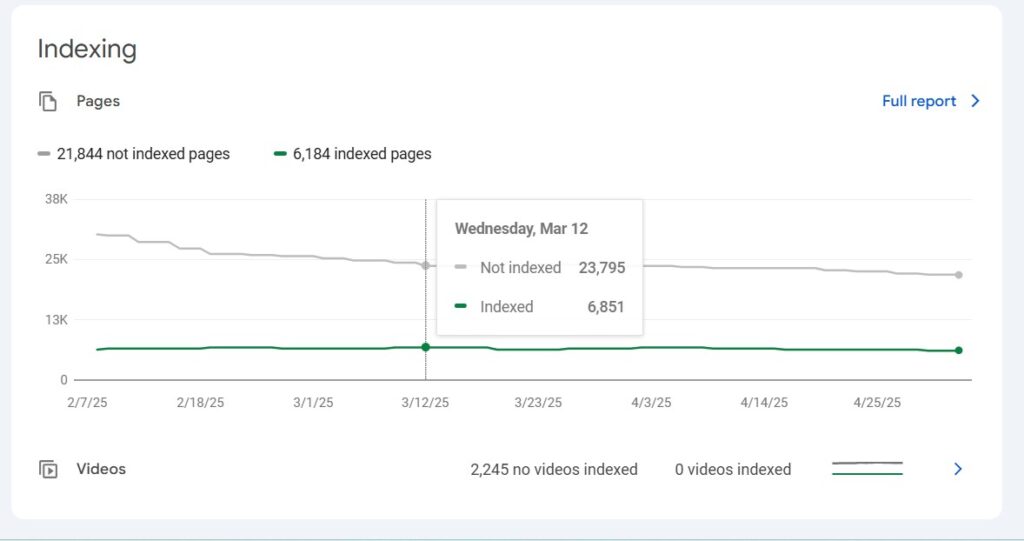
۲. Indexing (وضعیت ایندکس شدن صفحات سایت)
خب، اگه تو همون بخش Overview سرچ کنسول یه کم پایینتر بری، میتونی بخشی به اسم Indexing رو ببینی. تو این قسمت میتونی وضعیت ایندکس شدن صفحات سایتت رو ببینی که چطوریاس.
توی بخش Indexing میتونی ببینی گوگل چند تا از صفحات سایتت رو پیدا و محتواشون رو بررسی کرده و برای نمایش توی نتایج جستجوش ثبت کرده (ایندکس کرده). این موضوع فوقالعاده مهمه! چرا؟ چون صفحاتی که توسط گوگل ایندکس نشن، هرگز توی نتایج جستجو به کاربرها نشون داده نمیشن و انگار اصلاً وجود ندارن! 😟❌ پس حواست حسابی به این بخش باشه.
دقیقاً مثل عکسی که پایین میبینی، توی این بخش یه نمودار واضح داریم که وضعیت ایندکس شدن صفحاتت رو توی یه بازه زمانی نشون میده. این نمودار به طور مشخص دو خط اصلی داره:

- خط سبز (Indexed pages ✅): تعداد صفحاتی که با موفقیت ایندکس شدن و گوگل میشناستشون.
- خط خاکستری (Not indexed pages ❌): تعداد صفحاتی که به دلایل مختلف ایندکس نشدن یا گوگل نتونسته پیداشون کنه.
دیدن این نمودار توی Overview بهت یه دید سریع و عالی میده که بفهمی آیا روند ایندکس شدن صفحات سایتت داره درست پیش میره؟ آیا تعداد صفحات سبز داره رو به رشد میره و گوگل داره سایتتو بهتر میشناسه، یا برعکس، تعداد صفحات خاکستری داره زیاد میشه که نشونهی یه مشکل جدیه؟
این نمودار در واقع یه جورایی نوار سلامت اولیه سایتت از نظر دیده شدن توسط گوگل هست. اگه دیدی تعداد صفحات Not indexed خیلی بالاست یا داره زیاد میشه، بدون که یه جای کار میلنگه و باید سریعتر بری سراغ گزارش کامل Coverage (که بعداً در موردش حرف میزنیم) برای بررسی دقیقتر و عیبیابی! 🧐🛠️
همونطور که توی تصویر هم میبینی، تعداد صفحات ایندکس نشده (Not Indexed Pages) و صفحات ایندکس شده (Indexed Pages) به صورت نموداری بهت نمایش داده میشه. 📈
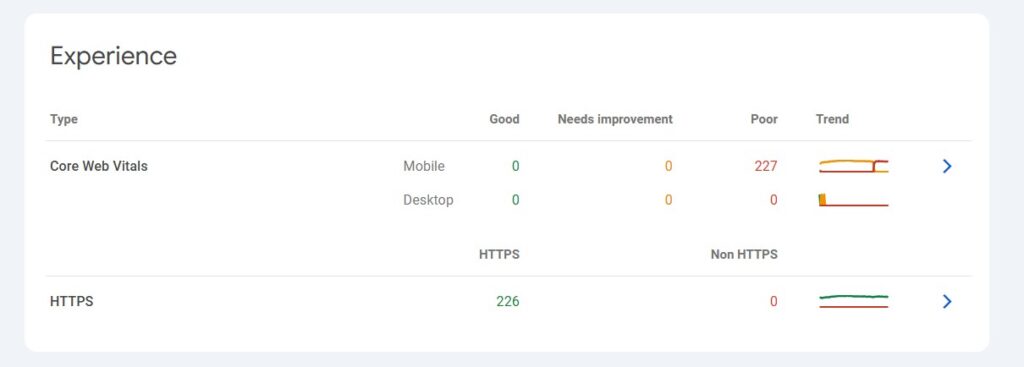
۳. بخش Experience – تجربه کاربری
خب، رسیدیم به یه بخشی که این روزا خیلی روی سئو و تجربه کاربر توی سایتت تاثیر میذاره: Experience یا همون تجربه کاربری! گوگل خیلی اهمیت میده که وقتی کاربر روی لینک سایتت توی نتایج جستجو کلیک میکنه و وارد سایتت میشه، حس خوبی داشته باشه، سایتت سریع باشه و امنیت داشته باشه. این بخش توی Overview یه خلاصه سریع از وضعیت تجربه کاربری سایتت بهت میده. 😊
این بخش معمولاً دو قسمت اصلی داره (که تو تصویر زیر کاملا مشخصه):

الف) Core Web Vitals (فاکتورهای حیاتی وب):
اولین و مهمترین قسمت توی بخش Experience، فاکتورهای حیاتی وب یا همون Core Web Vitals هستن. این سه معیار، معیارهای اصلیای هستن که گوگل برای ارزیابی کیفیت تجربه کاربری سایتت استفاده میکنه:
- سرعت بارگذاری صفحه (LCP – Largest Contentful Paint): این معیار میگه چقدر طول میکشه تا بزرگترین و مهمترین محتوای صفحه (مثل عکسهای بزرگ یا متنهای اصلی) برای کاربر نمایش داده بشه. هر چی این زمان کوتاهتر باشه، بهتره! ⏱️
- میزان تعامل کاربر با صفحه (INP – Interaction to Next Paint): این معیار نشون میده چقدر طول میکشه تا سایت بعد از اینکه کاربر روی چیزی کلیک کرد یا کاری انجام داد، به اون واکنش نشون بده. هر چی این زمان کمتر باشه، تجربه کاربری روانتر و سریعتره! 🖱️
- پایداری بصری صفحه (CLS – Cumulative Layout Shift): این معیار بررسی میکنه که آیا بعد از بارگذاری صفحه، المانها و عناصر مختلف (مثل دکمهها یا تصاویر) یهو جابجا میشن و باعث میشن کاربر اشتباهی روی چیزی کلیک کنه؟ هر چی این جابجایی کمتر باشه، صفحه پایدارتری داریم!
گوگل این فاکتورها رو به طور جداگانه هم برای نسخه موبایل و هم برای نسخه دسکتاپ سایتت بررسی میکنه و بر اساس این بررسیها، صفحات سایتت رو به دستههای زیر تقسیم میکنه:
- Good (خوب): صفحاتی که عملکرد عالی دارن و تجربه کاربری خیلی خوبی ارائه میدن.
- Needs Improvement (نیاز به بهبود): صفحاتی که قابل قبول هستن، ولی هنوز جای پیشرفت دارن.
- Poor (ضعیف): صفحات با عملکرد ضعیف که تجربه کاربری بدی به کاربرا میدن و باید سریع اصلاح بشن، چون گوگل به این صفحات امتیاز منفی میده و میتونه روی رتبهبندی سایت تاثیر بد بذاره.
همچنین، یه نمودار کوچیک کنار هر بخش نشون میده که وضعیت صفحات سایتت داره بهتر میشه یا بدتر.
ب) HTTPS (امنیت سایت):
کمی پایینتر، وضعیت HTTPS سایتت رو میبینی. 🔒 این بخش نشون میده چند تا از صفحاتت از پروتکل HTTPS امن (✅) استفاده میکنن و چند تا هنوز روی HTTP ناامن (❌) هستن.
HTTPS نشونهی اعتماد و امنیت برای کاربرا و خود گوگل هست. اگه سایتت SSL نداره یا هنوز صفحاتت با HTTP باز میشن، باید بدونی که گوگل سایتهای امن رو بیشتر دوست داره و بهشون اهمیت میده. اگه هنوز روی HTTP موندی، باید سریعتر به HTTPS مهاجرت کنی! 😉
در کل، بخش Experience توی Overview مثل یه دماسنج سریع برای سلامت سایتت از نظر کاربرپسندی و امنیت عمل میکنه. اگه دیدی توی گزارش Core Web Vitals تعداد صفحات Poor (قرمزها!) زیاده 🚨 یا هنوز صفحاتی داری که روی HTTP ناامن هستن ❌، بدون که اینا زنگ خطر جدی از سمت گوگل هستن! این مشکلات نشونهی اینه که تجربه کاربرا توی سایتت خوب نیست و گوگل بابتش امتیاز منفی میده. نتیجه؟ تأثیر مستقیم روی رتبهبندی و دیده شدنت توی نتایج جستجو! 📉
پس حتماً این بخش رو جدی بگیر و برای حل مشکلات Core Web Vitals و امن کردن سایتت (HTTPS) اقدام کن. اینجوری هم کاربرا از سایتت راضیترن، هم گوگل! 💪😉
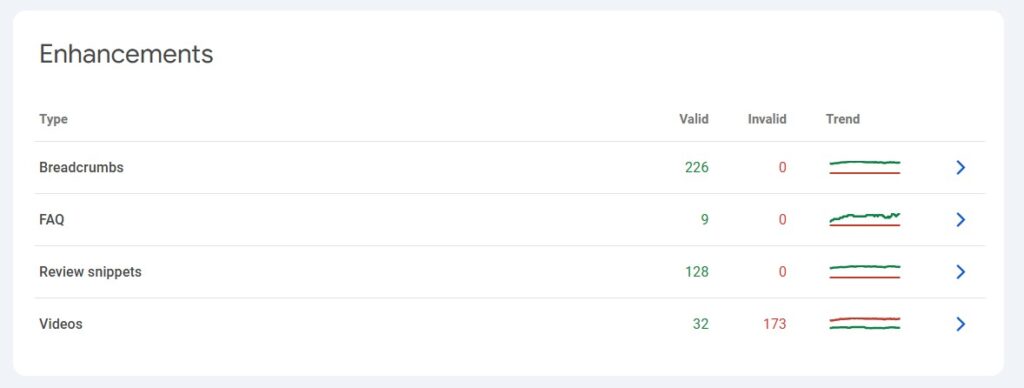
4. Enhancements (بهبودها)
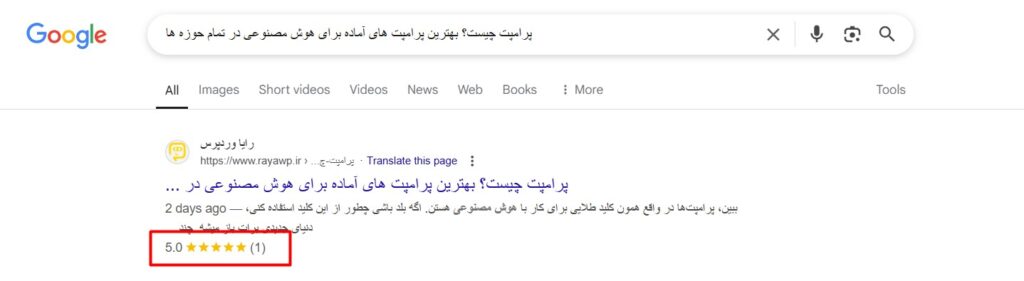
این بخش مربوط به اون کارهایی میشه که انجام میدی تا گوگل محتوای سایتتو بهتر و عمیقتر بفهمه و بتونه توی نتایج جستجو به شکل جذابتر و پربارتری نمایش بده. عمدهی این بهبودها مربوط به استفاده از دادههای ساختاریافته (Structured Data) هستن که گوگل عاشقشونه و کلید اصلی نمایش سایتت به صورت (Rich Results) یا همون نتایج غنی هست! 😍
Rich Results همون چیزایی هستن که باعث میشن لینک سایتت توی نتایج جستجو از بقیه متمایز بشه و یه ظاهر خاص داشته باشه؛ مثلاً نمایش ستاره امتیاز پست یا محصول⭐، لیست سوالات متداول 👇، نمایش Breadcrumbs سایت 🍞، یا اطلاعات فیلم و ویدئو 🎬. اینا باعث میشن سایتت توی شلوغی نتایج بیشتر توی چشم باشه و شانس کلیک گرفتنت حسابی بره بالا! 👀📈

توی این بخش، یه خلاصهای از انواع دادههای ساختاریافتهای که گوگل توی سایتت پیدا کرده و وضعیتشون رو ارزیابی کرده رو میبینی. درست مثل توی عکسی که برات پایین گذاشتم، لیستی از انواع مختلف رو میاره (مثل Breadcrumbs، FAQ، Review snippets، Videos و…) و برای هر نوع، وضعیتش رو مشخص میکنه:

- Valid (معتبر ✅): تعداد آیتمهای داده ساختاریافته که گوگل پیدا کرده، پردازش کرده و از نظر فنی معتبرن. یعنی سایتت برای این تعداد صفحه شانس اینو داره که به صورت ریچ ریزالت توی نتایج جستجو نمایش داده بشه. 👍
- Invalid (نامعتبر ❌): این تعداد از آیتمها مشکل دارن و گوگل نتونسته اونارو پردازش کنه یا معتبر بشناسه. اینا هرگز به صورت ریچ ریزالت نشون داده نمیشن و باید سریعاً بری به گزارش اصلی این بخش و مشکلاتشون رو پیدا کنی و حل کنی! 🛠️😟
یه نمودار کوچیک روند هم کنار هر کدوم هست که ببینی تعداد Validها و Invalidها در طول زمان چطور تغییر کرده.
بخش Enhancements توی Overview یه دید سریع بهت میده که ببینی آیا داری از این فرصت طلایی ریچ ریزالتها استفاده میکنی و آیا دادههای ساختاریافتهای که اضافه کردی معتبر هستن یا نه. اگه تعداد Invalidها بالاست، بدون که داری کلی شانس برای دیده شدن بهتر و جذب کلیک بیشتر رو از دست میدی! پس این بخش رو حسابی جدی بگیر و مشکلاتشو رفع کن تا سایتت توی گوگل بدرخشه! 💪🌟
بهترین و خفنترین راه برای اینکه بدون دردسر و بدون نیاز به حتی یک خط کدنویسی از دادههای ساختاریافته استفاده کنی و سایتتو برای گرفتن اون ریچ ریزالتهای جذاب آماده کنی، نصب افزونههای مخصوص اسکیما مثل Schema Pro هست. این افزونهها مثل یه مترجم هوشمند عمل میکنن و کمک میکنن گوگل محتوای سایتت رو خیلی دقیق و آسون بفهمه و شانس نمایش اون ظاهرای چشمگیر توی نتایج جستجو وحشتناک بره بالا! 🚀
جمعبندی
خب دوست من، الان دیگه با بخش Overview سرچ کنسول گوگل کاملاً آشنا شدی! 🎉 این بخش یه گنجینه از اطلاعات ارزشمنده که میتونه راهنمای تو برای بهبود سئوی سایتت باشه.
به یاد داشته باش که سئو یه ماراتن هست، نه یه دوی سرعت! پس مرتباً دادههای سرچ کنسول رو چک کن، تحلیل کن و بر اساس اون تصمیم بگیر. با گذشت زمان، الگوها و روندها رو بهتر درک میکنی و میتونی استراتژیهای بهتری برای سایتت طراحی کنی.
امیدوارم این مقاله به تو کمک کرده باشه که با بخش Overview سرچ کنسول بیشتر آشنا بشی و بتونی ازش برای رشد سایتت استفاده کنی. اگه سوالی داشتی یا نیاز به راهنمایی بیشتر بود، تو کامنت ها مطرح کن! 💬
تو این مسیر موفق باشی! 👊 فعلن تا جلسه بعدی به خدای بزرگ میسپارمت






ارسال نظر ( 0 نظر تایید شده )